La forma en la que los diseñadores de experiencia de usuario jerarquizan el contenido de una página web repercute directamente en la experiencia final del usuario. Es importante presentar el contenido de tal modo que el usuario pueda encontrar en la página lo que desea y a su vez sepa qué contenido es el más relevante y así mejorar la experiencia de usuario. A continuación, te presentamos cinco aspectos clave a tener en cuenta a la hora de mejorar la jerarquía visual de tus prototipos.
5 aspectos clave para mejorar la jerarquía visual de tus prototipos
1. Patrones de lectura
Los patrones de lectura están basados en los movimientos que hacen los ojos de una persona cuando leen por primera vez una página web, una revista, etc. Estos patrones nos ayudan a entender cómo los usuarios consumen y procesan la información.
Cuando los usuarios entran en una página web no leen todo su contenido, sino que escanean la página con el fin de encontrar rápidamente respuesta a lo que están buscando. De hecho, Jakob Nielsen afirma que los usuarios leen menos del 28 % del contenido de una web por visita.
Es importante que comprendamos de qué manera las personas procesamos la información para así distribuir el contenido de tal modo que facilite la lectura al usuario. Los patrones de lectura más habituales son:
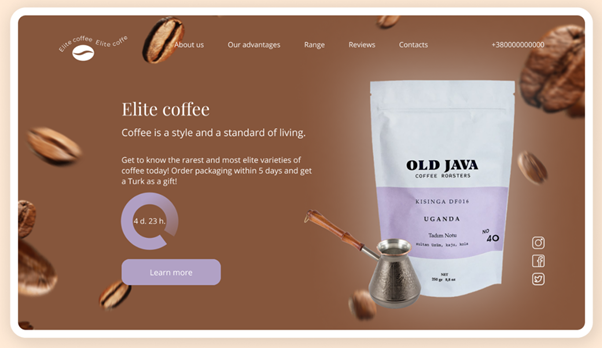
Patrón Z

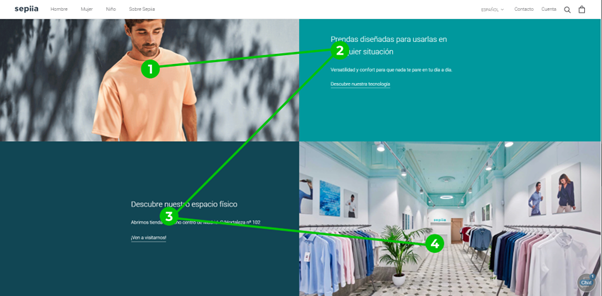
Ejemplo de patrón Z. Imagen extraída de Sepiia
El usuario empieza a escanear la información desde la parte superior izquierda hasta la parte superior derecha, posteriormente mira hacia abajo en diagonal y se sitúa de nuevo a la izquierda y vuelve a deslizar su mirada a la derecha. Si unimos los puntos que hace el movimiento ocular del usuario, veremos que es similar al de la letra Z.
Este patrón lo solemos encontrar en páginas que tienen un contenido más visual, las cuales no están centradas en el texto. Podemos usar este patrón para aquellas interfaces en las que lo principal es la llamada a la acción y predomina la simplicidad, como, por ejemplo, para páginas de inicio.
Patrón F

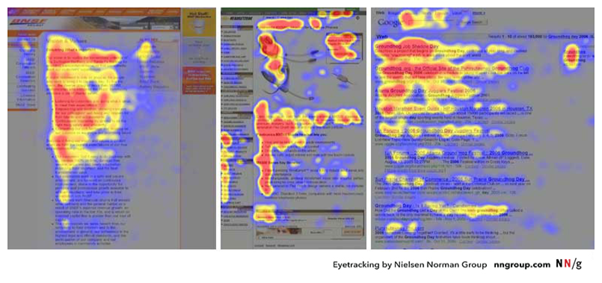
Ejemplo de patrón F. Mapas de calor de los estudios de eye-tracking de los usuarios de tres sitios web. Imagen extraída de NNGroup.
Como se puede ver al interpretar un mapa de calor, el usuario comienza a escanear la información en una línea vertical de izquierda a derecha buscando palabras o puntos claves. Una vez encuentra lo que está buscando su visión se mueve horizontalmente para saber más. Si unimos los puntos que hace el movimiento ocular del usuario, veremos que es similar al de la letra F.
Este patrón lo solemos encontrar en páginas que tienen mucho contenido textual. Esta forma de consumir contenido hace que los usuarios procesen una cantidad de palabras muy reducidas de todo el contenido, por lo que es aconsejable que los títulos, subtítulos, párrafos y viñetas empiecen con palabras clave atractivas.
2. Espacio entre los elementos
Quizá uno de los aspectos que más marque la diferencia sea el uso de los espacios entre los diferentes elementos de nuestro prototipo. El espaciado tiene dos funciones principales: por un lado, ayuda a asimilar la información de una manera más sencilla y, por otro, permite que el usuario pueda centrarse en los diferentes grupos de información.
Es necesario encontrar un balance entre los elementos y el espaciado a la hora de establecer la jerarquía visual, ya que, si no dejamos el espacio suficiente entre los elementos, el usuario tendrá la sensación de que todo el contenido está desordenado. Por el contrario, si los elementos están demasiado espaciados, el usuario no percibirá la relación entre ellos. Entre las ventajas de crear prototipos está distinguir cuando los elementos están bien situados las personas pueden distinguir qué elementos están relacionados y cuáles no.

Ejemplo de espacio entre elementos. Diseño de Rezwan Islam en Behance.
3. Alineación
La alineación es uno de los recursos más básicos e importantes del diseño, puesto que permite a los usuarios ver orden en una página. Podemos usar la alineación para organizar o agrupar elementos, aportar equilibrio y dar estructura al diseño. Si alineamos bien nuestros elementos, conseguiremos una composición clara y elegante.
Para conseguir una buena alineación podemos ayudarnos de una cuadrícula o grid que nos ayuden a garantizar un alineamiento entre elementos preciso.

Ejemplo de alineación. Imagen extraída de El País.
4. Contraste
El contraste viene definido por la diferencia de intensidad entre el color de dos elementos próximos o superpuestos. En un prototipo podemos ayudarnos del contraste para mostrar qué elementos tienen mayor relevancia. Por ejemplo, los botones de llamada a la acción o CTAs (Call to action) suelen tener mayor contraste con el fondo que los botones secundarios.
También podemos hacer uso del contraste para separar contenido, ya que, si cambiamos el fondo de parte de una página, el usuario entenderá que el contenido es diferente. Un claro ejemplo suele encontrarse en los footers de los sitios web.

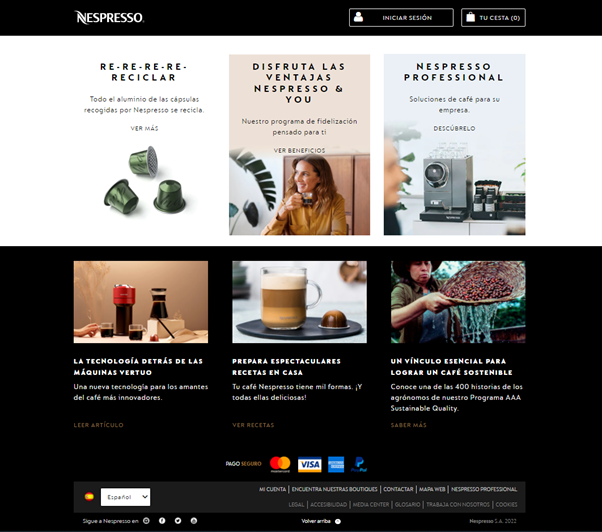
Ejemplo de contraste. Imagen extraída de Nespresso.
5. Tamaño
Uno de los recursos visuales más importantes a la hora de jerarquizar elementos y transmitir importancia es el tamaño, puesto que, cuanto más grande sea prototipado un elemento, más destacará y más atención atraerá en comparación con el resto. Por lo tanto, podemos usar el tamaño como recurso para conducir la mirada del usuario hacia un determinado lugar de la página.
Los elementos de mayor tamaño deberían poseer una mayor importancia que los elementos más pequeños. Esto podemos verlo reflejado en la tipografía, ya que, habitualmente, los títulos son más grandes que la letra de los párrafos.
No obstante, no debemos abusar de este recurso, ya que, si aumentamos de tamaño muchos elementos, haremos que disminuya su importancia.

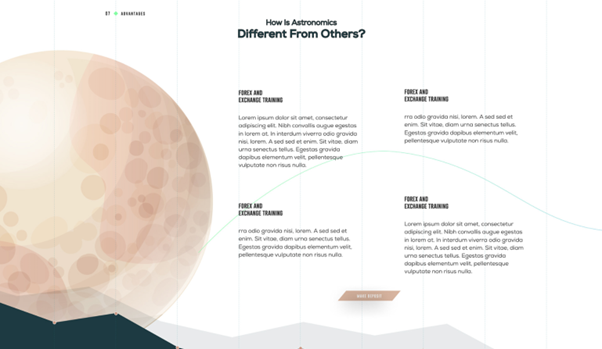
Ejemplo de tamaño. Diseño de Oksana Savko en Behance.
La jerarquía visual es un aspecto que se debe tener en consideración prácticamente desde los primeros bocetos, ya que esas primeras decisiones de diseño afectarán al resto del prototipado.
Para situar el contenido en el lugar adecuado es importante realizar una investigación previa y un análisis posterior. Si necesitas ayuda, en Hiberus Digital tenemos un área especializada en proyectos UX formada por expertos en usabilidad. ¿Quieres saber más? ¡Contacta con nosotros y resolveremos tus dudas!
¿Quieres más información sobre nuestros servicios de UX/UI?
Contacta con nuestro equipo de User Research, User Experience y User Interface



