Analizando diversos estudios sobre las tendencias de dispositivos móviles, observamos que el uso de estos dispositivos en España es cada vez mayor. De hecho, España lidera el ranking mundial con un 88% de usuarios de móvil. Y no sólo es que en España exista mucha gente que tenga y use el móvil, sino que es ha llegado el Mobile First. Es decir, el dispositivo más utilizado para acceder a Internet: alrededor del 95% de los españoles accede a Internet a través de su móvil.
Además, el uso de las aplicaciones móviles ha crecido más del 100% en los últimos 3 años. Los usuarios tienen instaladas una media de 17,8 aplicaciones en sus smartphones y el 64% afirma que prefiere comprar a través de la App, frente a un 52% que prefiere realizar su compra mediante el sitio web del vendedor.
Diseñar para Mobile First
Todos estos datos nos demuestran la importancia que tiene diseñar sitios web y Apps para dispositivos móviles que sean intuitivas, atractivas y en las que la navegación sea lo más sencilla posible. A la hora de diseñar para mobile, el principal problema al que nos enfrentamos es el reducido espacio del que disponemos, debido al pequeño tamaño de las pantallas móviles. Por ello, tenemos que hacer uso de diferentes recursos que nos permitan mostrar todo el contenido deseado y hacerlo fácilmente accesible, pero sin agobiar al usuario 😉 Hoy os enseñamos algunos de estos recursos.
Menú principal
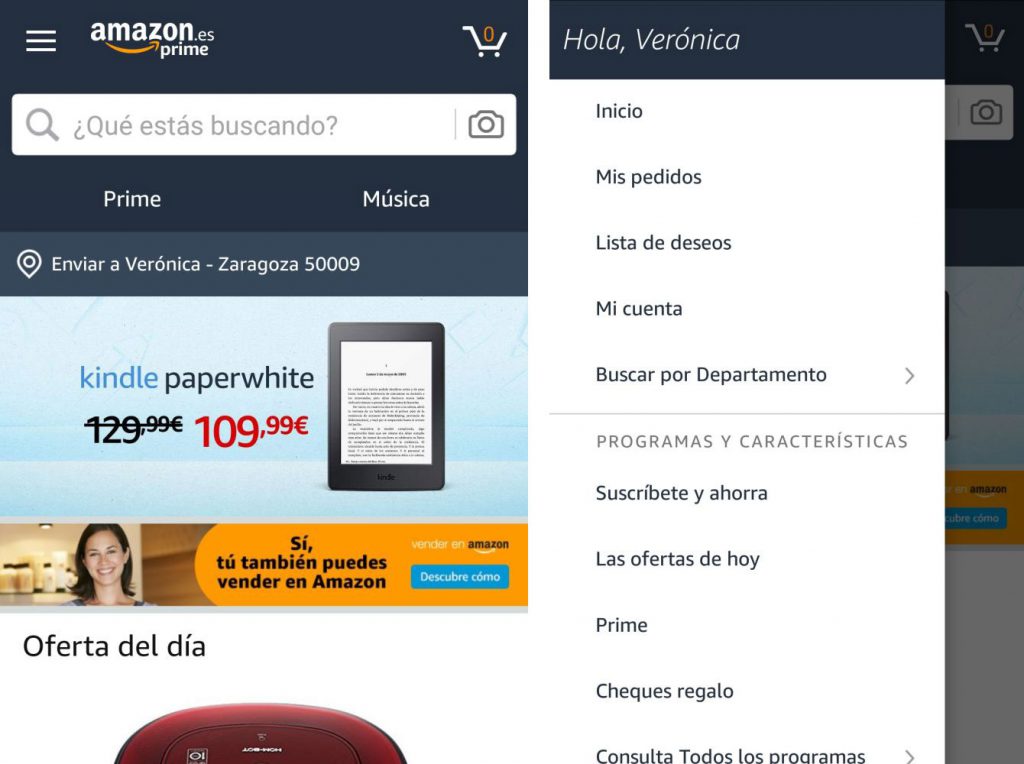
En la mayoría de los sitios web en dispositivos móviles, tanto en el navegador como en muchas Apps, encontramos el conocido menú hamburguesa. Este tipo de menú es perfecto cuando disponemos de muchas categorías, ya que nos permite mostrar, en forma de listado, muchas al mismo tiempo. También es muy útil para dotar de diferente importancia jerárquica a algunas de ellas y cuando la arquitectura de la información es compleja y alberga diferentes niveles jerárquicos (con diversas categorías y subcategorías).

Home y menú de navegación de la App móvil de Amazon
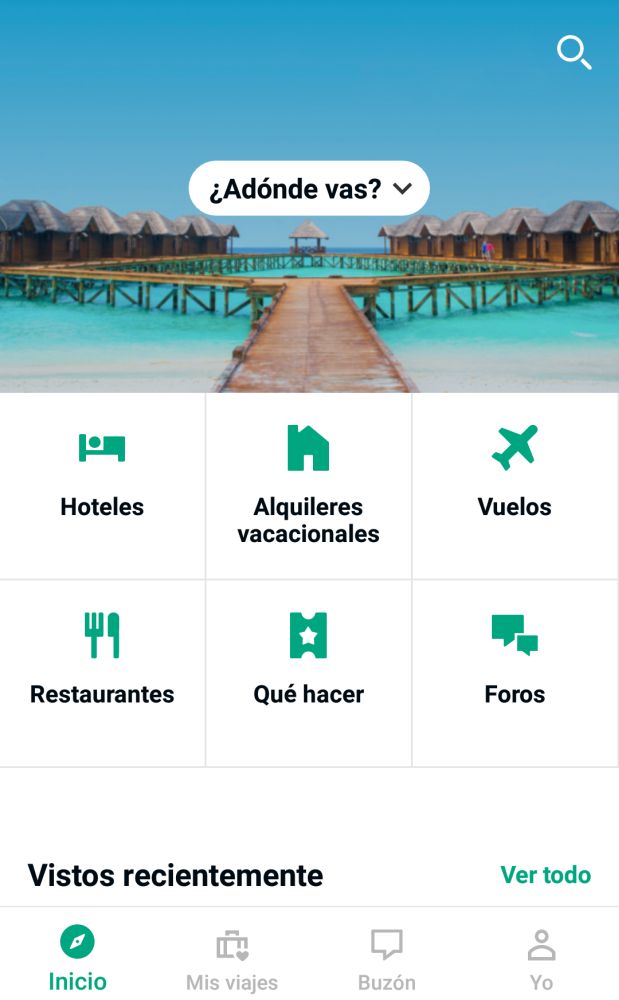
Otra opción de menú de navegación que cada vez se observa en más aplicaciones móviles es el tab bar: una barra fija en la parte inferior de la pantalla. La clave de este tipo de menú es que dispone de pocas opciones. De hecho, el número máximo de categorías que podemos mostrar en estos menús son cinco, debido al espacio: las opciones deben guardar cierta distancia entre sí para que cualquier usuario pueda pulsarlas sin dificultad y acceda a la realmente deseada. Esto es un tema vital para toda la navegación en dispositivos móviles en general: el usuario interactúa con los elementos del sitio pulsando con el dedo, por lo que debemos asegurarnos de que cualquier elemento con enlace dispone del suficiente espacio respecto al resto de elementos interactivos. Y no debemos olvidar que hay muchos tamaños de dedos 😉

Inicio de la App móvil de TripAdvisor
Volviendo al menú que estamos observando, la principal ventaja de este tipo de navegación es que el usuario ve de un simple vistazo las principales secciones disponibles en la App y puede acceder a cualquiera de ellas en cualquier momento de forma muy rápida y sencilla.
Algunas aplicaciones que quieren hacer uso de esta navegación, pero disponen de más de cinco categorías, muestran como última opción un nuevo menú de opciones, donde recogen las categorías secundarias.

Menú de navegación de la App móvil de Ryanair
Filtrado
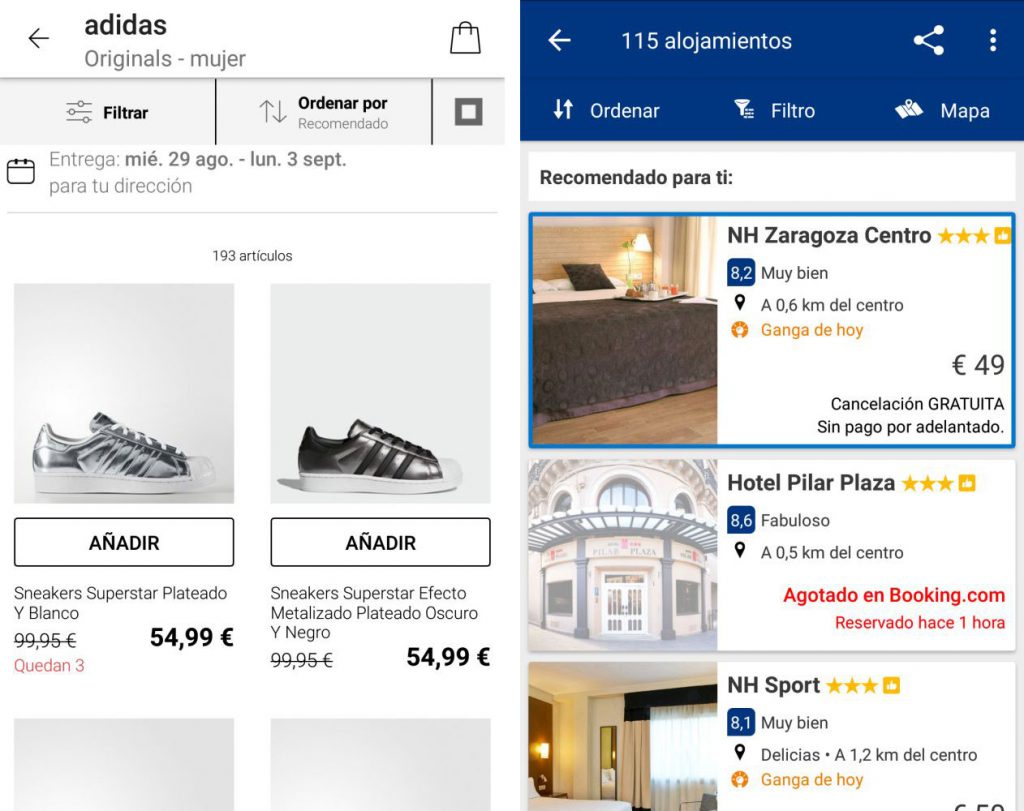
En cuanto al filtrado en los listados de contenidos, lo más común en mobile es disponer de un botón “Filtrar”, o similar, que muestre los diferentes tipos de filtros disponibles. Este botón solemos encontrarlo en la parte superior de la pantalla, junto a las opciones de ordenación y tipos de visualización. Aunque también hay Apps que lo muestran en la zona inferior de la pantalla como un botón flotante, de forma que siempre se muestra accesible al hacer scroll. Posteriormente, las opciones de visualización de los filtros son amplias.

Páginas de listado de productos de las Apps de Privalia y Booking, donde se observa el acceso a los filtros en la parte superior de la pantalla
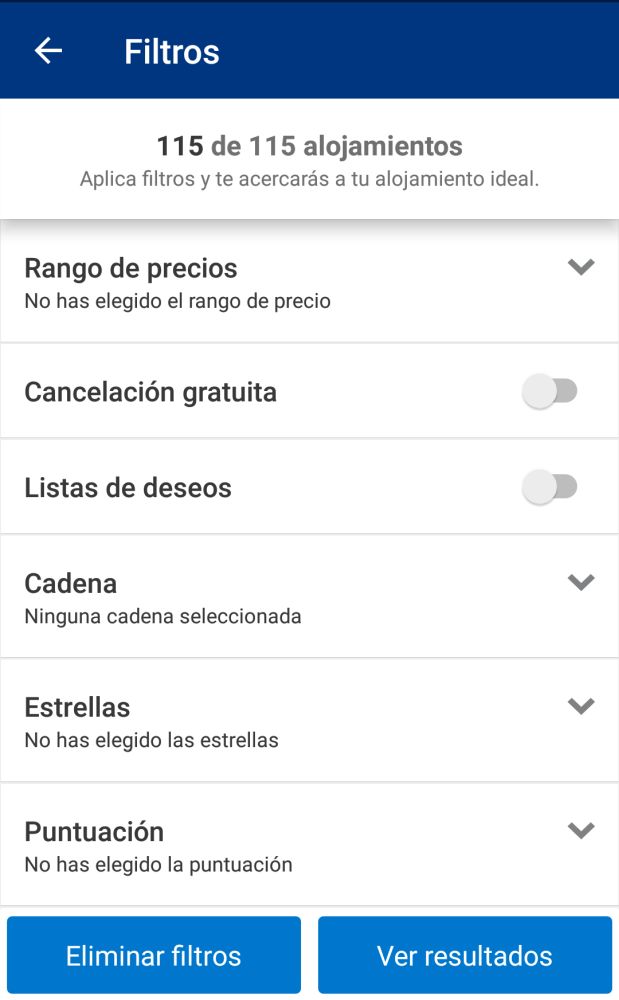
Nosotros recomendamos mostrar los filtros a pantalla completa para facilitar la navegación por parte del usuario, como se observa en la siguiente imagen. Este tipo de filtrado nos permite disponer de una gran variedad de tipologías de filtros. Podemos establecer diferentes categorías con sus diversas opciones cada una, permitiendo al usuario filtrar por parámetros muy diversos al mismo tiempo y de forma sencilla.

Pantalla de filtros de la App de Booking
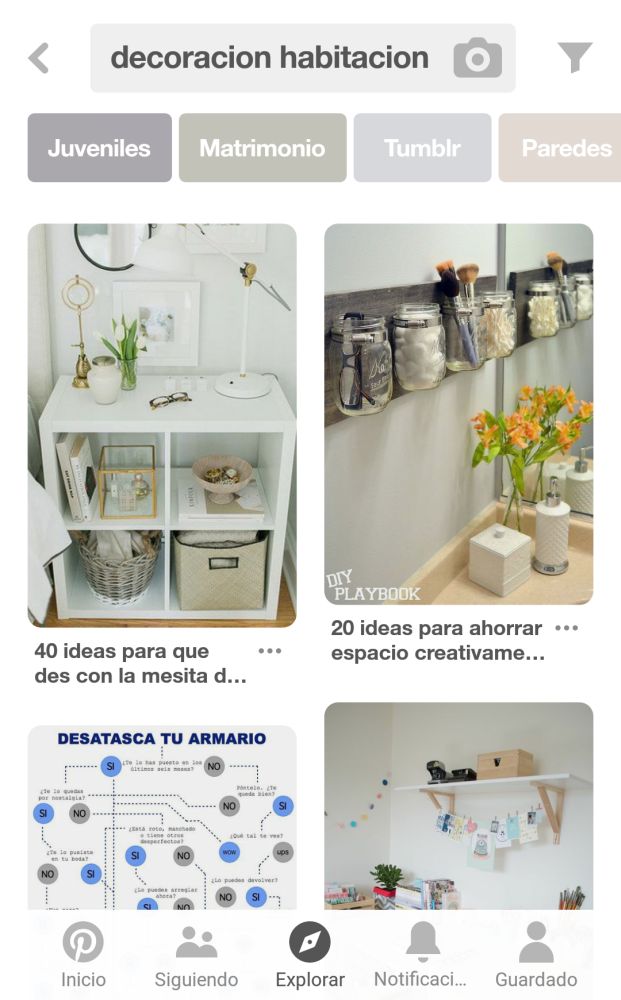
Otro tipo de filtrado que podemos encontrarnos en webs y Apps es el que observamos en la siguiente imagen: se muestran directamente las opciones de filtrado a modo de etiquetas, de forma que puedes observar directamente los filtros disponibles y seleccionarlos rápida y fácilmente. Además, mediante scroll horizontal, puedes consultar el resto de filtros disponibles. Esta solución es ideal para situaciones en las que disponemos de pocas posibilidades de filtrado y si no permitimos la selección de múltiples filtros, en cuyo caso es más conveniente la primera opción, dado que el usuario ve claramente todos los filtros que ha marcado.

Página de resultados de la App de Pinterest que muestra opciones de filtrado en la parte superior
Listado de contenidos
A la hora de mostrar listados de contenidos, hay múltiples opciones. En función del objetivo que persigamos, será mejor optar por una opción u otra. A continuación, os mostramos tres posibilidades.
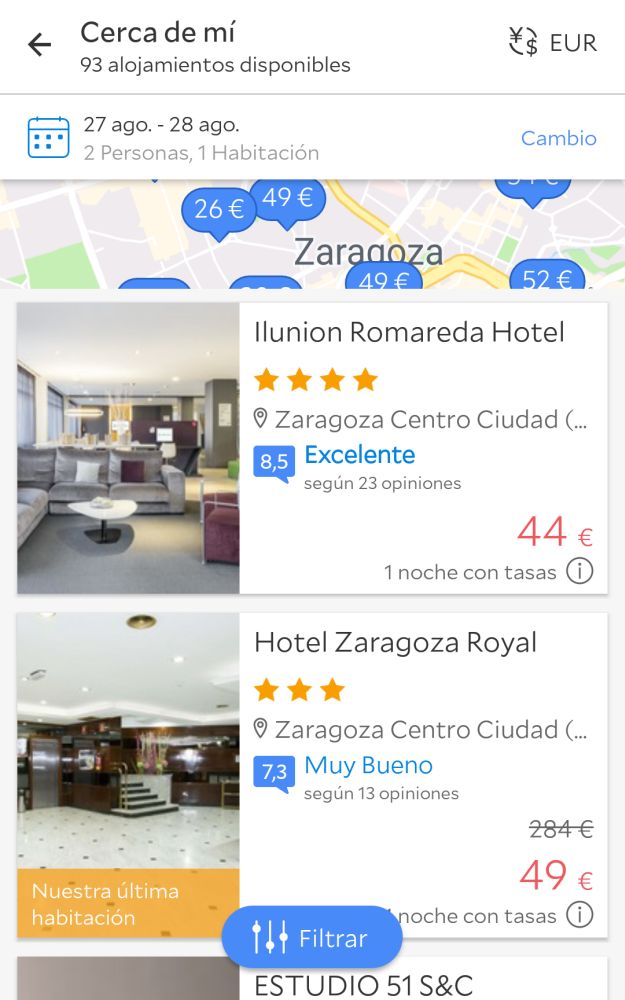
Aquí podemos observar un listado vertical, el más convencional. Si este es el contenido principal de la página y bajo este listado no vamos a mostrar más contenidos, o no son relevantes, este tipo de listado es la mejor opción, ya que la navegación y visualización de las diferentes opciones es muy sencilla y rápida: con un ligero movimiento de dedo para hacer scroll vertical, el usuario puede ir viendo los distintos contenidos.

Listado de hoteles de la App Agoda
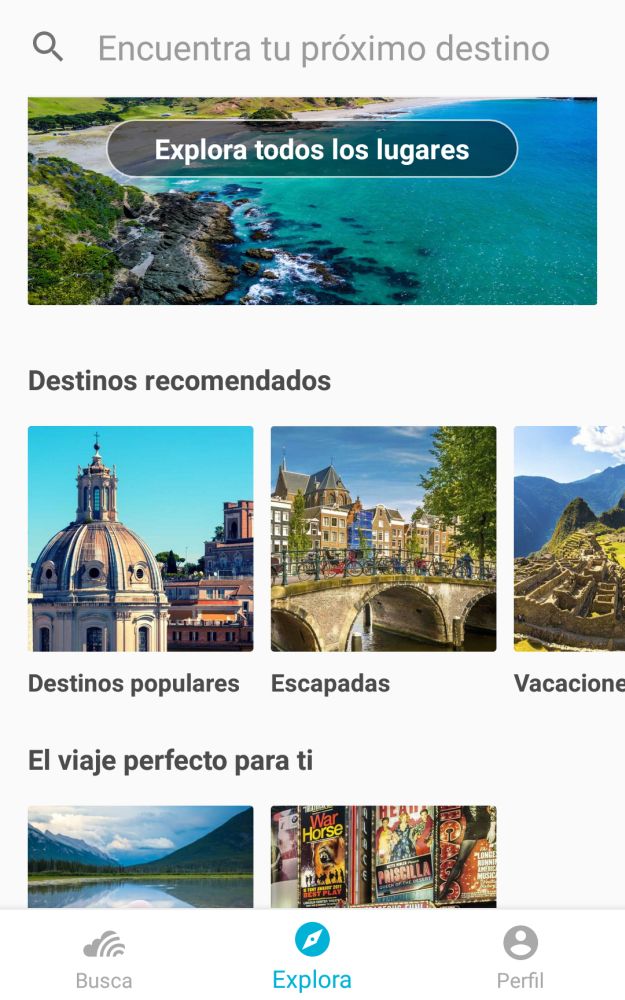
Sin embargo, puede haber situaciones en las que queramos mostrar muchos tipos de contenidos al mismo tiempo. En este caso, podemos optar por listados horizontales en los que el usuario debe hacer scroll horizontal para visualizar las distintas opciones. La ventaja que tiene es que podemos mostrar al mismo tiempo diferentes listados o contenidos: el usuario ve las distintas tipologías de listados que hay y visualiza las opciones de la que le interesa.

Una de las pantallas principales de la App Skyscanner con sugerencias de destinos
Como se observa en la imagen, para reflejar que existen más opciones en el listado horizontal se muestra la última cortada, así el usuario sabe que deslizando el dedo de forma horizontal verá más contenidos. Para reflejar esto, también podemos hacer uso de flechas a los lados del contenido, por ejemplo. No obstante, actualmente se utiliza más la opción anterior, dado que el movimiento a realizar con el dedo es más cómodo y porque las flechas no siempre se visualizan correctamente, en función del diseño de las imágenes, el contraste, etc.
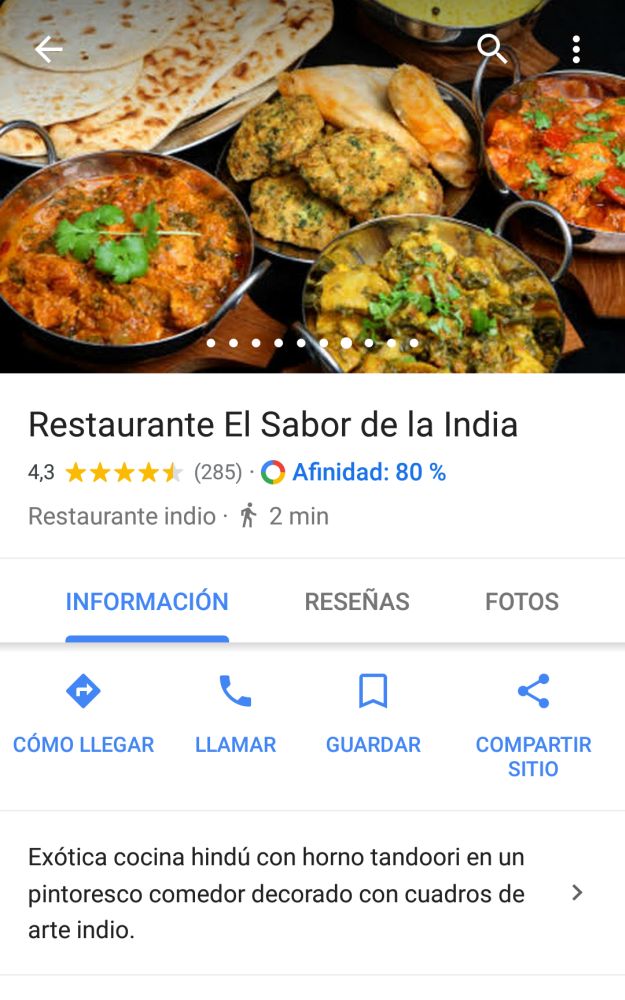
Otra opción para mostrar diferentes contenidos es la que se observa en la siguiente imagen. Con unos bullets en la zona inferior, reflejamos que existen más contenidos y cuál estamos visualizando. Este recurso es especialmente útil para mostrar imágenes, ya que nos permite visualizar la imagen a lo ancho de la pantalla para darle más protagonismo, verla mejor y dejar libre el resto de la pantalla para mostrar otros contenidos, también relevantes.

Ficha de un establecimiento en la App Google Maps
Estos son algunos de los recursos que podemos encontrarnos a la hora de navegar con dispositivos móviles. En este punto, lo importante es que tengamos claro qué es lo que queremos contar a nuestros usuarios y asegurarles una navegación sencilla e intuitiva. Si la experiencia de nuestros usuarios es positiva, alcanzaremos mejores objetivos de negocio.
En Hiberus Digital, nuestros especialistas analizarán tu proyecto y te asesorarán sobre la opción que mejor se adapte a tus necesidades. Ponte en contacto con nosotros y estaremos encantados de ayudarte.
¿Quieres más información sobre nuestros servicios de UX/UI?
Contacta con nuestro equipo de User Research, User Experience y User Interface



