Magento Page Builder es una herramienta que nos permite la creación de contenido para páginas CMS y otros apartados de tu e-commerce. Aunque al principio solo estaba disponible en la edición Adobe Commerce (desde la 2.3.1), ya en el año 2021 la tenemos en la edición Open Source (a partir de la 2.4.3).
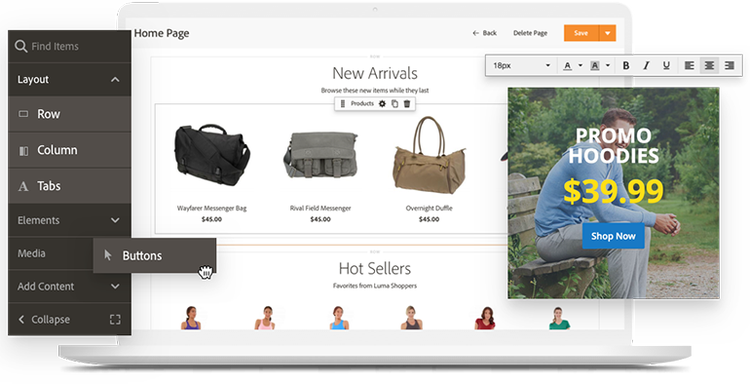
Con esta herramienta podremos crear contenido con mayor rapidez gracias a su funcionalidad drag and drop, que nos permite arrastrar elementos y contenedores de manera que podemos ver cómo quedará nuestro contenido antes incluso de publicarlo.
¿Qué podemos hacer con Magento Page Builder?
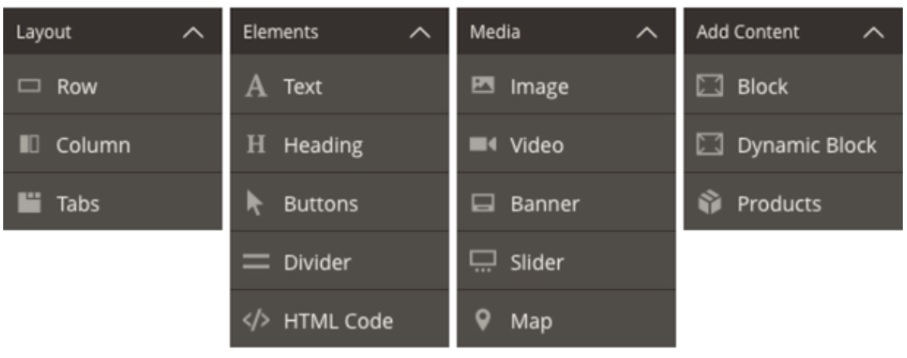
Sin duda, una de las grandes ventajas de Page Builder es la variedad de elementos que nos encontramos ya preinstalados en el módulo, así que vamos a hacer un repaso breve sobre cada uno de ellos.

Layout
Estos tipos de contenidos nos van a servir de base para definir la estructura que queremos. Con ellos organizaremos la disposición de cada uno de los elementos que iremos eligiendo para nuestra página.
- Row: tendremos tantas filas como necesitemos para la distribución del contenido, pudiendo hacer que estas estén contenidas en el contenedor principal, o que vayan a ancho completo.
- Column: dentro del row podremos dividir este en varias columnas.
- Tabs: si lo que queremos es mostrar contenido en pestañas, esta es la herramienta perfecta.
Elements
Los elementos van a ser esenciales para el desarrollo de nuestro trabajo y crear contenido que de riqueza a nuestra página.
- Text: para añadir texto y otros elementos como los de editor WYSIWYG de Magento.
- Heading: elemento dedicado exclusivamente para poder incluir encabezados y así darle coherencia y estructura a nuestra página.
- Button: para poder incluir un botón o incluso un conjunto de botones.
- Divider: un elemento para poder incluir divisiones en nuestra página.
- HTML Code: si lo que necesitamos es incluir contenido HTML directamente.
Media
En esta sección podremos incluir elementos más visuales que darán un diseño mucho más rico a la página que estemos creando.
- Image: para incluir imágenes.
- Video: para incluir videos (pueden ser de YouTube, Vimeo o incluso una URL a un vídeo que tengamos alojado en otro sitio)
- Banner: herramienta perfecta para incluir banners.
- Slider: funciona como un slider de banners.
- Map: para incluir mapas de Google Maps (requiere configuración de la API key correspondiente).
Add Content
Los elementos de esta sección nos permiten meter contenido a nuestra página.
- Block: podremos incluir bloques estáticos que ya tengamos definidos (perfecto para contenido que se repite por nuestra web).
- Dynamic Block (sólo edición Adobe Commerce): bloques inteligentes dentro de lógica de precios y segmentos de clientes.
- Products: incluir un listado de productos con visualización tipo grid o tipo slider.
- Product Recomendation (sólo edición Adobe Commerce): usando la Unidad de recomendación.
¿Dónde podemos usar Adobe Commerce – Magento Page Builder?
Aunque el principal uso de Page Builder sea el de la creación de páginas de contenido y la gestión de las mismas, este módulo nos permite usar todo su potencial en bloques estáticos, categorías (por ejemplo, en la cabecera de estas en el campo de descripción) o en productos (en atributos de tipo Page Builder como la descripción del producto).

¿Se puede extender Magento Page Builder?
La respuesta es sí. La documentación de Magento cuenta con una serie de extensos artículos donde te muestran cómo crear nuevos elementos, customizar los ya existentes y extenderlos para añadirles funcionalidades nuevas. De hecho, en la propia documentación de Magento, encontramos algunos ejemplos tanto de módulos que extienden funcionalidades, como de módulos que crean nuevos elementos.
¿Cómo desactivar Magento Page Builder?
Como ya hemos dicho, Page Builder es muy buena herramienta para la creación de contenido de calidad en nuestros e-commerce, pero no siempre es la mejor opción para según qué usos. Por eso Magento nos permite poder desactivarlo por completo.
Para ello tendremos que navegar hasta Stores > Configuration > General > Content Management > Advance Content Tools. Ahí no encontraremos una opción que es Enable Page Builder y tendremos que seleccionar “No”. Esto nos pondrá el editor WYSIWYG por defecto de magento en lugar del Page Builder.
Como partners oficiales de Adobe – Magento, en Hiberus Digital contamos con un gran equipo de expertos certificados con amplia experiencia en ayudar a que los fabricantes sean capaces de centralizar sus diferentes catálogos de sus diferentes marcas, vendiendo y distribuyendo todos sus productos, creando así plataformas perfectas para poder abordar la omnicanalidad. Infórmate más sobre nuestros servicios Magento. Estaremos encantados de ayudarte.
Además, si quieres conocer algunos de nuestros casos de éxito de Magento Enterprise y ejemplos de eCommerce hechos con Magento Enterprise, puedes ver cómo lo hemos hecho para clientes como Pronovias, DKV o MSD.
¿Quieres más información sobre nuestros servicios de Adobe Commerce?
Contacta con nuestro equipo de expertos de Adobe Commerce