La transformación digital de cualquier empresa es un proyecto complejo que involucra muchas fases y aspectos que hay que modificar. Por eso es muy recomendables que en todos los proyectos digitales se pueda contar con un prototipo, puesto que estos permiten experimentar y convertir un deseo o una necesidad en algo tangible. Además, permiten construirlo con cierta fidelidad, en dependencia del prototipo, y sirve como medio de comunicación entre departamentos o técnicos implicados en el mismo proyecto.
La ventaja principal de invertir en un prototipo es que aporta valor a todos los stakeholders del proyecto. Tanto al cliente, como al equipo técnico como al grupo de diseño. Además, permite mantener a todos alineados y facilita la toma de decisiones colaborativas.
En general, los prototipos son de gran utilidad para los equipos de desarrollo ya que permiten comprender de manera visual el proyecto y su magnitud, ayudando a explorar otras opciones y permitiendo anteponerse a problemas en el futuro.
Así mismo, permiten hacer una mejor estimación del tiempo necesario para el desarrollo teniendo en cuenta todas las funcionalidades comprometidas en el proyecto y también, el diseño visual del mismo..
Pero… ¿qué es un prototipo?
Según Interaction Design Foundation, «La creación de prototipos es una parte integral de la metodología Design Thinking, y la experiencia de usuario en general, porque nos permite probar nuestras ideas rápidamente y mejorarlas de manera igualmente oportuna.»
Es decir, tal y como se dice popularmente, una imagen vale más que mil palabras. Por tanto, la creación de un prototipo ayuda a dar forma a los requisitos de los clientes y las necesidades de los usuarios. Dado que tras la puesta en marcha de técnicas de UX research y la creación de la arquitectura de la información, se permite elaborar una versión más o menos realista del producto digital en cuestión. Puedes leer en un artículo anterior sobre técnicas UX para testar la usabilidad web.
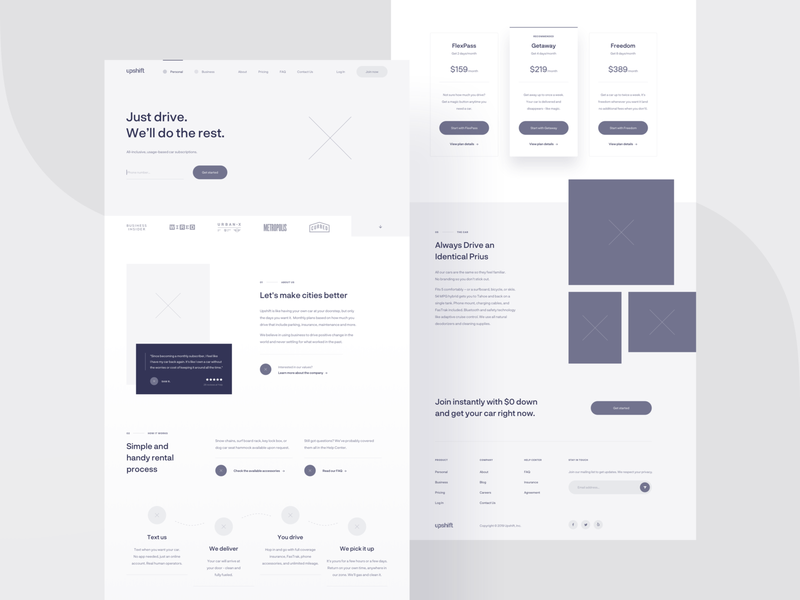
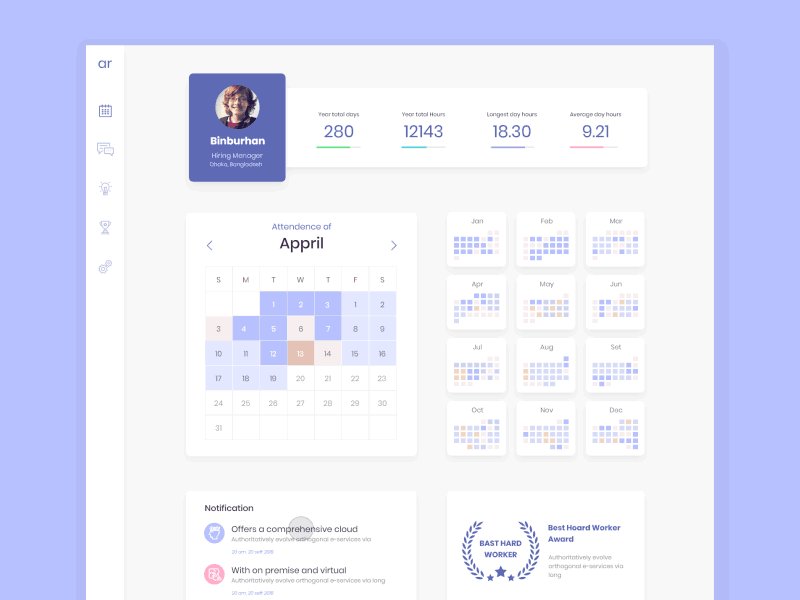
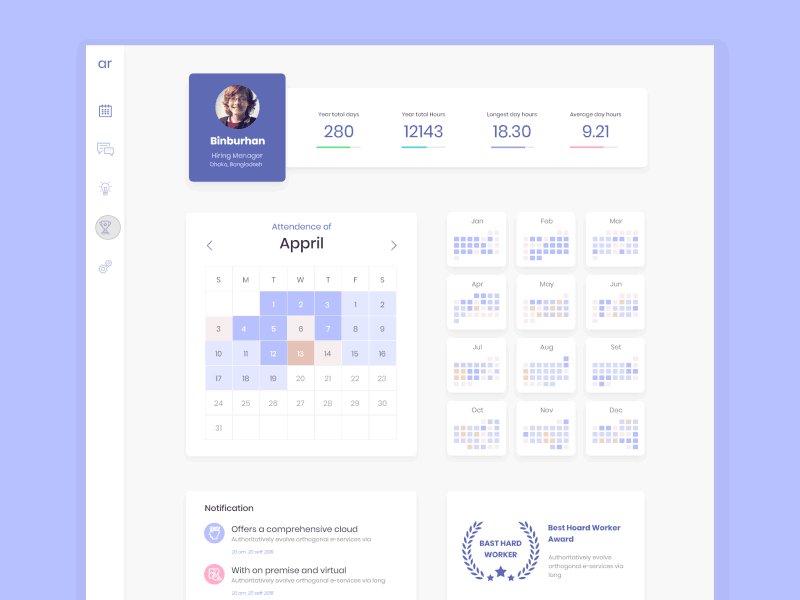
Prototipo de @MichalRoszyk en Dribbble
Los prototipos, además de ser de gran de utilidad para todos los integrantes del proyecto, permiten ahorrar mucho tiempo dedicado a elaborar documentos funcionales o a realizar larga reuniones. Puesto que su elaboración concreta las funcionalidades en tiempo y forma y permite que las validaciones de las funcionalidades sean más sencillas.
Teniendo en cuenta las grandes ventajas que aporta crear un prototipo, se entiende fácilmente que se necesite dedicar esfuerzo, tiempo y dinero en crear uno. Por ello, a la hora de prototipar es importante elegir correctamente la herramienta profesional a utilizar. Dado que en ellas podremos crear y experimentar e ir aterrizando todas las ideas una a una hasta que el resultado final sea el esperado.
Fase de prototipado – La implicación del cliente
De la misma forma en la que los usuarios finales son los verdaderos protagonistas de la fase de UX research, el cliente debe ser partícipe activo de la fase de prototipado. Por ello, conforme se vaya avanzando en esta fase es importante realizar presentaciones y explicar a los clientes y al equipo de desarrollo la navegación y las funcionalidades del producto digital. En un artículo anterior hablábamos sobre los errores al prototipar.
Así mismo, también es importante que los clientes tengan la posibilidad de interactuar por ellos mismos con los prototipos, una vez que la presentación y las dudas han sido resueltas. Por ello, es de vital importancia que las herramientas de prototipado permitan no solo compartir los prototipos con facilidad sino generar una sensación realista del comportamiento final de los usuarios.
Para esto, es recomendable incluir en los prototipos interacciones relacionadas con las acciones principales o la navegación de la herramienta. No obstante, en dependencia a los requisitos del proyecto se podrán crear wireframes de baja, media o alta fidelidad. Los cuales requieren más o menos dedicación y tiempo. Podríamos definir esta clasificación en:
- Baja fidelidad: cuando se digitaliza una idea o un borrador a mano sin incluir demasiados detalles.
- Fidelidad media: cuando se tiene en cuenta la información y el contenido del producto así como algunas interacciones básicas.
- Alta fidelidad: cuando se prioriza no sólo el contenido sino también se pone en valor las animaciones, el diseño visual y las micro interacciones.
Ahora se muestran algunos ejemplos:
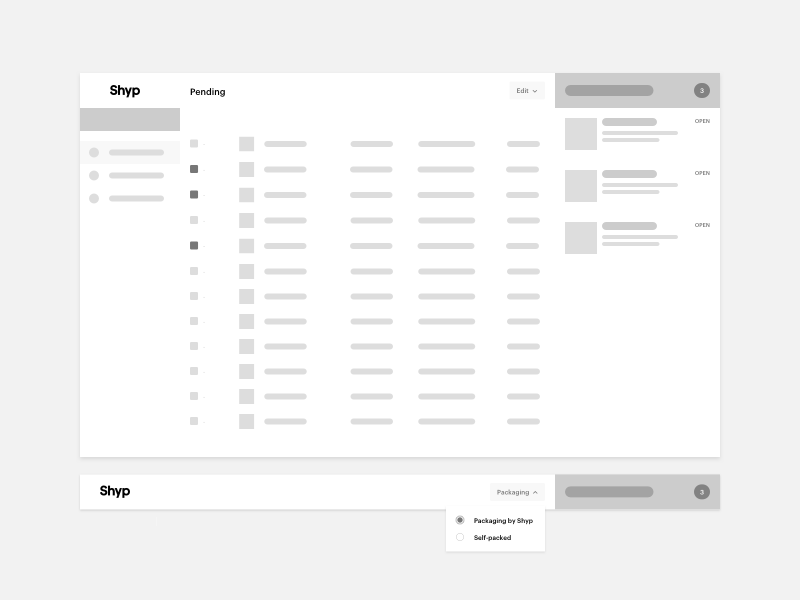
Ejemplo de un prototipo de baja fidelidad de @JuliaKhusainova en Dribbble
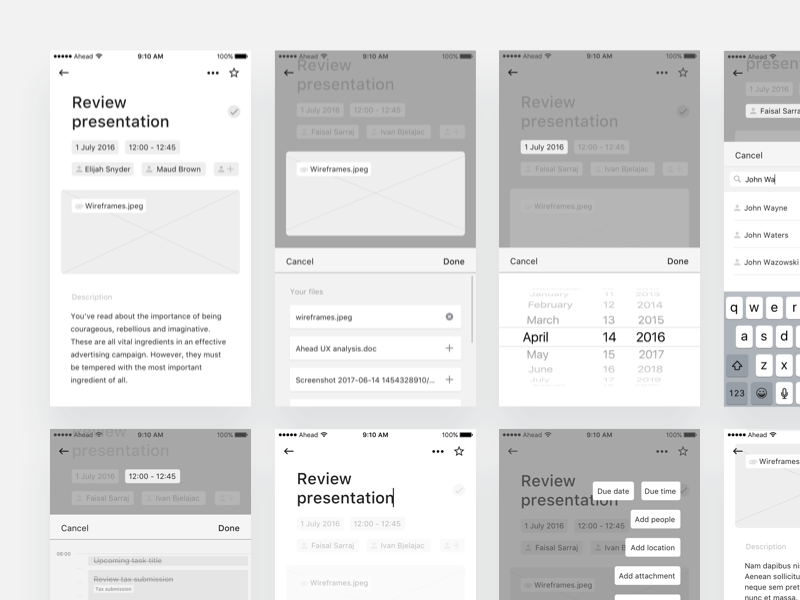
Ejemplo de un prototipo de fidelidad media de @IvanBjelajac en Dribbble
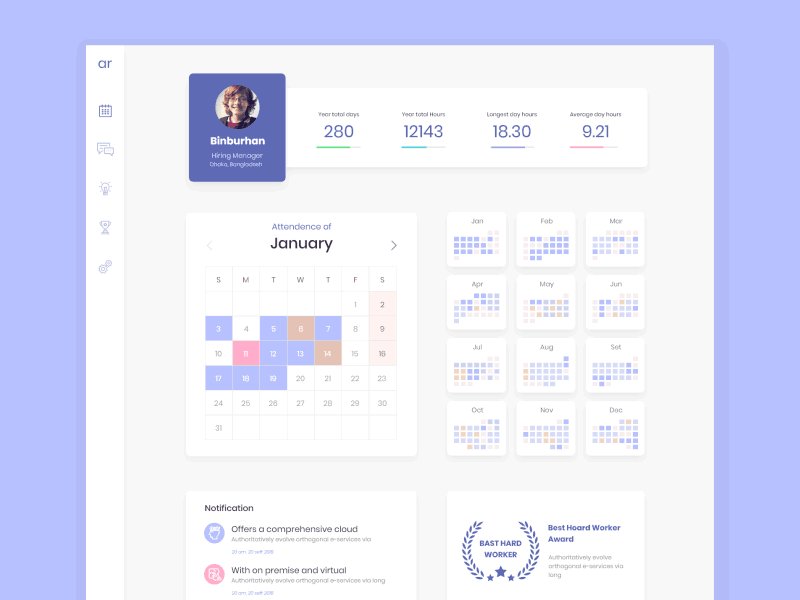
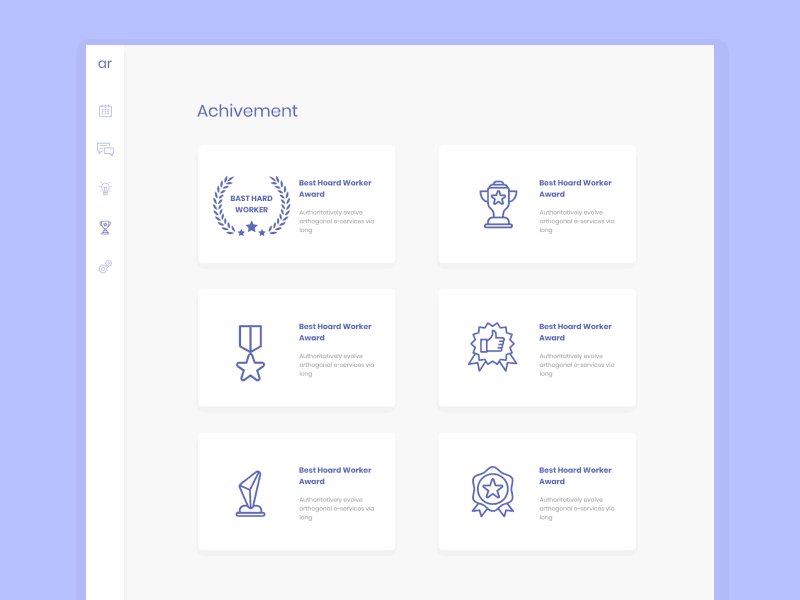
Ejemplo de prototipo/diseño visual de alta fidelidad de @NasirUddin en Dribbble
Todos estas decisiones deben tomarse siempre teniendo en cuenta el alcance del proyecto. Dado que, es muy común que antes de desarrollar y lanzar el producto digital se testee con usuarios reales. Por ellos, los prototipos deben estar alineados con las necesidades de dicha técnica y permitir la correcta y sencilla realización de los tests con usuarios.
3 herramientas de prototipado
A la hora de elegir una herramienta de prototipado es importante tener en cuenta la curva de aprendizaje, el coste, la facilidad de uso y su flexibilidad. Es decir, se trata de encontrar la herramientas que más se adapte a tus necesidades, habilidades y conocimientos. 3 de nuestras recomendaciones son:
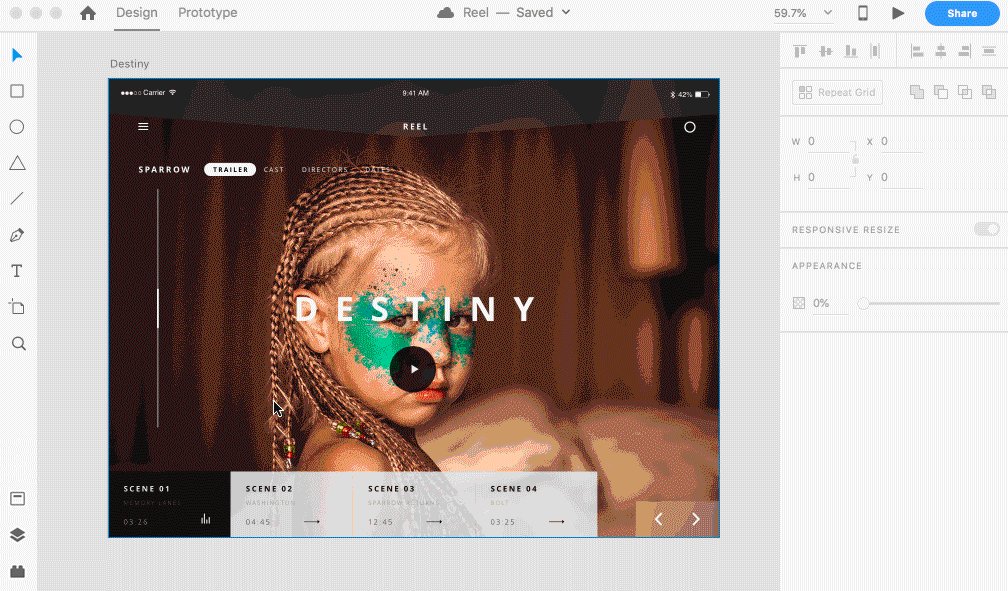
Adobe Experience Design
Es una herramienta gratuita que permite crear no solo prototipos sino también diseños visuales. Permite agregar interacciones, transiciones y compartir el trabajo final entre las parte implicadas. Como es una herramienta de Adobe se integra sencillamente con Photoshop y After Effects, lo cual siempre es una ventaja.
Pantallazo de Adobe XD
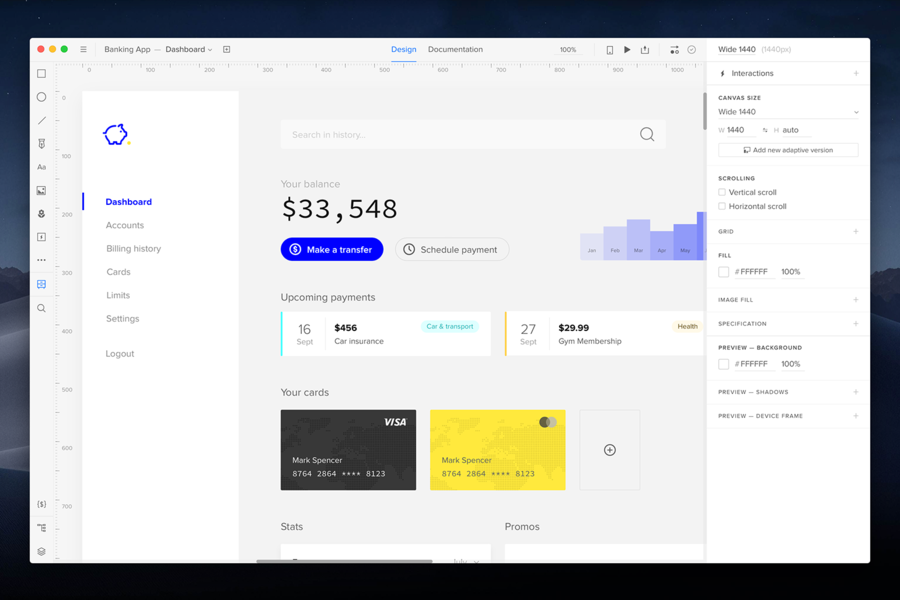
UXPin
Es una herramienta de prototipado profesional que permite crear una gran cantidad de pantallas en un mismo proyecto pero de manera individualizada. Además, funciona con una lógica muy sencilla facilitando la incorporación de interacciones y animaciones. También permite evolucionar los prototipos a un diseño visual y facilita la importación de archivos de Sketch. Suele actualizarse frecuentemente y permite probarse gratis durante 30 días.
Pantallazo de UxPin de Crozdesk
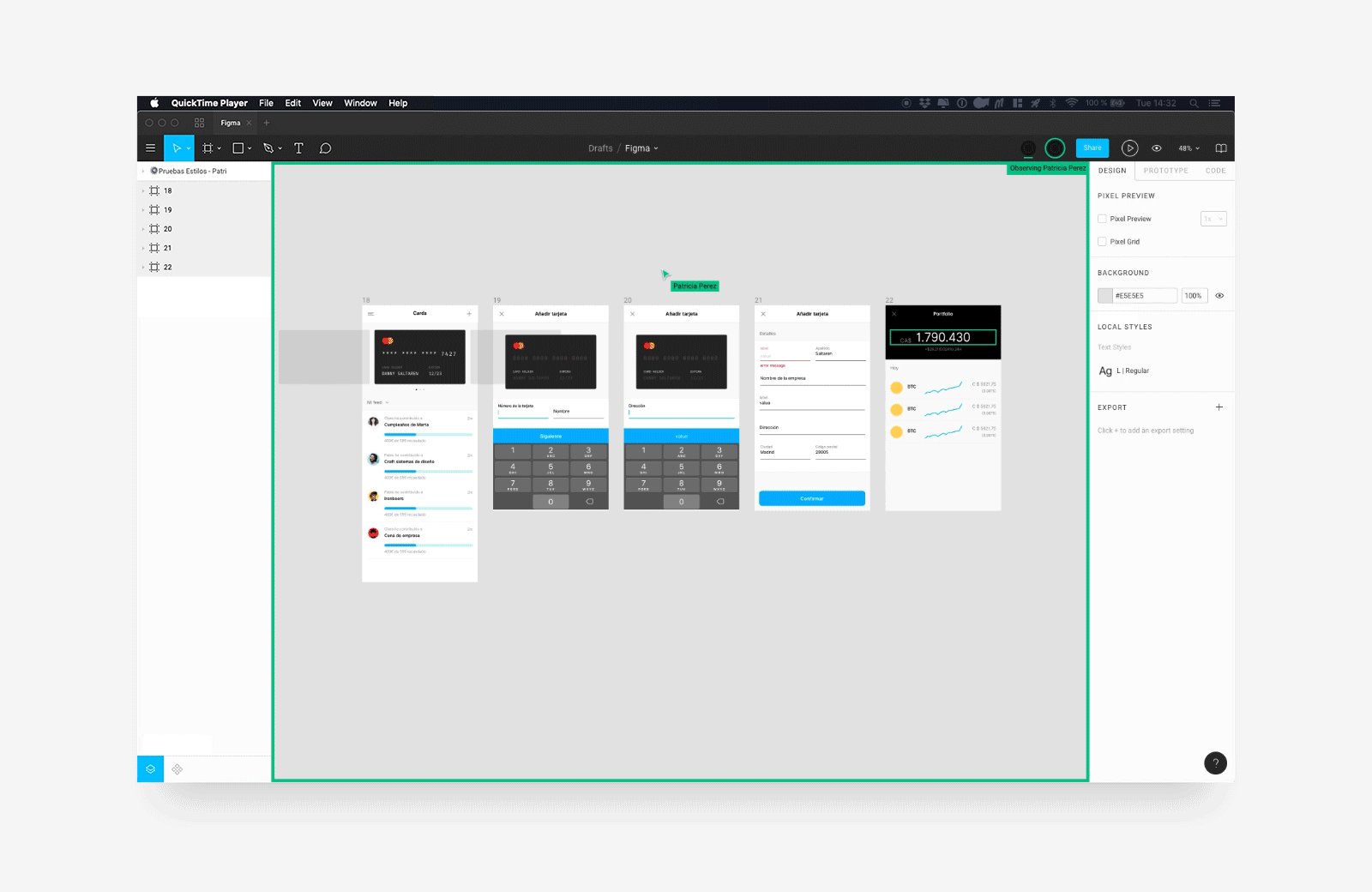
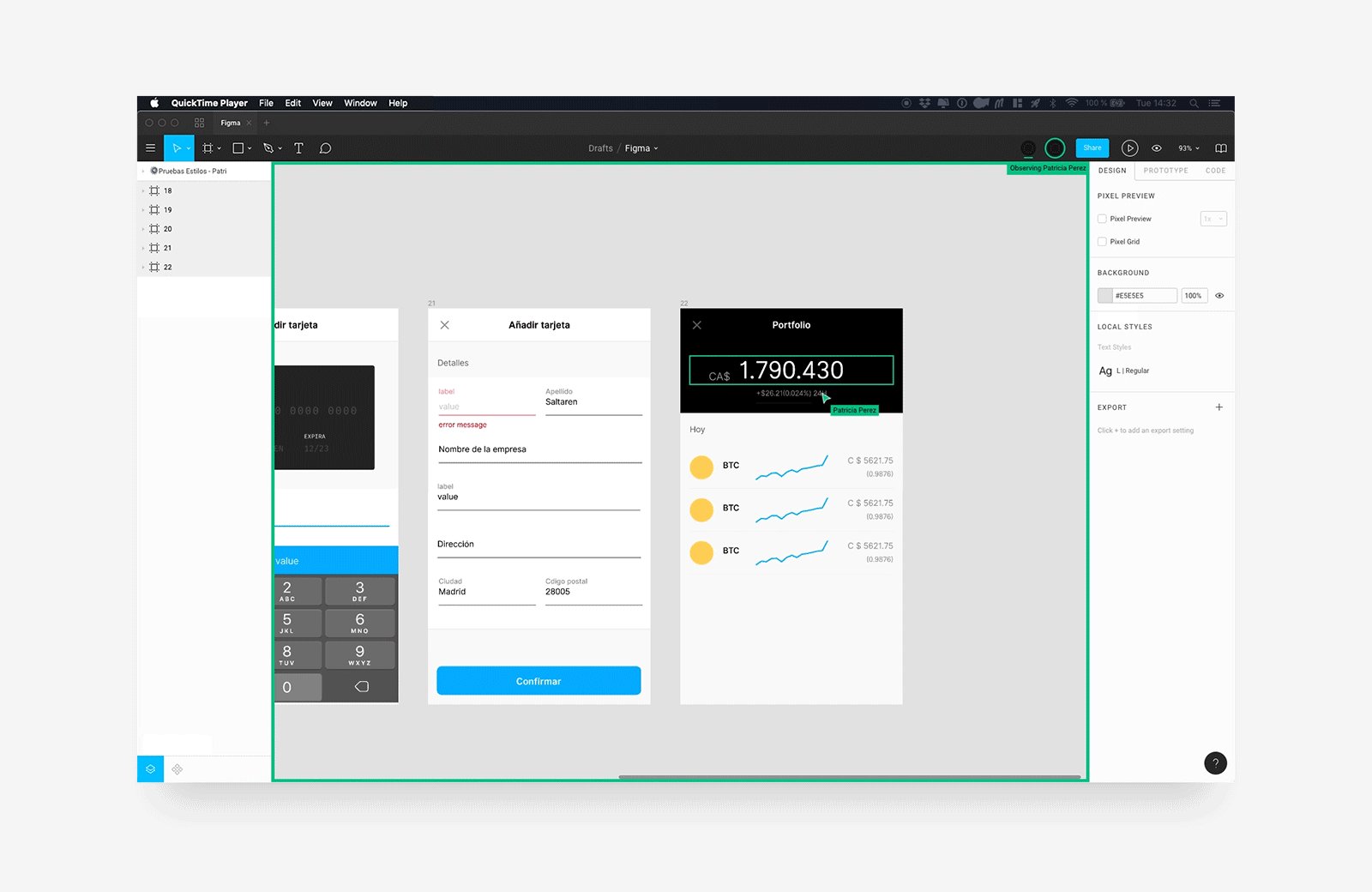
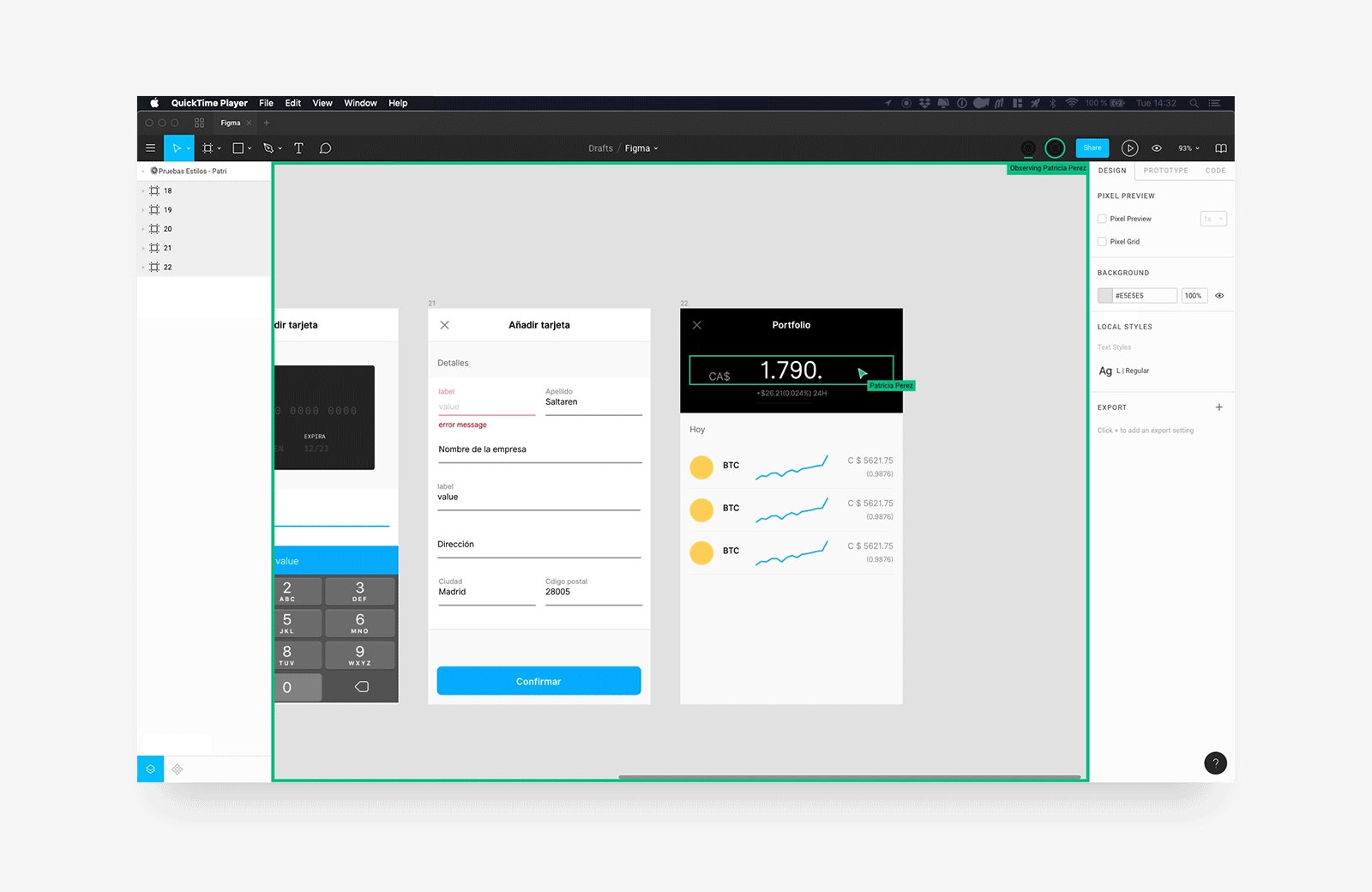
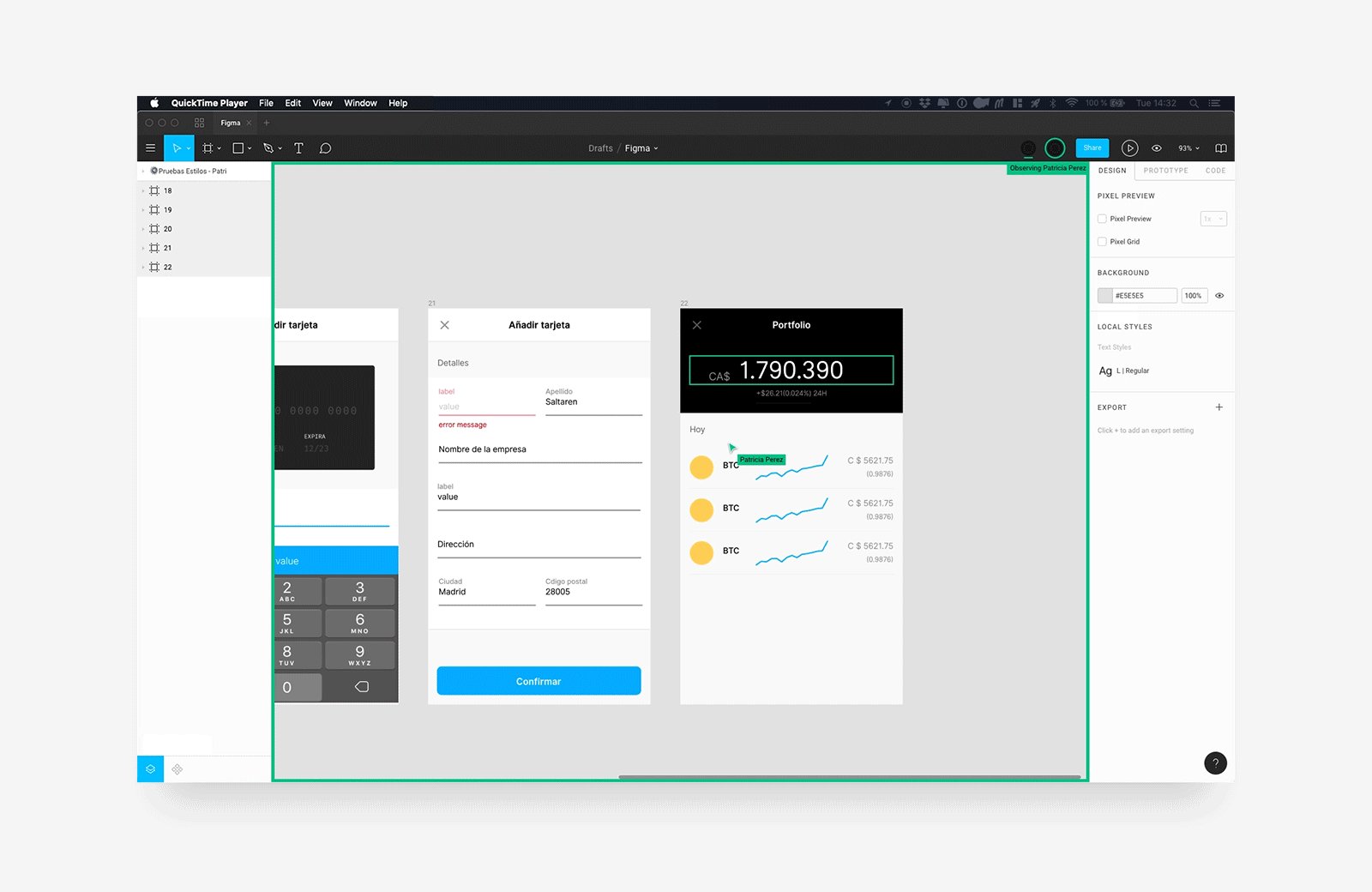
Figma
Es una herramienta reciente cuya interfaz es muy parecida a la de Sketch. Entre las ventajas de usar Figma está que permite que un mismo equipo de diseñadores comenten sobre un wireframe en tiempo real. De esta manera, el equipo colaborativo puede tomar decisiones conjuntas. Dispone de una versión gratuita de 30 días.
Captura de Figma de @mendesaltaren en Medium
Estas son las ventajas de crear prototipos y algunas de las herramientas con las puedes comenzar a diseñarlos. ¿Conoces otras? ¿Cuál es es tu favorita?
En Hiberus tenemos un área especializada en proyectos de Usabilidad y Experiencia de Usuario. No dudes en contactar con los expertos de Hiberus Digital para iniciar tu proyecto. ¡estaremos encantados de ayudarte!
¿Quieres más información sobre nuestros servicios de UX/UI?
Contacta con nuestro equipo de User Research, User Experience y User Interface











Y cuál es e precio de la inversión de un prototipo/diseño visual de alta fidelidad?
el prototipo es ideal para cada inicio de un nuevo producto y de esta forma hacer un lanzamiento efectivo.
Un prototipo es una muestra, modelo o lanzamiento inicial de un producto creado para probar un concepto o proceso. Por lo general, un prototipo se usa para evaluar un nuevo diseño para mejorar la precisión de los analistas y usuarios del sistema. Es el paso entre la formalización y la evaluación de una idea.