Los Theme o Temas es lo que permiten asignar un diseño a nuestras webs desde la configuración de un CMS.
Los CMS por defecto tienen aplicado un theme con un diseño sencillo, sin ningún color que destaque; digamos que es un esqueleto, está en blanco. Por lo tanto, será necesario desarrollar un tema personalizado con la marca y estilo gráfico de nuestro producto o cliente. A su vez, Liferay nos permite asignar Color Schemes, para diferenciar por ejemplo, por colores las secciones de nuestra web.
¿Qué es un theme?
En un theme principalmente se define la apariencia (colores, tipografías, tamaños…) de todos los componentes que utilizamos en nuestras webs (galería de fotos, formularios, buscador, acordeones) y elementos básicos-comunes (encabezados, párrafos, botones), o lo que es lo mismo se define un sistema de diseño.

El equipo de UX/UI previamente habrá creado unos prototipos, pensando en todos esos componentes que utilizaremos en nuestro portal. Una vez aprobado por el cliente el diseñador/desarrollador frontend «traducirá» esos prototipos a html, css, javascript…
¿Qué es un Color Scheme?
Liferay, además de permitirnos asignar un theme, nos da la posibilidad de desarrollar y posteriormente asignar diferentes Color Schemes. En esos Color Scheme se incluyen hojas css con variaciones respecto al theme base. Los Color Scheme se pueden asignar tanto a una única página como a grupos de ellas. Su uso más común es el cambio de colores, tipografías… pero se puede aplicar un css/apariencia completamente distinto.
¿Cómo los aplicamos?
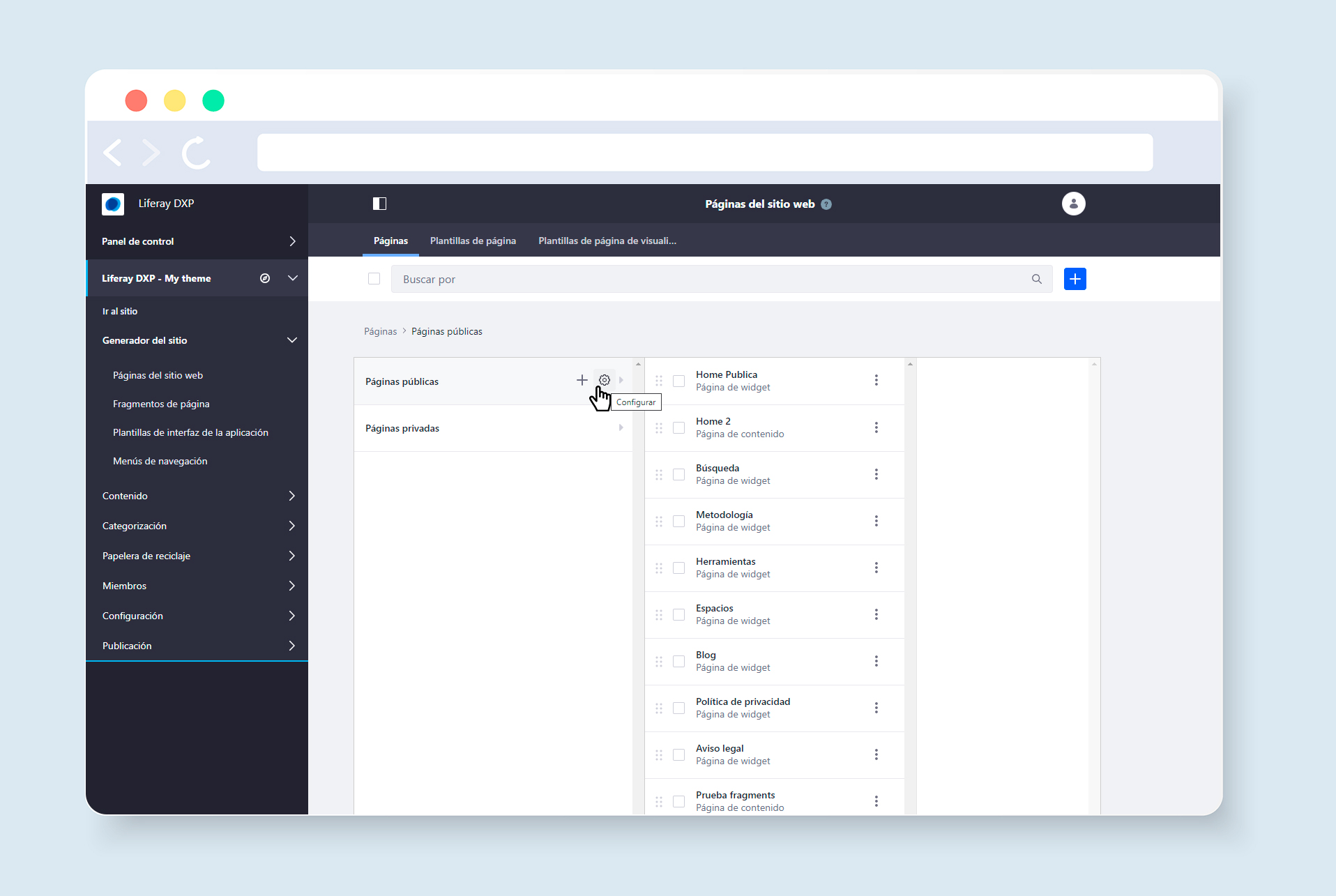
Desde el Panel de Control de nuestro portal: Generador del sitio > Páginas del sitio > Páginas públicas/privadas > Configuración

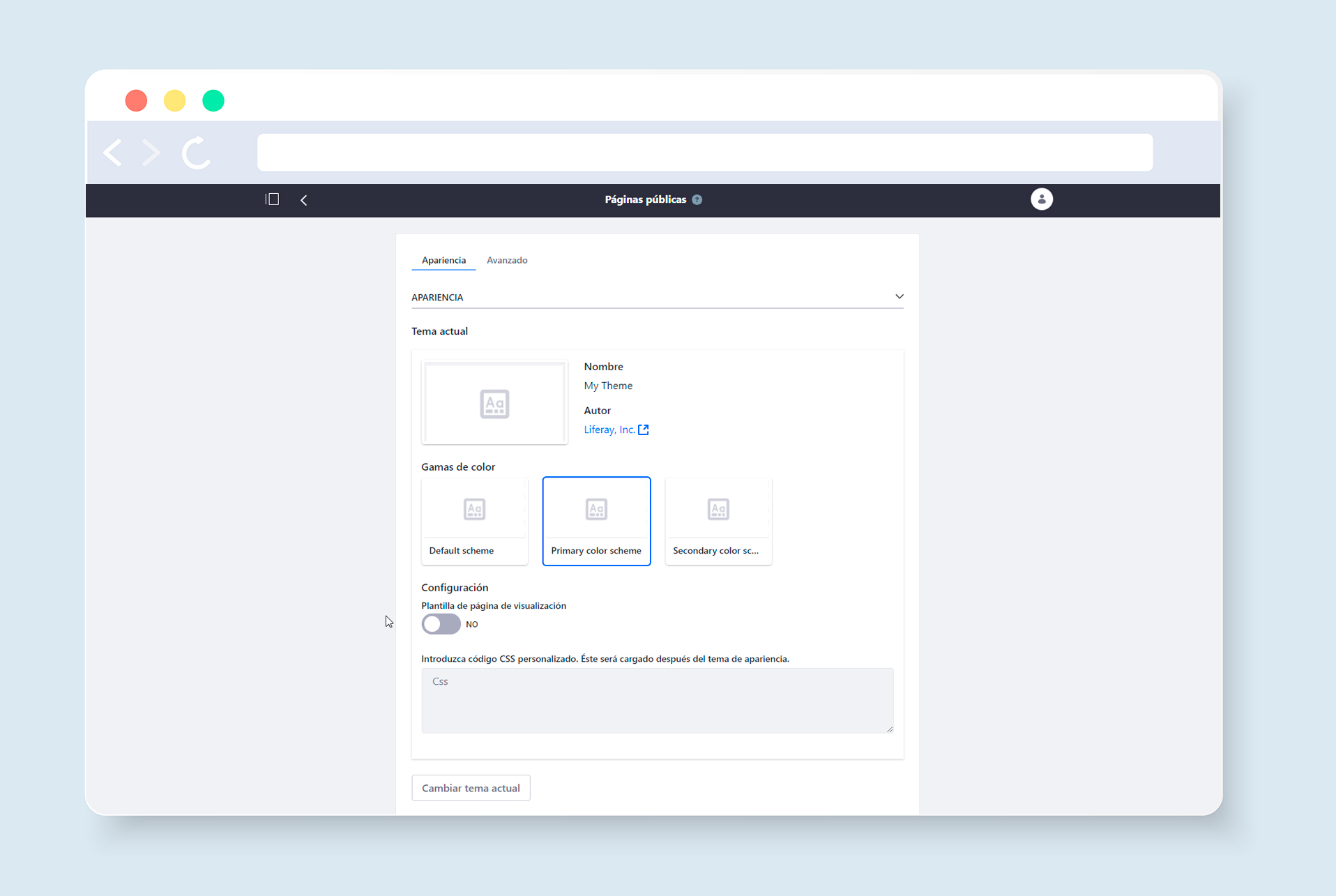
Accedemos al panel de Apariencia y allí veremos que theme y color scheme hay seleccionados. En este ejemplo está seleccionado nuestro theme «My theme» y el color scheme «Prímary color scheme».
Si quisiéramos aplicar otro themes deberíamos hacer click en el botón «Cambiar tema actual».

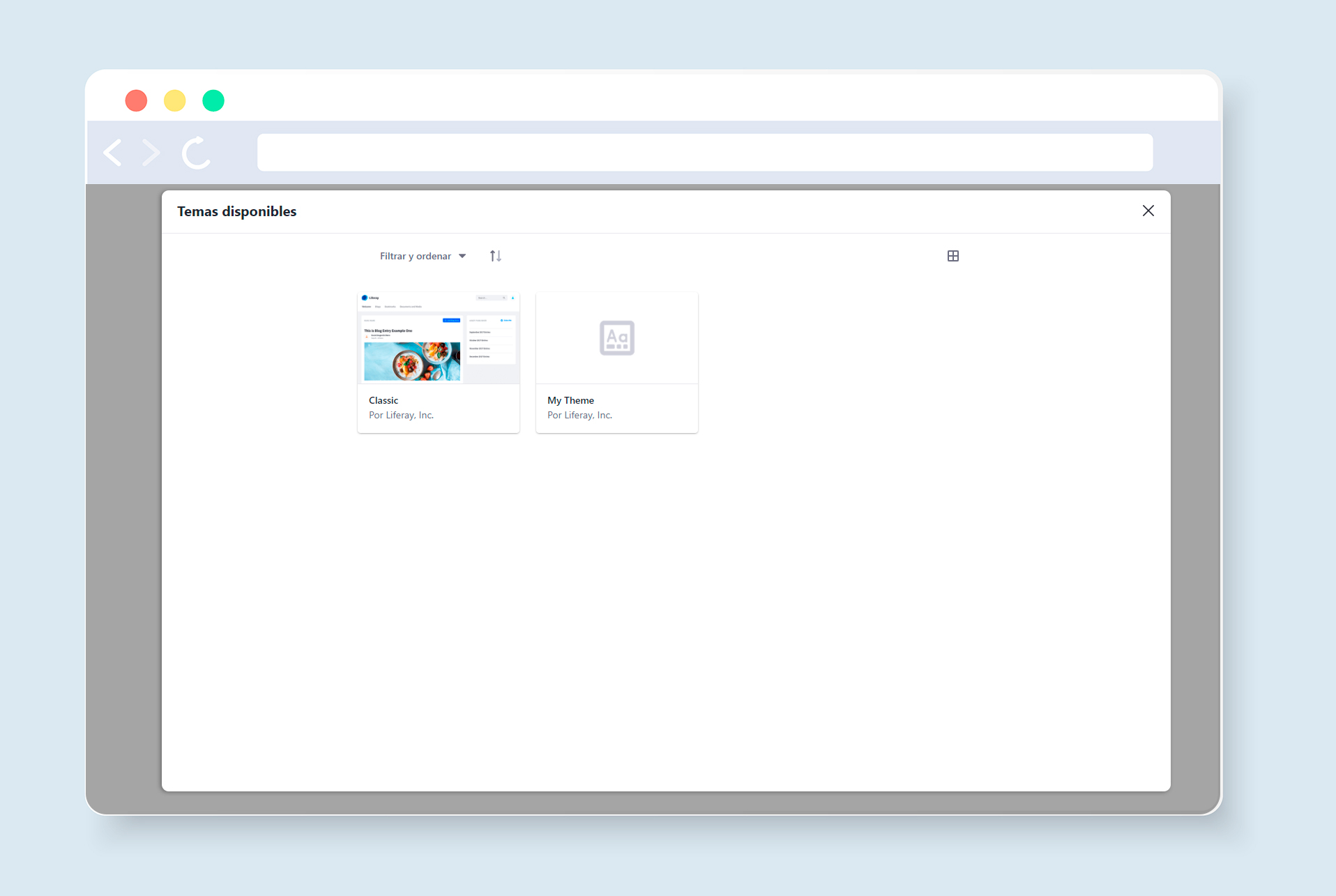
Se abre un modal con los theme existentes: nuestro theme «My theme» y el theme «Classic», que es el theme por defecto y base de Liferay.

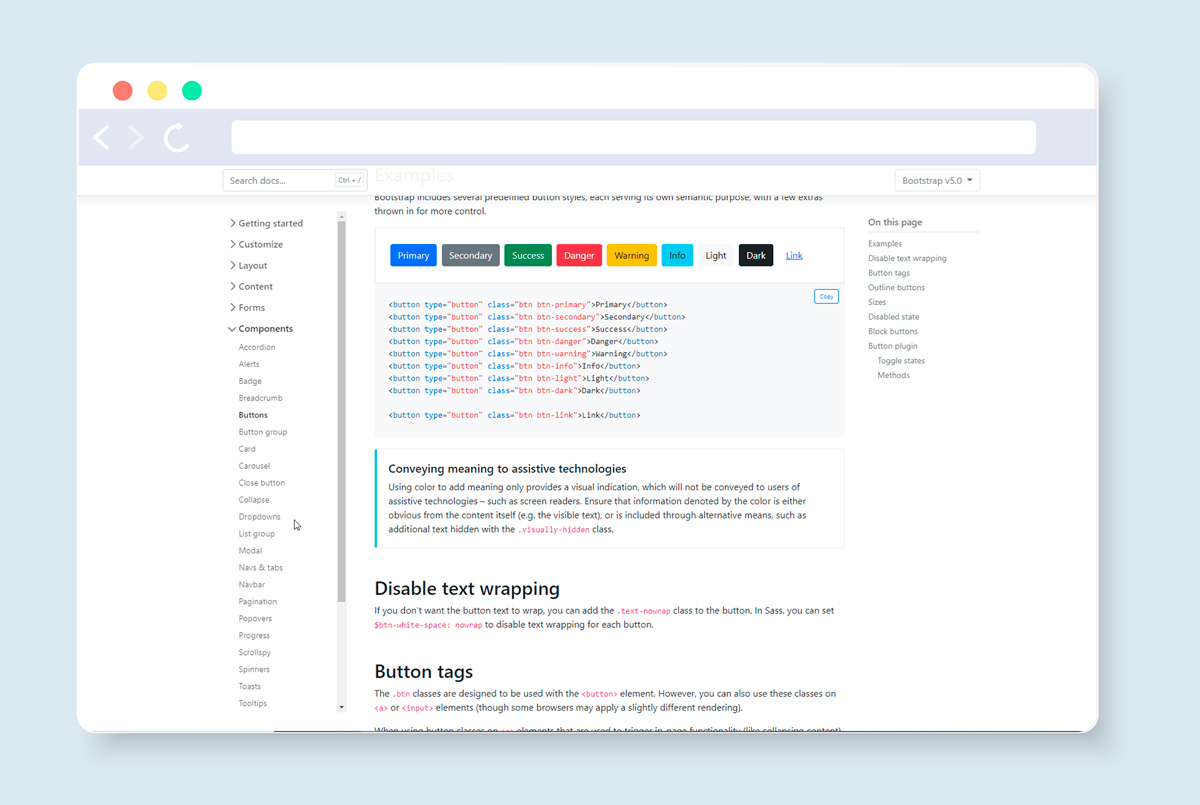
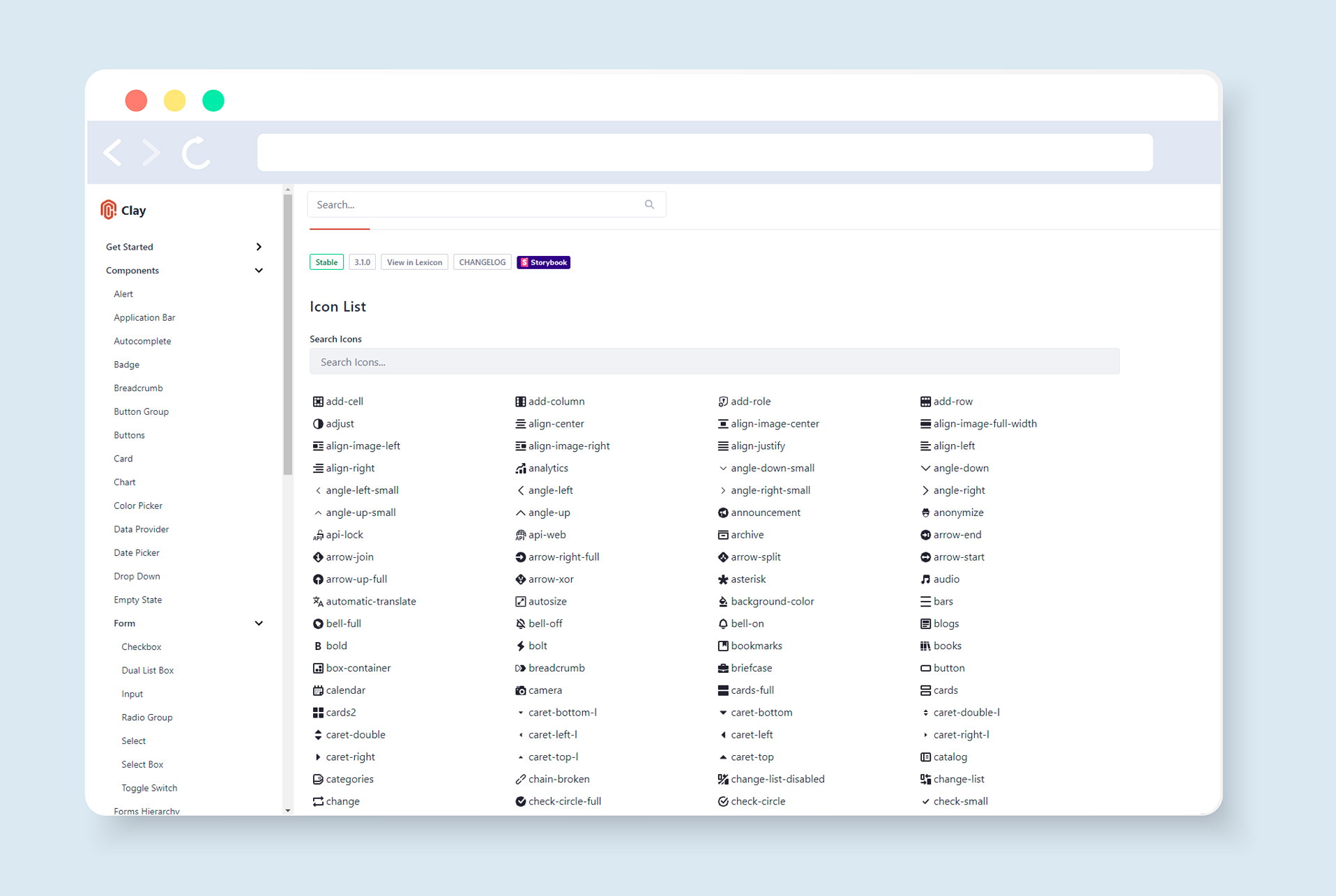
Bootstrap y Clay/Lexicon
En lo que se refiere a la estructura de archivos, Liferay incluye frameworks como Bootstrap o Clay/Lexicon. Los frameworks disponen de un amplio conjunto de componentes, clases css y un grid ya definidos que facilitan el trabajo, tanto a diseñadores como a desarrolladores. No es necesario crear de cero todo un sistema de diseño. Solo modificaremos lo que es diferente en nuestro diseño.
Liferay desde su versión 6.2 integra en sus themes el framework Bootstrap. En sus últimas versiones DXP 7.1 y 7.2 actualizaron la versión integrando Bootstrap 4.

Liferay además desde la versión DXP 7 desarrolla una “capa” más, ampliando Bootstrap con su propio framework. El equipo de Liferay estudio el framework de Bootstrap y creo Clay/Lexicon añadiendo más componentes, iconos, funcionalidades js y modernizo el diseño con un nuevo estilo.

Liferay es un CMS muy potente y versátil con multiples posibilidades y herramientas para poder personalizar nuestras webs y sus contenidos, tanto a desarrolladores como a editores. Si quieres saber más sobre los theme de Liferay y aprender a hacer el tuyo propio, te lo explicamos todo en el post creación de temas con Liferay 7.
Además, si quieres conocer algunos de nuestros casos de éxito de Liferay y ejemplos de portales hechos con Liferay, puedes ver cómo lo hemos hecho para clientes como Gobierno de Aragón, El Corte Inglés o Walgreens Boots Alliance.
¿Quieres más información sobre nuestros servicios de Liferay?
Contacta con nuestro equipo de Liferay