La velocidad de carga de una página web siempre ha estado bajo la atenta mirada de Google, el motor de búsqueda por excelencia en Internet. Sin embargo, las últimas semanas han llegado con un importante cambio en las llamadas métricas WPO que han dado paso a las métricas Core Web Vitals de Google.
De hecho, Google confirmaba que a partir de mayo de 2021 se produciría un nuevo cambio en su algoritmo y las Core Web Vitals se convertían en un factor de ranking oficial en posicionamiento SEO. No obstante, más allá de su importancia a nivel orgánico, el foco principal de esta actualización va a estar situado en la mejora de la experiencia de usuario de las webs. Así pues, si no quieres verte afectado negativamente por esta actualización del algoritmo de Google, es momento de ponerse a trabajar y optimizar las métricas denominadas Core Web Vitals.
¿Qué son las Core Web Vitals?
Las Core Web Vitals son las nuevas métricas con las que Google va a medir la experiencia del usuario. Si te interesa el mundo de la optimización web, seguro que te suena el término WPO (Web Performance Optimization) o la importancia del diseño UX para e-commerce. Las Core Web Vitals de Google están muy relacionadas con estos aspectos, pero han querido ir un paso más allá con esta iniciativa.

En los últimos años, Google ha puesto en marcha varias herramientas centradas en la experiencia del usuario y en detectar problemas de velocidad de carga. Con el desarrollo e implementación de las Core Web Vitals buscan establecer unos criterios simples y unificados sobre la experiencia web óptima, centrada en tres aspectos fundamentales.
Hasta este momento, Google estaba teniendo en cuenta ciertos aspectos de optimización de la experiencia del usuario para priorizar una página frente ahora. Sin embargo, a partir ahora van a cobrar más importancia que nunca, porque Google ha comenzado a tener en cuenta las nuevas métricas Core Web Vitals como factor de posicionamiento web.
Métricas Core Web Vitals fundamentales
Como decíamos, las Core Web Vitals se basan en tres métricas: LCP (Largest Contentful Paint), FID (First Input Delay) y CLS (Cumulative Layout Shift). Estos tres ejes analizan distintos aspectos esenciales de la web y Google ha marcado los límites de estos parámetros para clasificar las webs en rápidas, lentas o mejorables.
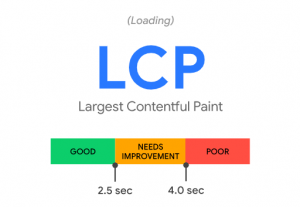
- LCP – Largest Contenful Paint: Mide el tiempo de carga del contenido, tomando como referencia el elemento de contenido más grande sin necesidad de hacer scroll hacia abajo. Ojo, que no tiene por qué estar relacionado con la calidad y usabilidad del contenido que menciona en la Helpful Content Update de Google. Son características diferentes.
Para que Google detecte que tu página se ajusta a sus estándares de carga de contenido, el tiempo debe estar por debajo de los 2,5 segundos.

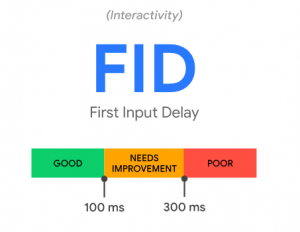
- FID – First Input Delay: Es el tiempo que pasa desde que el usuario realiza una acción en la web (por ejemplo, un clic) hasta que el navegador devuelve una respuesta. Es una métrica centrada en la interactividad del usuario pura y dura.
Para proporcionar una buena experiencia de usuario, el FID de una página debe ser inferior a 100 milisegundos.- Ojo, porque en mayo de 2023, dos años después de la implementación de las Core Web Vitals, Google anunciaba que la métrica FID dejará de ser relevante y en su lugar tendrán en cuenta la métrica INP (Interaction to Next Paint) a partir de marzo de 2024. El INP se utiliza para evaluar la capacidad de respuesta global de una página web, no solo de la primera interacción, si no de toda la página. El objetivo es que sea inferior a 200 ms.

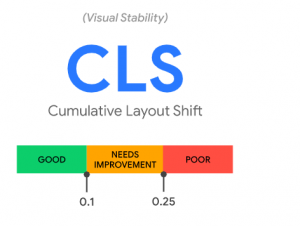
- CLS – Cumulative Layaut Shift: A diferencia de las dos métricas anteriores, el CLS mide la frecuencia con la que se producen cambios de diseño mientras el usuario está en la página. Es lo que se llama estabilidad visual de la web, y puede surgir cuando se producen cambios de tamaño de menú o aparecen elementos que se desplazan en la pantalla cuando el usuario está navegando por ella.
El valor CLS de tu web debe estar por debajo de 0,1 para ser considerado un resultado positivo.

¿Cuándo entraron en marcha la actualización Core Web Vitals de Google?
Google marcaba el mes de mayo de 2021 como punto de partida. ¿Qué significa esto? El algoritmo de Google cambiaba y las Core Web Vitals se convertían en un factor de ranking oficial para el posicionamiento SEO. A partir de entonces, tu web debería haberse ajustado a los estándares y valores de Google para impulsar la rapidez de carga y la buena experiencia del usuario.
¿Cómo medir las Core Web Vitals?
Medir las Core Web Vitals se ha convertido en una prioridad para muchos equipos SEO. De esta manera, los nuevos parámetros de Google han pasado a formar parte de las métricas SEO fundamentales para un sitio web.
La clave en una primera fase de medición pasa por detectar todos los puntos críticos de rendimiento y en pararlo, trabajar mano a mano con el equipo de desarrollo para implementar las mejoras necesarias. Sin embargo, no acaba aquí, ya que en este tipo de análisis es fundamental el control recurrente, según vaya evolucionando el portal.
Core Web Vitals y SEO: ¿cómo afectan?
Hasta mayo de 2021, cuando entraban en marcha los cambios del algoritmo de Google por las Core Web Vitals, el SEO de tu web no tuvo por qué verse afectado. Sin embargo, sí es así tras la implementación de estas métricas como factor de posicionamiento. De esta forma, los sitios que cumplen con los parámetros de Core Web Vitals serán destacados positivamente en las SERPs de alguna forma. De lo contrario, si tu web no se ajusta a las métricas consideradas como óptimas, puede ser marcado de forma negativa e incluso ser objeto de una de las temidas penalizaciones de Google.

Si tomamos como referencias otras actualizaciones históricas del algoritmo, los sitos que no cumplen con los requisitos pueden verse envueltos en una posible penalización. Como ya es sabido, dichas penalizaciones pueden traer como consecuencia perdidas de posicionamiento y visibilidad en los resultados de búsqueda, lo que se traduciría en una disminución del tráfico orgánico, y, por lo tanto, en una pérdida conversión e ingresos a largo plazo.
Mejorar Core Web Vitals en tu sitio web
La mejor forma de mejorar las Core Web Vitals en tu web es partir de una auditoría de tu sitio para determinar el estado actual en el que se encuentran. A partir de ese análisis inicial será posible establecer un listado de tareas prioritarias a corregir hasta asegurar que la página cumple con los estándares marcados por Google.
Estos tres factores fundamentales que hemos explicado (LCP, FID y CLS) generan un impacto directo en cinco aspectos de la web: rendimiento, accesibilidad, buenas prácticas, factores SEO y el estado del sistema de caché de tu sitio.
Nuestro equipo de Hiberus Search, la agencia SEO de Hiberus Digital, además de contar con una amplia experiencia en migraciones SEO, redacción SEO o estrategias de SEO local, ofrece análisis personalizados para la detección de problemas y puntos de mejoras en relación a Core Web Vitals para cada cliente. Si quieres que te ayudemos a que tu web esté optimizada y cumpla con las nuevas métricas de Google, ¡ponte en contacto con nosotros!
¿Quieres más información sobre nuestros servicios de posicionamiento SEO?
Contacta con nuestro equipo de hiberus Search




Enhorabuena por el artículo, muy completo y bien explicado. La verdad es que siempre hay que tener un ojo puesto en cualquier actualización de algoritmo que se produzca. De no hacerlo podemos sufrir una gran disminución en nuestro posicionamiento y nadie quiere eso. Y en el caso de sufrir caídas de posiciones en las SERP, nadie mejor que un experto SEO para valorar lo que está pasando y poner medidas para mejorarlo. Muchas gracias por compartir, saludos.