SVG son las siglas de Scalable Vector Graphics que, traducido al castellano, viene a ser un archivo vectorial y, como tal, es escalable a cualquier tamaño sin perder resolución.
Hasta aquí podemos intuir que necesitaremos un programa de tratamiento de archivos vectoriales como Illustrator para poder generarlos, pero antes de ponernos manos a la obra debemos informarnos bien de sus ventajas e inconvenientes para no volvernos locos:
¿Por qué usar SVG?
Ventajas
Love Retina! Correcta visualización en cualquier tipo de dispositivo y tamaño de pantalla. Sin pérdida de calidad sea cual sea el tamaño de reproducción.
Peso mínimo de la imagen. Esto se traduce en una notable optimización del peso de nuestro site, lo que repercute en una mejora sustancial de la experiencia de usuario.
Interacción. Los svg nos permiten interactuar con ellos a través del CSS o del JavaScript, ofreciéndonos un control de las animaciones muy similar al que al que estábamos acostumbrados con el malogrado Flash.
Veamos un sencillo ejemplo de su utilidad, al posicionarnos encima de un enlace con icono podemos cambiar la imagen, a través del CSS, sin tener la necesidad de generar una imagen diferente.
Inconvenientes
La incompatibilidad con algunos navegadores como IE8 (aunque Microsoft ya ha dejado de darle soporte algunos clientes lo siguen pidiendo) y Android 2.3 (que son el 1% de los usuarios):
Pero no os preocupéis porque tenemos soluciones, las cuales las veremos en próximas entregas de este tutorial.
Además, es muy puntilloso con las propiedades utilizadas en su implementación, según el navegador en el que testeemos nuestro site. ¡Cuidado con intentar ahorrarnos líneas de código!
¿Cómo generar un archivo SVG?
Nosotros usamos el programa de edición de archivos vectoriales Adobe Illustrator, pero si no tenemos acceso al mismo, podemos recurrir a programas online de generación de SVG.
Abrimos nuestra ilustración vectorial en Illustrator y la guardamos como SVG (nosotros optamos por la versión 1.1).

IMPORTANTE: tiene que ser vectorial, no vale con una imagen incrustada en Illustrator, así que en muchos casos ¡no nos quedará otra opción que emplear tiempo en vectorizar elementos que nos proporcione el cliente!
¿Cómo se usan los SVG?
Existen varias maneras de implementar SVG en nuestros sites:
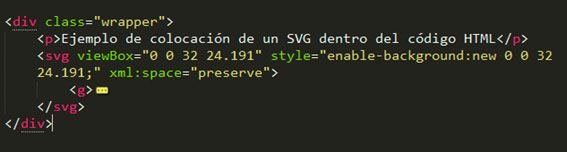
- En línea en el código HTML5:
<svg>……</svg>
Este código lo obtenemos al abrir el archivo SVG con un editor Html como Notepad++, por ejemplo.

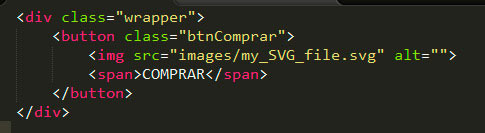
- Como imagen:

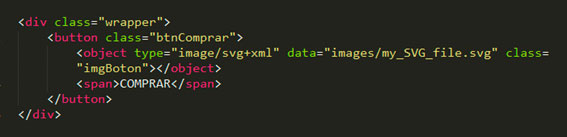
- Como objeto dentro de nuestro código HTML: <object>

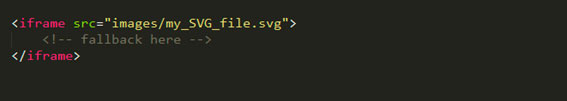
- Utilizando un iframe:

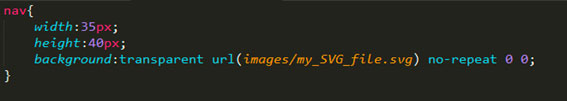
- En nuestro CSS como background-image:

La decisión de usar un método u otro dependerá de varios factores que explicaremos con mayor detenimiento en la segunda parte de este tutorial.
En Hiberus tenemos un área especializada en negocios digitales. Ponte en contacto con nosotros y te estaremos encantados de ayudarte.




Pues no sabía que se podian usar imagenes vectoriales en la web, gracias por informar.
Waaoo, no tenia conocimiento de este nuevo formato, voy a implementarlo en mi web, muchas gracias
Muy interesante, según veo en WordPress hay que poner un código en el functions.php, porque wordpress bloqua los archivos SVG.