Dado que el consumo de internet desde dispositivos móviles prácticamente ha superado al consumido desde ordenador, la importancia de mejorar la navegación y el acceso a contenido digital se ha convertido en una prioridad para Google.
En este contexto ha nacido la tecnología AMP, una iniciativa lanzada por Google para mejorar la navegación desde dispositivos móviles, sobre todo de contenidos de medios de comunicación digitales y del ámbito tecnológico. Google observó que el excesivo tiempo de carga de la información y la difícil navegación en estos contenidos provocan frustración en el usuario, que acaba abandonando el sitio.
Esta dinámica es un problema que afecta a las diferentes partes implicadas: los medios de comunicación y plataformas tecnológicas pierden lectores y beneficios por publicidad debido a la lentitud en la carga del contenido; el sector publicitario pierde audiencia; y los usuarios no obtienen la información que buscan. Por eso, se puede observar en el amplio listado las empresas que colaboran con esta iniciativa, la cantidad e importancia de las entidades que han valorado positivamente el proyecto: El País, El Mundo, Time, BBC, CNN, The Guardian, Financial Times, BuzzFeed, Mashable, New York Times, Google, Twitter, Linkedin, eBay, Pinterest, Doubleclick, AdSense, Analytics, WordPress, Drupal, Vimeo, Vine, Youtube, Dailymotion, etc.
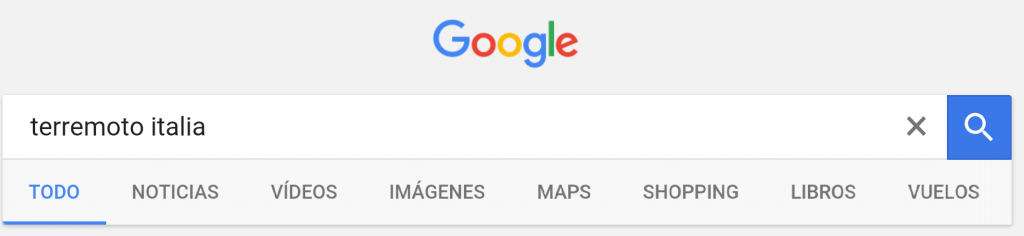
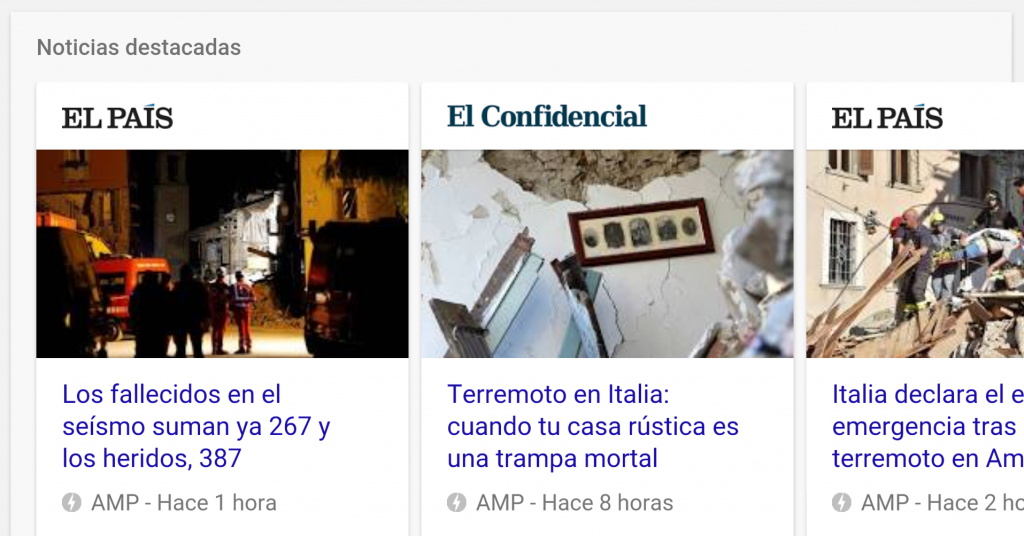
El resultado de esta iniciativa ya se puede observar en los resultados de búsqueda de Google. Por ejemplo, al buscar “terremoto Italia”, aparece como primer resultado un carrusel con noticias relacionadas con estas palabras clave de los diferentes medios de comunicación adscritos a esta tecnología. Se puede navegar desde una noticia que aparece en un medio de comunicación a otra de otro medio de comunicación solo con desplazar lateralmente el contenido.
Para que se entienda más gráficamente qué es esta tecnología, en estas capturas de pantalla se aprecia el resultado de la búsqueda en carrusel proveniente de diferentes medios de comunicación digitales:


¿Cuál es el origen del problema?
Por un lado, se observa que el tipo de información ha evolucionado en los últimos años. Inicialmente el contenido se basaba en texto e imágenes, inspirándose en la forma de consumir contenidos en los medios tradicionales, pero ya no se concibe internet sin vídeos, redes sociales, gráficos, sliders, etc. que hacen que el contenido sea más pesado y por tanto más lento en su carga.
Y por otro lado está la gran variedad de dispositivos desde los que se puede acceder a internet, que generan tal cantidad de resoluciones de pantalla para las que hay que optimizar los sitios webs que hacen que el concepto “diseño responsive” se haya quedado algo obsoleto: desde televisiones inteligentes con resoluciones gigantes hasta navegadores y teléfonos que requieren resoluciones muy bajas, y entre medio un sinfín de tamaños de pantalla, tantos como dispositivos y navegadores hay en el mercado.
Tecnología y medios de comunicación se han ido adaptando a estas circunstancias, pero no con la velocidad que demanda un entorno tan variable y rápido, generando una situación que Google ha querido abordar.
Tecnología AMP para desarrolladores
AMP es un proyecto opensource al alcance de cualquier desarrollador que quiera participar en el proyecto. AMP utiliza un framework que se sustenta en la tecnología utilizada hoy en día para el desarrollo de webs (HTML, Javascript y CSS), y que está alojado en GitHub. Además, AMP se puede integrar de manera sencilla con cualquier CMS como por ejemplo WordPress y Drupal.
Para lograr que las páginas sean más ligeras y carguen rápido, Google limita el uso de algunos elementos que se utilizan habitualmente en estos lenguajes. La página de Support de Google explica en detalle las directrices para generar un sitio web en AMP.
Los tres puntos principales sobre los que se sustenta la tecnología AMP son los siguientes:
- AMP HTML: la plataforma provee de los recursos HTML necesarios para que los componentes de AMP HTML funcionen. Hay elementos que están permitidos y elementos que están prohibidos.
- AMP JS: la plataforma provee de los recursos JavaScript necesarios para que los componentes de AMP HTML funcionen. En este sentido AMP restringe el uso del JavaScript a sus librerías. Una de las características más importantes es que solo deja hacer scripts asíncronos para mejorar el rendimiento. Más información sobre la utilización de HTML y JS en esta página de Google.
- Utlilización de cachés: las páginas de AMP validadas se almacenan en la caché de AMP de Google, que permite que se publiquen todavía más rápido. La validación requiere que no haya recursos externos, porque lo que se busca es que todos los recursos se sirvan desde el mismo origen, este punto es clave para mejorar el rendimiento de la web en AMP. Google facilita elementos para no tener que realizar llamadas externas (sliders, incrustación de vídeos, etc.)
Se podría decir que estas limitaciones en los componentes de los lenguajes utilizados son la principal desventaja de las páginas en AMP, ya que se prima crear webs rápidas y lectura fácil frente a cualquier otro aspecto como por ejemplo diseño y dinamismo entre otros.
AMP de Google y su influencia en posicionamiento SEO
Partiendo del anuncio que realizó Google el pasado mes de febrero, el sitio que utilice AMP tendrá repercusiones positivas a nivel SEO. No obstante, este factor todavía no ha sido incorporado al algoritmo de Google según declaraciones John Mueller (Webmaster Trends Analyst at Google). Probablemente esta incorporación se llevará a cabo cuando el proyecto AMP evolucione y sea aplicable a la mayoría de webs.
Aunque todavía el algoritmo de Google no tenga en cuenta la utilización de AMP, lo que ya es una realidad es que en los SERPS se destacan las webs que sí tienen esta tecnología, colocando en primera posición un carrusel con los resultados de búsqueda de las páginas que utilizan AMP como ya se ha visto anteriormente.
En el departamento de Hiberus especializado en CMS y en nuestra solución para medios de comunicación, Xalok, ya hemos implementado tecnología AMP en algunos clientes. Si estás interesado en recibir más información o necesitas un experto en AMP de Google, no dudes en contactarnos.
¿Quieres más información sobre nuestros servicios de desarrollo de aplicaciones móviles?
Contacta con nuestro equipo de Mobile





Si, yo estoy recientemente implementando AMP en mi sitio web, parece una muy buena y revolucionaria tecnologia que transformará hasta el algoritmo de Google.
Una aplicación desconocida para mi, pero que tiene muchas buenas utilidades por lo que veo.
Muchas gracias por el aporte.