En este artículo vamos a comentar algunos aspectos a tener en cuenta cuando nos enfrentamos al diseño de dashboards. Todo ello en vistas de ofrecer a los usuarios una herramienta que les permita interpretar los datos de su negocio de una manera rápida, visual, comprensible y personalizada.
¿Qué es un dashboard?
Un dashboard o panel de control es una herramienta muy útil para saber con un vistazo rápido qué está pasando en tu empresa. Ofrece una representación gráfica de la información en datos y KPIs, agilizando la detección de posibles problemas y la toma de decisiones para solucionarlos.
¿Cómo diseñar un dashboard?
Para que un dashboard nos resulte realmente valioso y nos permita optimizar la estrategia del negocio deberemos realizar una investigación previa que nos aporte información sobre la empresa, el contexto de uso, los usuarios finales que lo van a utilizar… En definitiva, todo lo necesario para elaborar un dashboard personalizado y ajustado a los objetivos específicos del negocio.
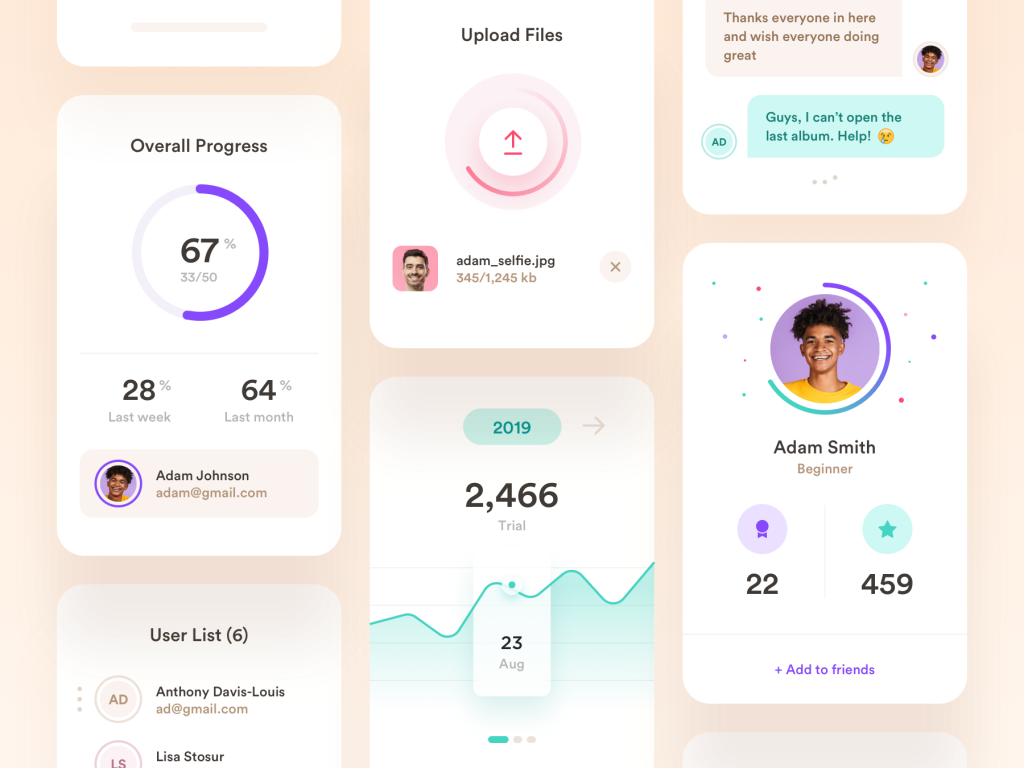
Aprovechar los espacios de alta relevancia visual
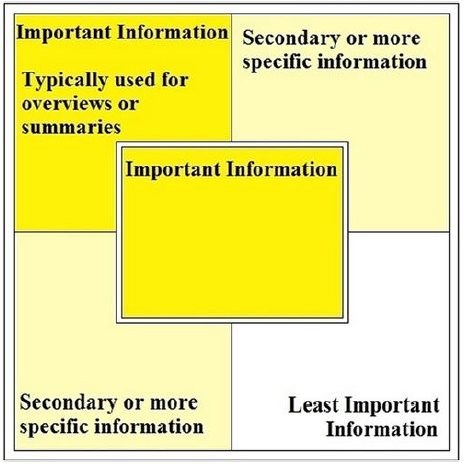
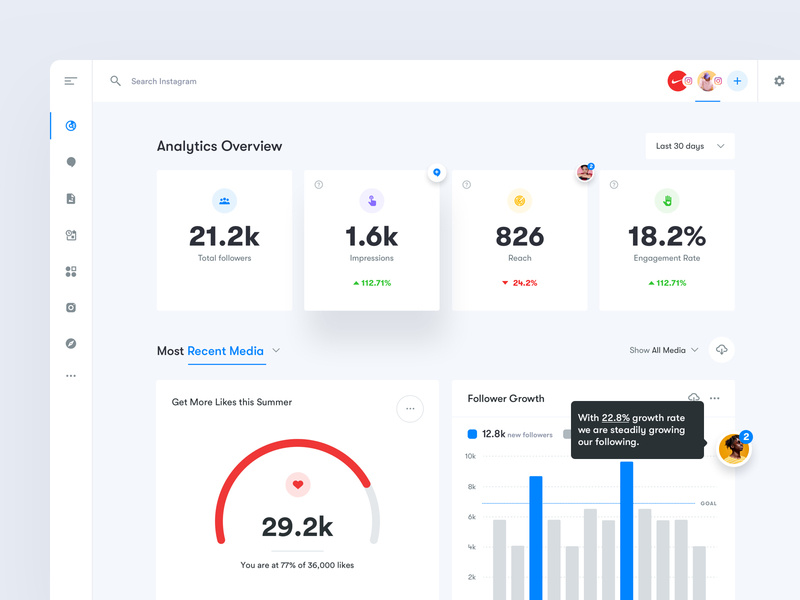
Conociendo que los usuarios no leen sino que escanean la información de izquierda a derecha y de arriba hacia abajo será importante utilizar estas zonas para resaltar los datos más importantes.
Para ello es necesario hacer un análisis previo de los datos que queremos mostrar y establecer una jerarquía. Ésta nos ayudará a organizar los elementos en base a su uso y relevancia, en vez de centrarnos en cuestiones estéticas.
Como podemos ver en la imagen anterior, la información más importante la ubicaremos en la esquina superior-izquierda o en el centro del panel de control. Las esquinas superior-derecha e inferior-izquierda las utilizaremos para mostrar la información secundaria, dejando así la esquina inferior-derecha para la información menos relevante.
Evitar el uso de scroll
Preferiblemente incluiremos toda la información en la zona above the fold (o zona visible de la pantalla) con el objetivo de mostrar al usuario una visión global en un primer vistazo. Deberemos mostrar de manera clara y accesible los elementos que nos permitan acceder a más información o realizar acciones concretas.
Eliminar elementos que no aportan valor
En la línea de aprovechar al máximo el espacio visible de la pantalla prescindiremos de los elementos que estén incluidos únicamente por una razón estética. El objetivo es limitar cualquier representación innecesaria que reste espacio a los datos e información que realmente aportan valor a los usuarios.
Dashboard con interfaz limpia y clara
Para el diseño de dashboard debemos tener muy en cuenta la frase “menos es más”, y es que una interfaz clara y limpia va a facilitar notablemente la localización de contenidos y escaneo de la información.
Para transmitir esta sensación de claridad y simplicidad será importante evitar el uso excesivo de elementos decorativos que no aporten valor a los usuarios.
El principal reto en el diseño de dashboards es reflejar un equilibrio entre las palabras, números e ilustraciones facilitando a los usuarios la navegación y procesamiento de los datos.
Utilizar los colores adecuados
Deberemos tener en cuenta que si utilizamos colores similares en secciones próximas entre sí el usuario puede tender a relacionarlas. Favoreceremos una experiencia de usuario satisfactoria si el uso de los colores permite diferenciar las secciones del dashboard con un simple vistazo rápido.
Además deberemos prestar especial atención a las combinaciones de colores dado que los usuarios pueden tener problemas de visión que les dificulten el reconocimiento de los mismos. En esta línea buscaremos crear suficiente contraste entre los elementos de la interfaz.
Los grandes contrastes también generan focos de atención en los usuarios, por lo que será recomendable utilizarlos para resaltar la información más relevante. Siempre de manera controlada y teniendo en cuenta que solo funciona si se hace con moderación.
En definitiva deberemos hacer un uso apropiado de los colores para ayudar a los usuarios a localizar la información, facilitar la comprensión de datos y reconocimiento de patrones y tendencias.
Visualización de datos apropiada
Una de las dudas más recurrentes en el diseño de dashboards es saber cuál es la forma más correcta de mostrar la información. Si empleamos distintas formas de visualización de datos favoreceremos que el usuario no se aburra y la interfaz sea más atractiva. Sin embargo, ofrecer variedad visual puede jugar en contra de la eficacia y eficiencia.
¿Cómo visualizar los datos de manera correcta? Para ello deberemos organizar la interfaz priorizando a los usuarios, pensar qué es útil para ellos y cómo les podemos mostrar la información de manera intuitiva y accesible. Si logramos facilitarles la interpretación de los datos mejoraremos su experiencia, ahorrándoles tiempo y energía.
¿Qué gráfico es más apropiado? Dependiendo de la información a mostrar y del objetivo que ser persiga con el gráfico interesará más un tipo u otro, una decisión difícil a la vez que importante. A continuación exponemos las características de los gráficos más comunes para facilitar la selección del más adecuado.
- Gráficos de barras: recomendados para facilitar un escaneo rápido de la información y comparación de datos, gracias a las diferentes alturas y colores de las barras.
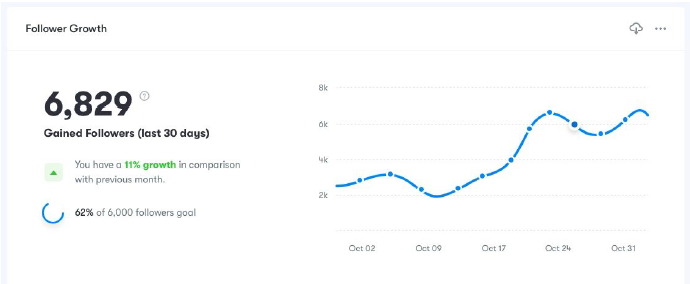
- Gráficos de líneas: recomendados para mostrar la evolución de los datos en el tiempo, permitiendo reconocer patrones y tendencias. Lo ideal sería ofrecer a los usuarios la posibilidad de cambiar el espacio temporal que se muestra en el gráfico.
- Gráficos de dispersión: recomendados para observar las relaciones entre dos variables permitiendo cuantificar el grado de relación entre ambas, así como su signo (correlación positiva o negativa).
- Gráficos circulares (o tartas): recomendados solo cuando la suma de las partes es igual al 100% y los datos no tienen que compararse, sino que se comparan partes de un todo. Aconsejamos evitar el uso de este tipo de gráficos dado que son los más difíciles de interpretar y dificultan la equiparación de los datos, dado que comparar áreas o ángulos requiere precisión. Aunque en muchas ocasiones los gráficos circulares son lo más utilizados por ser estéticamente atractivos, recomendamos optar por otras formas de representación de datos.
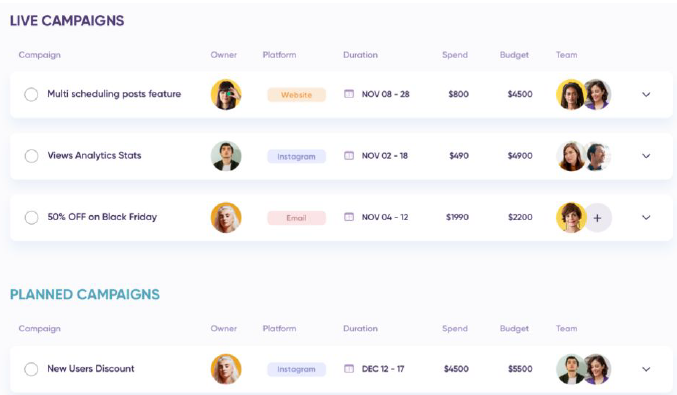
- Tablas: recomendados cuando existen numerosos detalles sobre una variable. Aunque no es uno de los métodos más visuales puede facilitar la identificación y comparación instantánea, dado que permite el filtrado y ordenación de los datos según diferentes variables.
- Iconos: recomendados para resaltar estados y alertas ya que ayudan a dirigir la atención del usuario a la zona que nos interese. Siempre y cuando se haga con moderación o dejará de ser un elemento destacado para los usuarios.
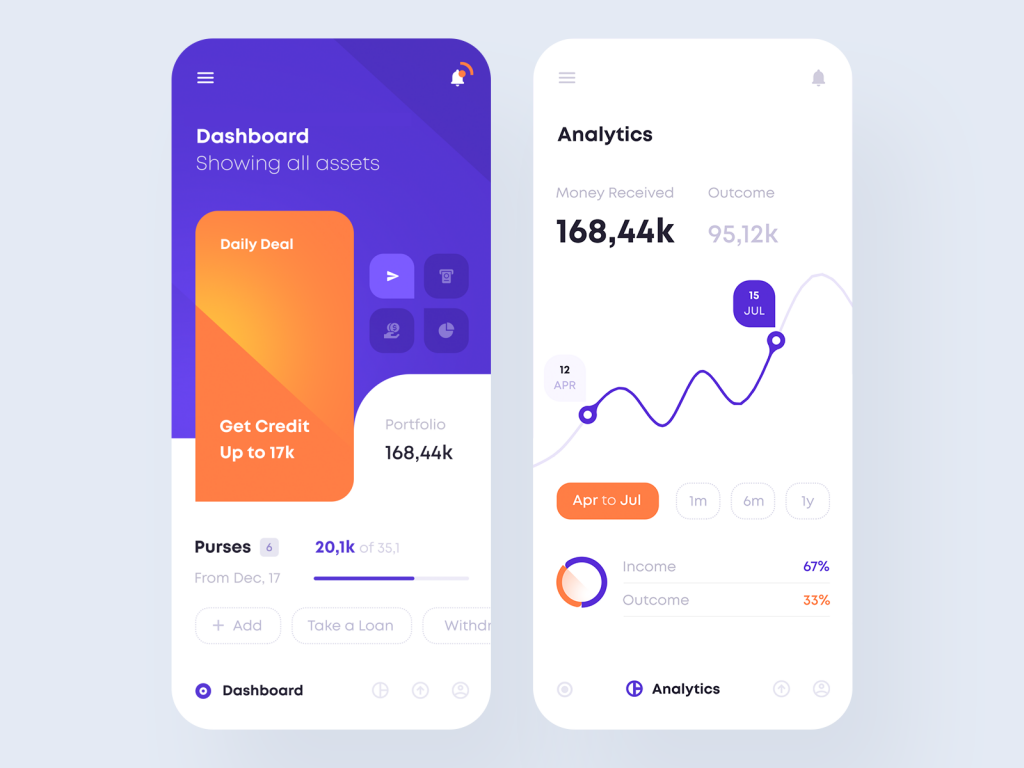
Adaptación multidispositivo
Hoy en día la navegación desde dispositivos móviles ya supera a las consultas desde ordenadores, siendo cada vez mayor la brecha entre ambos. Cierto es que depende mucho del sector y del contexto.
Los dashboards suelen utilizarse en el entorno laboral como herramienta de trabajo. Su uso para la consulta y análisis de datos hace que el uso de ordenadores sea superior.
Sin embargo, el acceso desde dispositivos móviles sigue creciendo día a día. Por lo que no podemos obviar esta realidad y deberemos adaptar los diseños. Tanto a los múltiples tamaños de pantalla, como a las características propias de la navegación táctil.
Con esto nos referimos a cuidar detalles como el tamaño de los elementos de interacción (la precisión se reduce cuando utilizamos nuestros dedos para navegar), el espacio y márgenes entre los elementos, tamaños de letra legibles (cuidado con caer en tamaños excesivamente pequeños), etc.
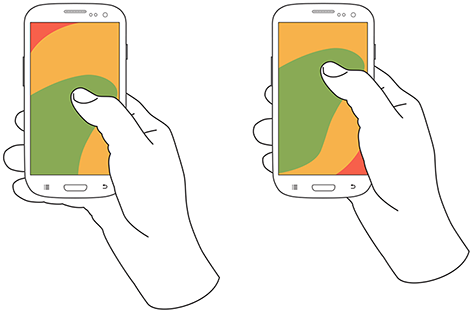
Además, será especialmente relevante conocer cómo los usuarios sujetan sus teléfonos móviles. De este modo, aprovecharemos los espacios de pantalla más relevantes incluyendo elementos clave de la navegación. Según explica Steven Hoober en su artículo How Do Users Really Hold Mobile Devices? en torno al 50% de los usuarios que observaron tocando las pantallas o botones de sus teléfonos lo sostuvieron con una sola mano, principalmente de los dos modos mostrados en las siguientes imágenes.
Así mismo, deberemos tener en cuenta que algunos efectos de interacción como el “hover” no son posibles para dispositivos móviles o tablets.
Para un diseño un dashboards útil, efectivo y eficiente deberemos centrar nuestros esfuerzos en aquello que va más allá de lo estético. Evaluaremos el éxito de un dashboard en base a la capacidad de los usuarios para identificar y comprender las cifras, patrones y tendencias vinculadas a los datos se que representan. Trabajar la experiencia del usuario y un diseño gráfico de calidad son dos piezas clave en el proceso de creación de un dashboard.
Si te ha gustado este artículo, te recomendamos leer también el de Data Storytelling con Microsoft Power BI, ¿por qué es necesario? que han escrito desde nuestro departamento de Data & Analytics sobre cómo adaptar nuestras historias a los datos y hacer dashboards más comprensibles.
En Hiberus Digital ayudamos a las empresas a transformarse conectando la visión de negocio con la tecnología necesaria. Contacta con nosotros, estaremos encantados de ayudarte.