A menudo nos encontramos con empresas que cuentan con una web corporativa muy actual, pero cuyos empleados trabajan día a día con una intranet tediosa y con una experiencia de usuario mejorable.
¿Qué beneficios obtenemos al invertir en la UX de una intranet y cómo podemos hacerlo? En este post te lo contamos.
¿Por qué trabajar en la usabilidad de una intranet? Ventajas para los empleados y la empresa
Cumple con las expectativas de los usuarios
Los empleados esperan una experiencia de nivel “consumidor”. Fuera del trabajo, están acostumbrados a utilizar dispositivos y manejar diferentes aplicaciones, normalmente herramientas que tienen éxito por contar con una gran experiencia de usuario. Por esta razón, están acostumbrados y esperan una buena experiencia de usuario. Así que, ¿por qué no ofrecérsela? De esta manera, los usuarios disfrutarán utilizando la intranet y sentirán que la empresa se preocupa por su bienestar, facilitando su trabajo en el día a día.
Conoce mejor a tus empleados a través del user research
Una buena experiencia de usuario nace de conocer bien a los usuarios y sus necesidades. Los datos extraídos de la analítica ayudan, pero a veces solo muestran algo que funcionó en el pasado o que ha resultado más fácil de hacer. El user research puede ofrecer información realmente sorprendente y muy valiosa, que además servirá para acercar a los empleados y la empresa.
Beneficios para la compañía
Más allá de la experiencia que los usuarios puedan tener y su satisfacción en el uso de la herramienta, mejorar la UX de la intranet o portal del empleado también puede reportar grandes beneficios para la empresa:
- Ahorra tiempo a los empleados: un estudio realizado en una empresa de telecomunicaciones reveló que el rediseño de su intranet supuso para cada empleado un ahorro de 22 minutos semanales, que se tradujo en una mayor productividad y una reducción del coste por empleado.
- Hace la información más accesible: una herramienta de búsqueda bien diseñada combinada con documentos que se puedan buscar fácilmente, significa que los trabajadores pueden localizar la información que necesitan para mejorar su trabajo.
- Facilita la gestión de la documentación: poder rastrear el acceso a la información permite saber quién usa ciertos datos o documentación y cuándo están desactualizados o ya no son necesarios.
- Ahorra tiempo y coste en formación: cuanto más sencilla e intuitiva sea la intranet, menos habrá que invertir en formar a los trabajadores.
- Mejora el engagement de los trabajadores: cuando los empleados sienten que su trabajo proporciona un valor real a la empresa, su desempeño mejora.
- Fomenta la relación entre los empleados: el compañerismo es una gran herramienta de motivación y una intranet es la plataforma perfecta para conectar personas.
Cómo hacerlo: buenas y malas prácticas
No confundas diseño de intranet con diseño web
La intranet de una empresa y su web corporativa son dos espacios diferentes y, por tanto, deben tener diseños de interfaz distintos. Es tentador tratar de ahorrar recursos de diseño reutilizando una única interfaz para la intranet y la web, pero no es una buena idea, ya que existen varias diferencias entre ambos:
- Los usuarios: mientras que la web corporativa está más orientada a clientes que pueden no conocer tanto la empresa y con los que utilizamos un lenguaje más comercial, la intranet está dirigida a los propios empleados, que son conocedores de la empresa, su cultura interna, estructura organizativa y particularidades.
- Las tareas: el portal del empleado se usa en el trabajo diario de la empresa y puede incluir accesos a otras aplicaciones más complejas; la web corporativa se utiliza principalmente para obtener información sobre la empresa, sus productos y/o servicios, etc.
- El tipo y cantidad de información: la intranet tendrá mucha información de carácter interno, como pueden ser informes de proyectos, información de recursos humanos, comunicaciones internas… mientras que la web corporativa está más enfocada a la venta, con información de marketing más comercial y de soporte a cliente.
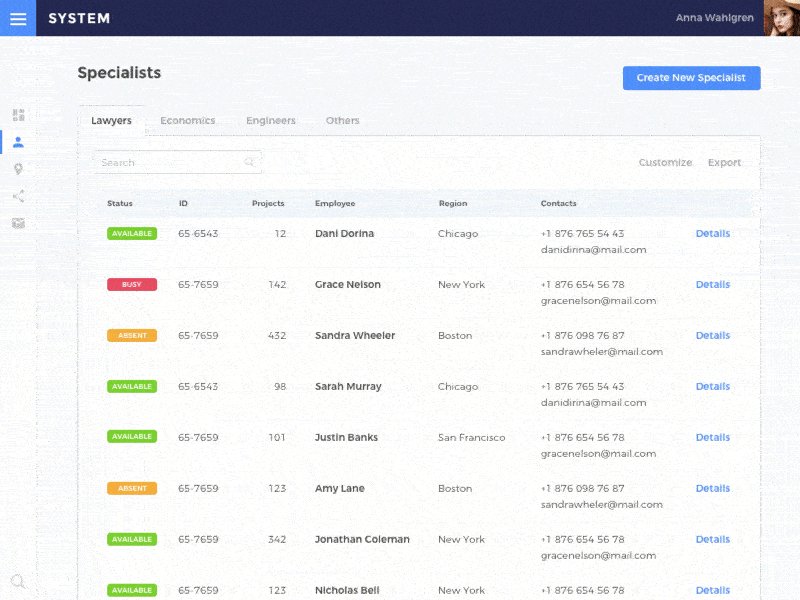
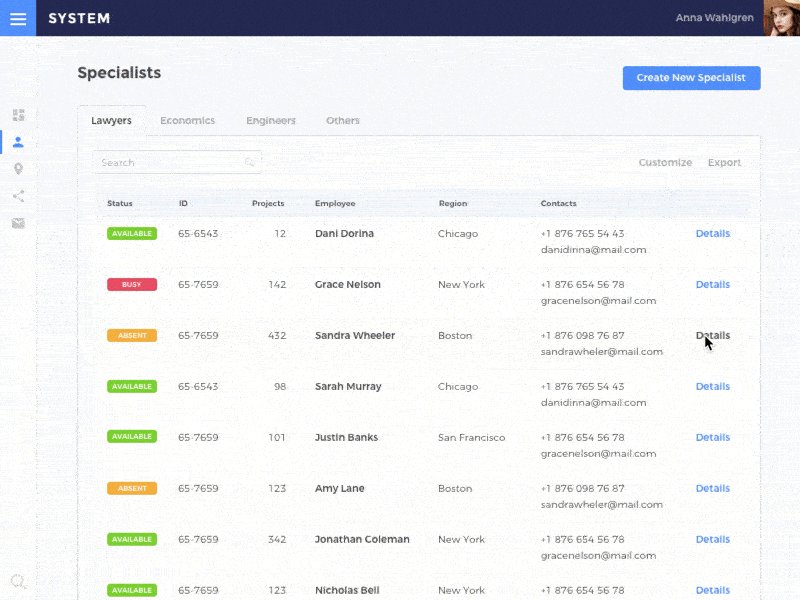
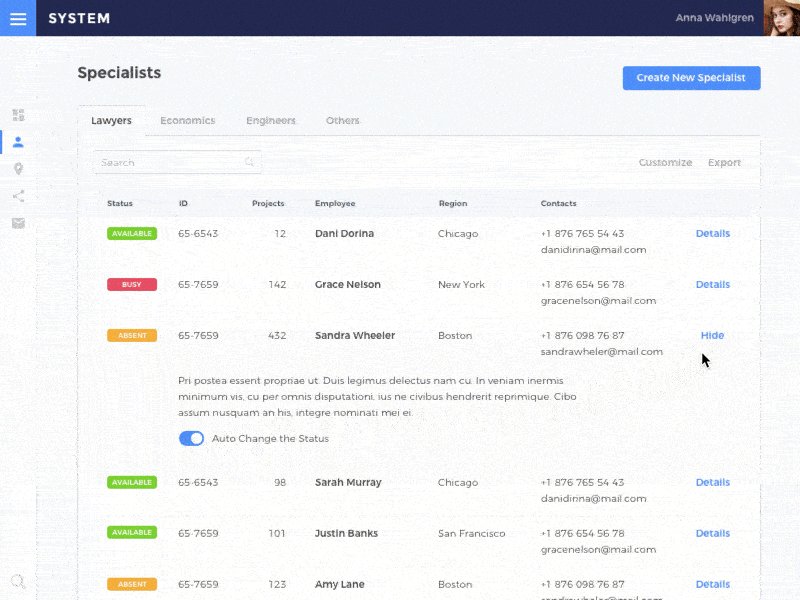
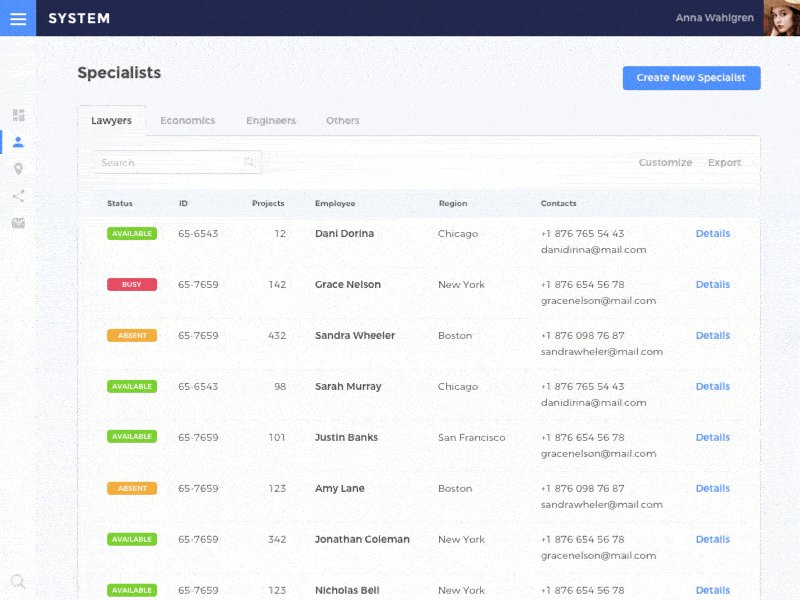
Ofrece una herramienta interactiva, no un simple instrumento de consulta
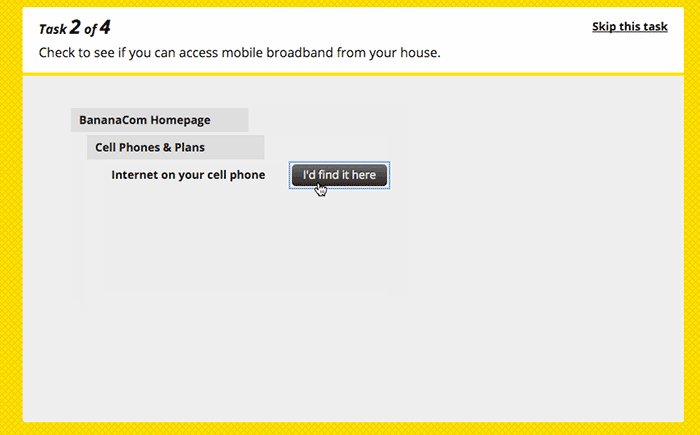
Aunque las intranets reúnen mucha información de utilidad, es importante que los usuarios no la perciban únicamente como una herramienta de consulta sino como un instrumento de trabajo en su día a día. Ofrece funcionalidades que faciliten su trabajo diario y asegúrate de que es suficientemente interactiva, contando con una comunicación bidireccional para que el usuario perciba su uso como una conversación.
Fuente: dribbble.com
Evita incluir páginas que prometan contenido sin mostrarlo. Una de las ventajas de la intranet es centralizar, en un único lugar, información que pueda ser de interés para los empleados, incluyendo aquella que se publica en webs externas. Pero ofrecer solamente el enlace resulta menos útil que incluir algo del contenido al que conduce ese enlace. Por ejemplo, en lugar de ofrecer un simple enlace que lleve al usuario a la página o documento de beneficios para empleados, puede resultarle más útil identificar cuál de estos beneficios puede ser más interesante para el empleado y utilizar esto para atraer al usuario. En este caso, se podría llamar al link “compra de acciones para empleados”, acompañado del precio para empleados o incluso el precio personalizado para el usuario concreto.
Si se quiere compartir un post que el CEO ha publicado en su blog, por ejemplo, en lugar de incluir el link a este y una foto, se pueden añadir el título del post y un extracto del mismo que pueda resultar especialmente interesante para los usuarios.
Utiliza un diseño visual atractivo
En general, los equipos dedicados a la intranet no cuentan con demasiado personal, por lo que tener un diseñador dentro del mismo, suele ser algo impensable en muchas empresas. Además, al tratarse de una plataforma interna, a menudo se recibe excesivo feedback sobre cómo mostrar el contenido y finalmente el resultado carece de una estrategia de diseño sin una jerarquía clara ni atractivo visual.
Ten en cuenta los principales elementos que influyen en el diseño visual:
- Texto: tipografía, color, tamaño, peso e interlineado.
- Imágenes y gráficos: posición, tamaño, color, calidad y relación con el contenido.
- Espacio: densidad de información, espacios en blanco y agrupación de elementos relacionados.
Cuando el texto, los gráficos o el espacio no se usan correctamente, las páginas se ven desordenadas, con demasiado contenido y sin jerarquía visual. Los usuarios tienen problemas para identificar qué elementos de la página son importantes para ellos y, por tanto, invierten demasiado tiempo e incluso pueden llegar a pasar por alto información relevante.
Apuesta por un diseño ágil centrado en las tareas de los usuarios
Una estructura basada en tareas normalmente resiste mejor los cambios organizativos que las que están ordenadas por departamentos. En muchos casos, las intranets se componen inicialmente imitando la estructura organizativa de la empresa, porque este tipo de arquitectura de la información facilita el mantenimiento (cada departamento o área se responsabiliza de una sección de la intranet). El inconveniente, sin embargo, es que cada vez que la estructura de la empresa se reorganiza, la navegación también debe cambiar. Por otro lado, este tipo de navegación basada en tareas tiende a facilitar el aprendizaje.
Un error común a la hora de plantear una arquitectura de la información basada en tareas surge al nombrar las diferentes categorías. No requiere ninguna estructura gramatical concreta en sus etiquetas, como que las categorías comiencen con verbos o que el usuario encuentre la respuesta a su necesidad específica en esta etiqueta. Simplemente consiste en agrupar la información en función de cómo el empleado la utiliza.
Trabaja una arquitectura de la información optimizada
Muchas intranets cuentan con etiquetas confusas en el menú, que dificultan a los usuarios encontrar lo que buscan. Además de agrupar las categorías en función de la tarea a realizar, como comentábamos en el punto anterior, te recomendamos que evites estos errores bastante habituales:
- Utilizar términos demasiado amplios y que abarcan mucho contenido posible, por ejemplo “Para empleados”.
- Intentar condensar demasiada información en una categoría muy genérica, como podría ser “Herramientas”.
- Abusar de jerga de la empresa: está bien hacer un guiño a la cultura empresarial utilizando palabras con las que los trabajadores están familiarizados, pero sin que esto dificulte la navegación ni afecte a la experiencia de usuario.
Definir buenos nombres para las categorías es uno de los mayores retos a la hora de trabajar en la arquitectura de la información de una intranet. Las categorías deben ser descriptivas, específicas y excluyentes, para que los usuarios puedan navegar sin dudar.
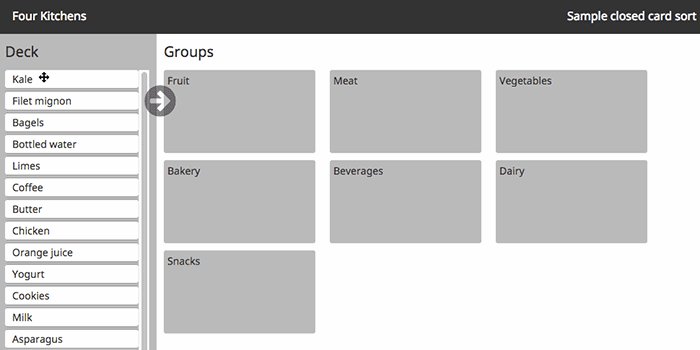
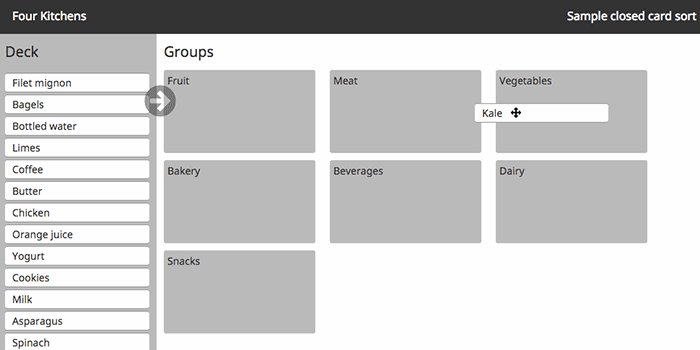
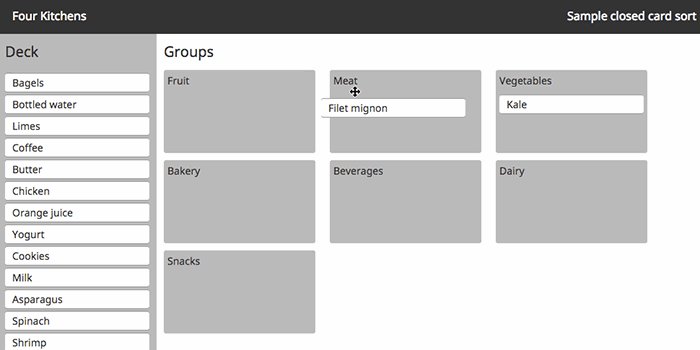
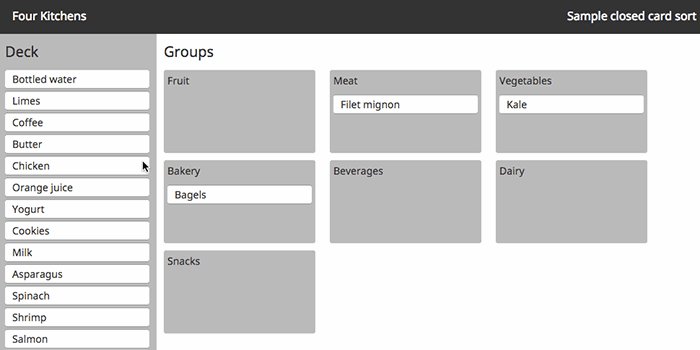
Existen métodos de UX Research como card sorting, tree tests y tests de usabilidad que pueden ayudarte a identificar las etiquetas que puedan resultar ambiguas y las categorizaciones que no resulten claras.
Como complemento a una buena arquitectura de la información, las intranets normalmente cuentan con un buscador que ayuda a los usuarios a localizar un determinado contenido o funcionalidad. Sin embargo, a menudo encontramos que los resultados de estas búsquedas son bastante pobres, por ejemplo, porque la página que busca el usuario no es rastreada por el motor de búsqueda o porque está mal etiquetada o categorizada. Esto supone que los usuarios inviertan más tiempo en localizar lo que buscan o incluso que lleguen a trabajar con el contenido equivocado.
Una buena navegación es clave en la experiencia de usuario de tu intranet
Como vimos en “Checklist UX: 16 tips para mejorar la experiencia de tus usuarios” existen varios factores a tener en cuenta a la hora de ofrecer una UX mejor a tus usuarios. A continuación, te contamos algunos más enfocados al diseño de la intranet:
- Aprovecha los patrones de diseño de interfaces, ya que son ampliamente utilizados, para que los usuarios puedan comprender lo que deben hacer de inmediato.
- Crea jerarquías visuales efectivas para que los usuarios entiendan dónde está lo que buscan y qué deben hacer.
- Divide las páginas en áreas claramente definidas que permitan a los usuarios realizar un escaneo efectivo rápidamente.
- Haz lo clicable muy obvio
- Elimina las distracciones innecesarias
- Muestra la ruta de navegación para que el usuario sepa en todo momento dónde está y pueda volver atrás con facilidad.
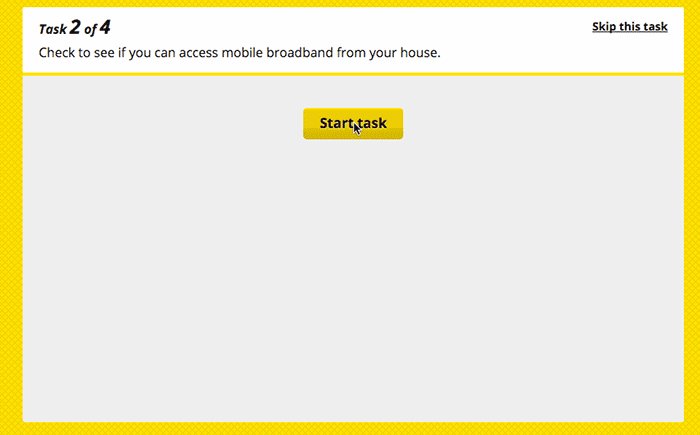
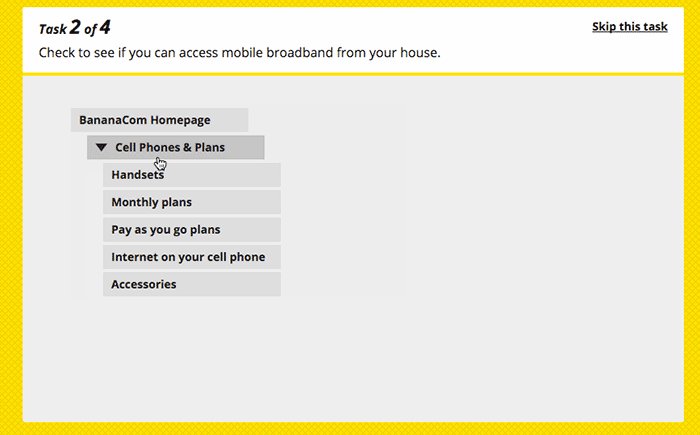
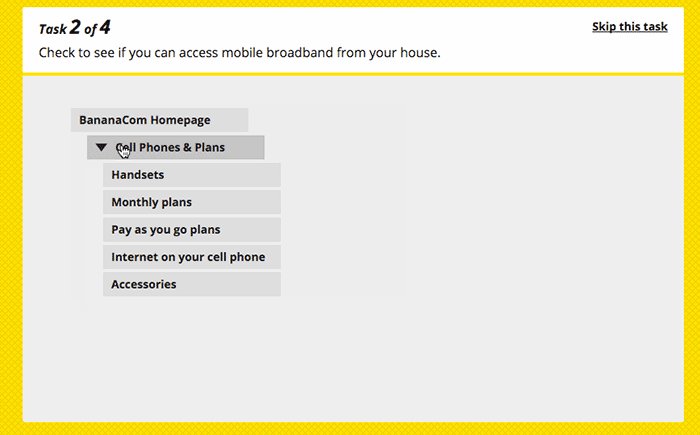
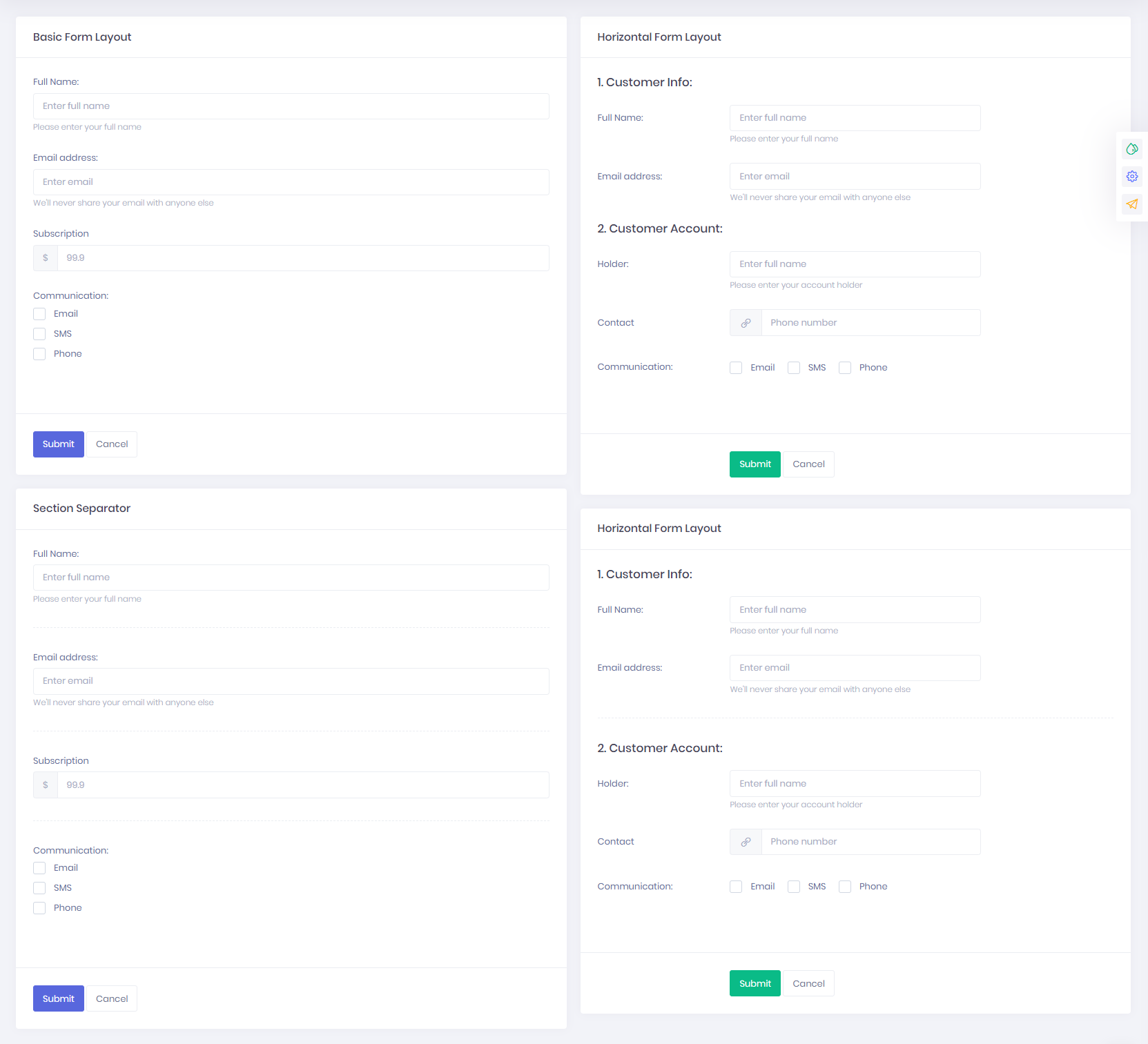
Patrones de diseño de interfaces (UI patterns)
Mide el éxito de la intranet
Uno de los objetivos principales a la hora de proporcionar una buena experiencia de usuario es definir y medir el éxito de tu intranet. Para ello, hay que evitar los objetivos no medibles como “lograr un mejor compromiso” y definirlos claramente. ¿Qué significa esto para ti y el resto de stakeholders de la intranet? ¿Qué significa para los trabajadores? ¿Qué medidas específicas quieres definir para la intranet?
Hay que tener cuidado y evitar las métricas de vanidad (métricas fáciles de medir o monitorizar, que nos pueden dar una falsa impresión de crecimiento). Esto no significa que debamos ignorarlas, sino que no son las que determinarán el éxito de la intranet. Por ejemplo, si se quiere medir el compromiso, se pueden usar datos como las calificaciones otorgadas a determinados contenidos o los comentarios por parte de los usuarios. Asegúrate de que todas las mediciones son útiles, si no significan nada para ti o el resto de stakeholders, profundiza en ellas para definir los objetivos que realmente interesan para alcanzar el éxito de la intranet. Sobre todo, la intranet debe capacitar a los empleados para estar conectados entre sí, colaborar y crear un mejor lugar de trabajo.
¿Quieres mejorar el día a día de tus empleados? ¿Quieres tener en cuenta la usabilidad de tu intranet? En Hiberus Digital, nuestro equipo te ayuda a ofrecerles una intranet intuitiva y adaptada a sus necesidades y a elegir la mejor tecnología para intranets.
¿Quieres más información sobre nuestros servicios de UX/UI?
Contacta con nuestro equipo de User Research, User Experience y User Interface