Los blogs se han convertido en un pilar imprescindible para el contenido de una web. Un blog necesita algunos requisitos, como un editor sencillo y útil que permita a los autores crear artículos con libertad y comodidad. Además, los administradores del blog necesitarán poder configurar fácilmente sus categorías, sidebar y visualización de las entradas. Los blogs de Liferay tienen en cuenta estas necesidades.
Aplicación Blogs de Liferay
Liferay cuenta con una aplicación llamada ‘Blogs’ que contiene un poderoso conjunto de herramientas para la creación y personalización de nuestros blogs y su apariencia en el portal.
El editor de la aplicación Blogs dispone de un completo conjunto de controles WYSIWYG (What You See Is What You Get: en español, «lo que ves es lo que obtienes») que aparecen cuándo y dónde los necesites. Además, permite cambiar al modo fuente para editar el código HTML de su contenido, donde de hecho, el usuario dispone de un editor HTML de pantalla dual para ver su código renderizado en tiempo real.

Creando entradas de blog en Liferay
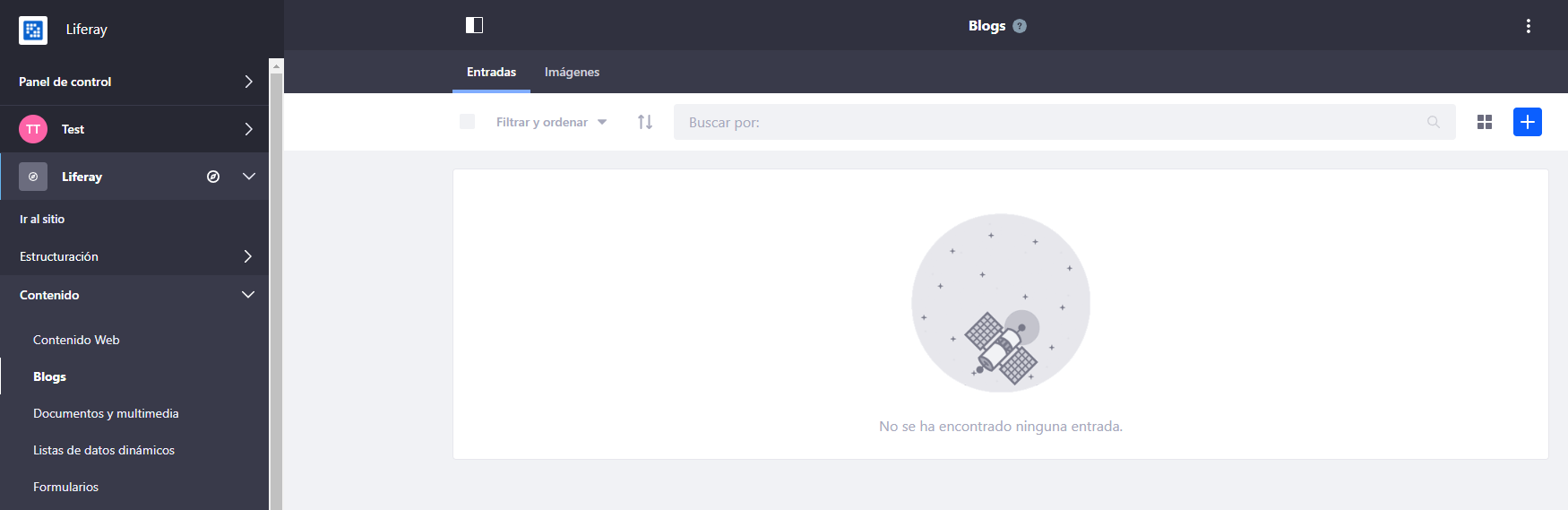
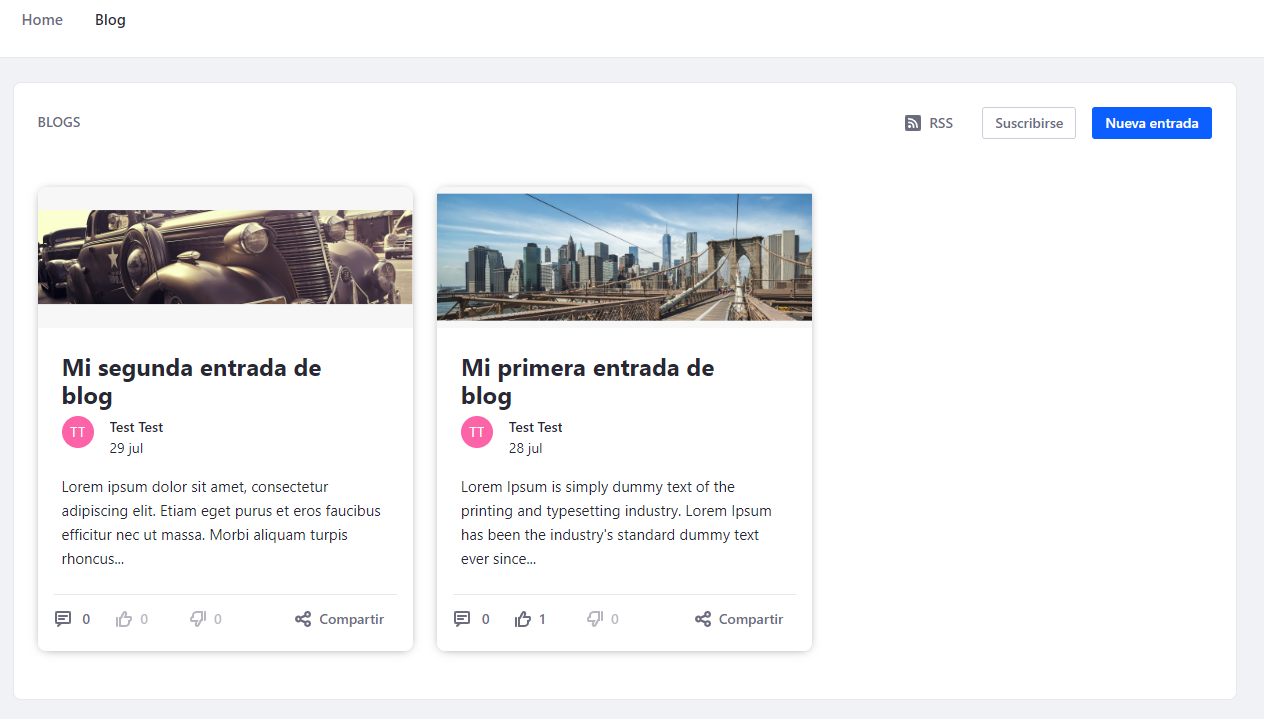
Cada sitio contiene una instancia de blog incorporada, por lo que puede agregarle entradas de blog de inmediato. La forma más sencilla de hacerlo es accediendo desde el menú ‘Administración del sitio’, y posteriormente, mediante un clic en el botón superior derecho que se ve en la imagen superior.
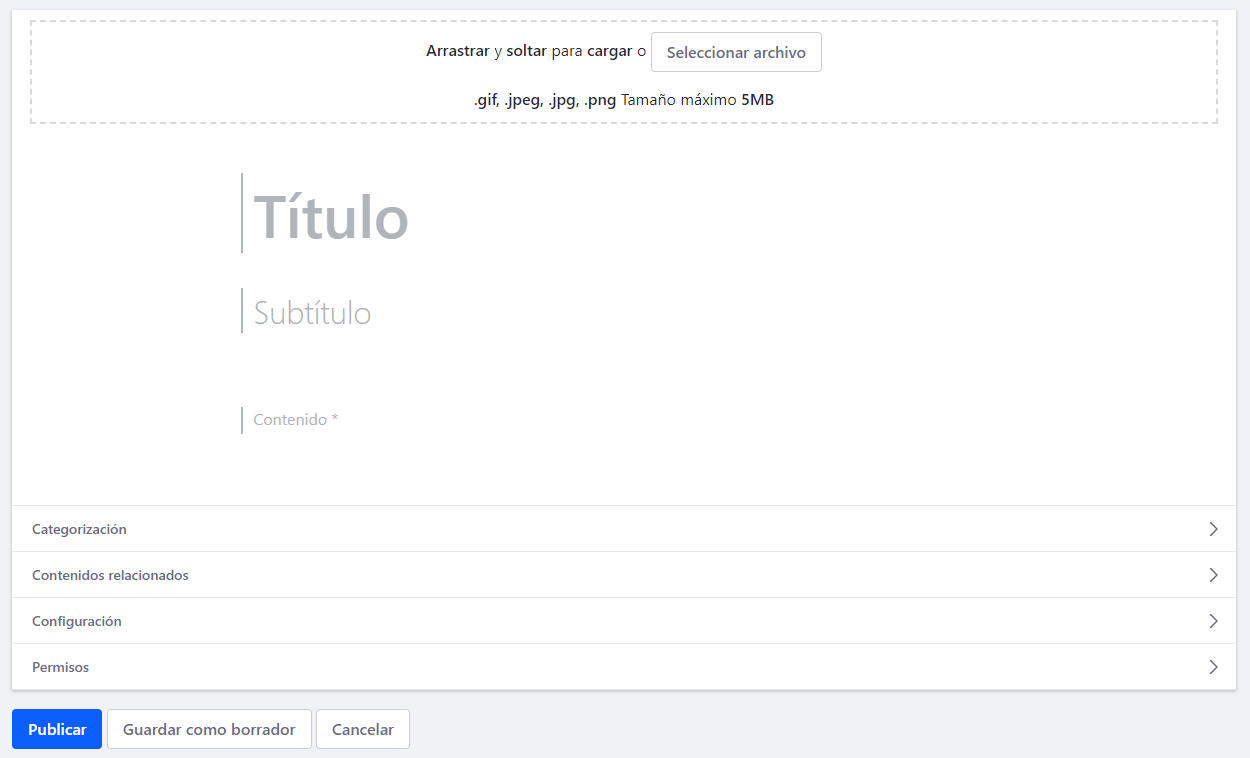
Esto presenta el editor de entrada de blog en Liferay:

Como vemos, agregar una entrada de blog a través de esta aplicación es muy sencillo. Mediante el primer campo de entrada podremos arrastrar o seleccionar una imagen de portada para nuestra entrada. Si seleccionamos una imagen previamente almacenada en ‘Documentos y Multimedia’, podremos realizar cambios en ella con el Editor de imágenes. Las ediciones que realicemos se aplican automáticamente a una copia de la imagen, que luego puede usar como foto de portada.
Mediante el segundo y el tercer campo, introduciremos el título de nuestra entrada, y un subtítulo si lo consideramos necesario. El cuarto campo queda reservado para ingresar el contenido de nuestra entrada.
El editor muestra los controles de edición cuando los necesita y los oculta de la vista cuando no lo hace. Cuando seleccionamos texto en nuestra publicación de blog, por ejemplo, aparece una barra con controles de edición específicos del contexto. Esto mantiene el lienzo ordenado para que podamos centrarnos en la escritura. También podemos agregar imágenes, vídeos y tablas en el contenido de la entrada de blog.
En la documentación de Liferay podemos encontrar más instrucciones para la creación de entradas de blog.

Ya casi hemos terminado nuestra nueva entrada. Solo nos queda revisar las “opciones avanzadas”, que son los últimos cuatro desplegables que por defecto aparecen cerrados en la parte final del editor.
Opciones avanzadas para mejorar el resultado: categorización, contenidos relacionados…
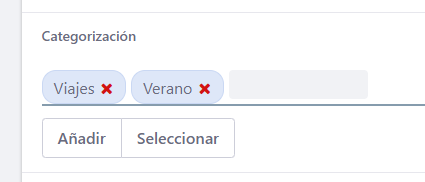
Expandiendo el panel de categorización podremos asociar nuestra entrada de blog con etiquetas y/o categorías. Aunque esto es opcional, mejora los resultados de búsqueda para las entradas de blog y brinda a los usuarios más opciones de navegación. Por ejemplo, podemos agregar la aplicación de ‘Navegación por etiquetas’ a otra columna en la página de nuestros blogs, permitiendo a los usuarios navegar por las entradas de blog por etiqueta.

Expandiendo el panel de contenidos relacionados podremos elegir cualquier otro contenido de nuestro sitio web que deseemos asociar con esta nueva entrada de blog. Aunque esto es opcional, los contenidos relacionados nos permiten vincular el contenido de nuestro sitio. Para obtener más información, podemos consultar la documentación de contenidos relacionados.

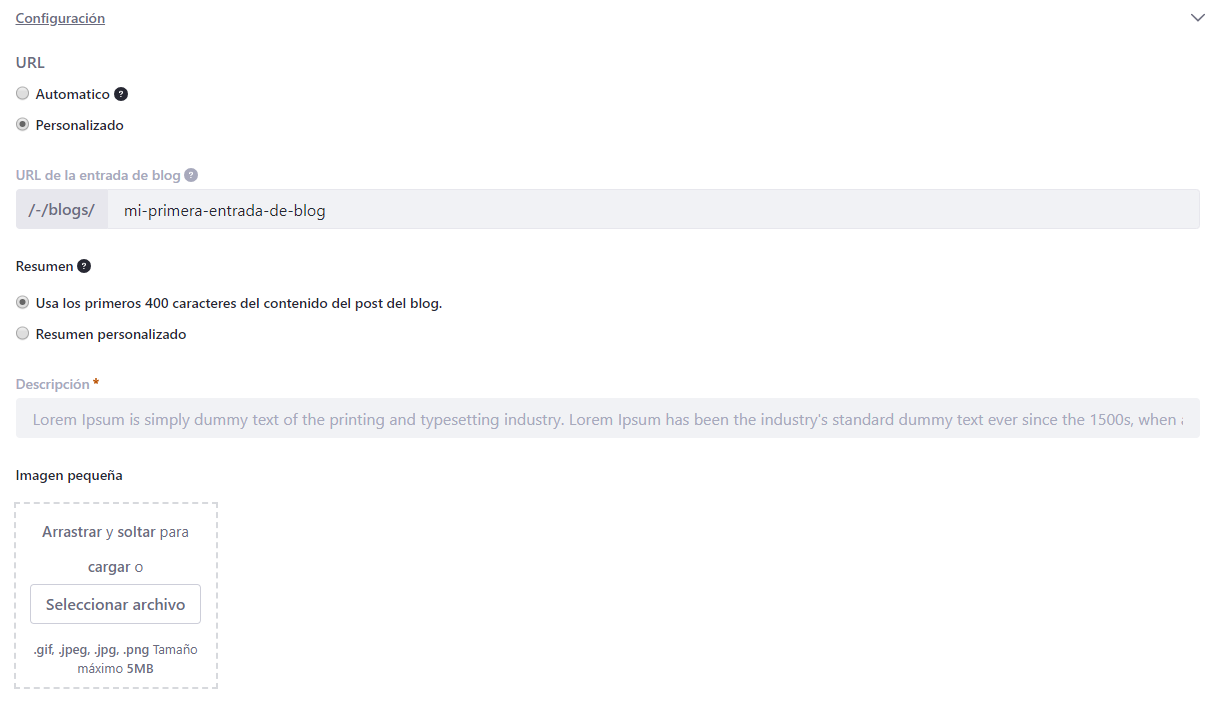
En penúltimo lugar, nos encontramos con el panel de Configuración, desde donde podremos personalizar la URL, el resumen o la fecha de visualización de la entrada de blog. También tenemos la opción de enviar un correo electrónico a los usuarios notificando en caso de que la entrada haya sido actualizada, o si deseamos permitir “pingbacks” para nuestra entrada de blog.
Los pingbacks son solicitudes XML-RPC que se envían automáticamente cuando se vincula a otro sitio. Si se vincula a otro sitio en la entrada de blog, Liferay envía un pingback al otro sitio para notificar a ese sitio que ha vinculado. De manera similar, si alguien se vincula a su entrada de blog, Liferay puede recibir un pingback de ese sitio y grabar el enlace.
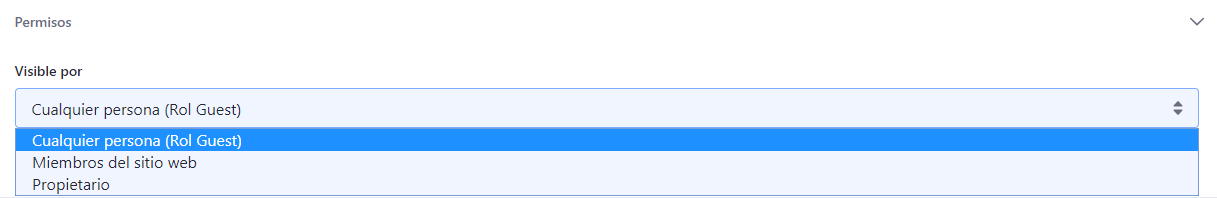
Por último, si expandimos el panel permisos podremos personalizar los permisos de nuestra entrada de blog. Utilizaremos un selector para establecer quién puede ver la entrada de blog.

Solo nos queda hacer clic en el botón de publicar, y nuestro nuevo artículo aparecerá en la pestaña de ‘Entradas’ en nuestro portal desarrollado en Liferay.
Visualización de los blogs
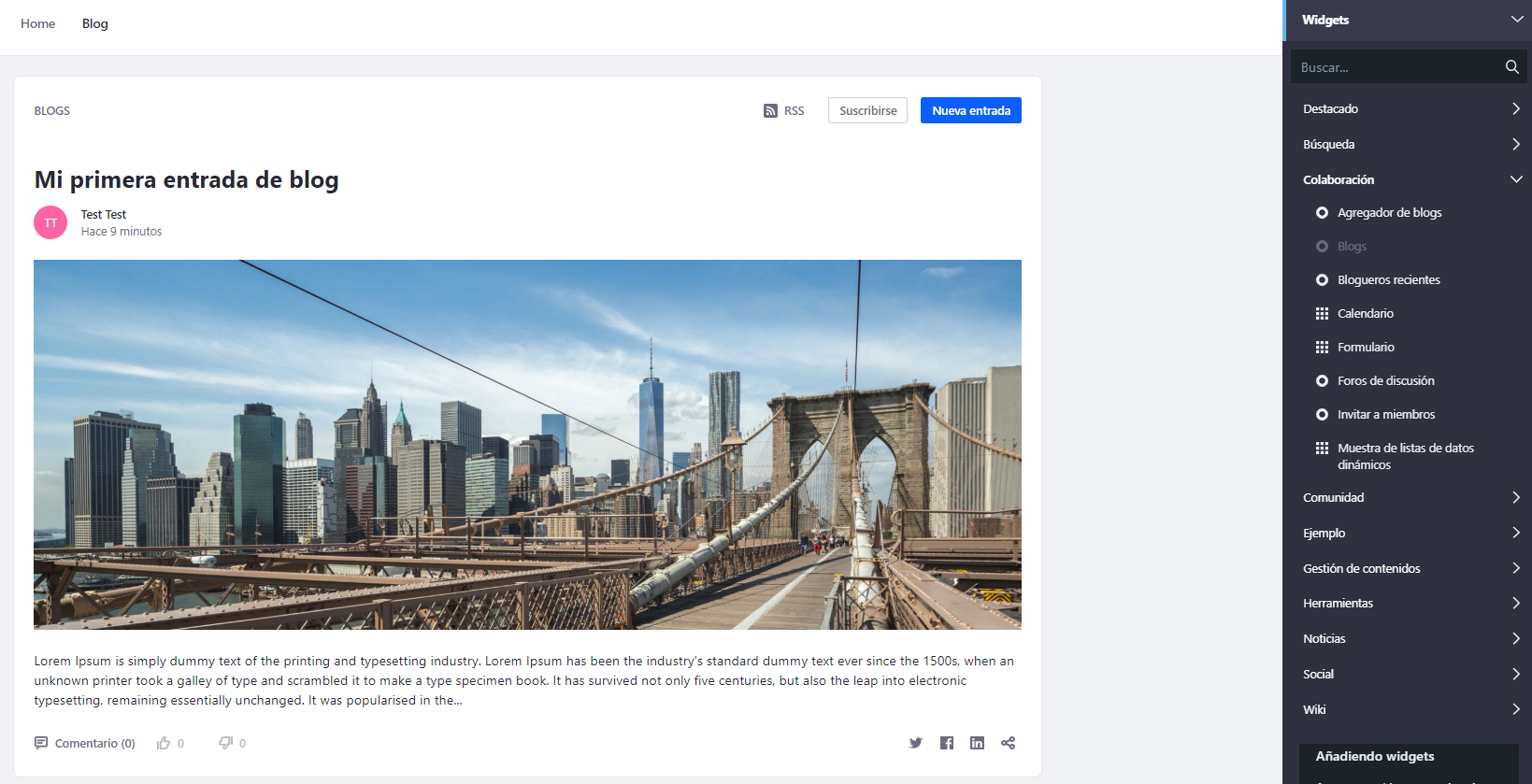
Para mostrar los blogs simplemente debemos agregar el widget ‘Blogs’ a una página de nuestro sitio web.

De forma predeterminada, este widget enumera los resúmenes de las entradas de blog recientes del sitio. Como podemos ver en la imagen superior, la lista muestra la imagen de portada de cada entrada, el título, el autor, y la fecha de publicación. Además, sin que nosotros hayamos configurado nada a parte de lo comentado en el punto anterior, el widget también muestra un pequeño apartado con la cantidad de comentarios, calificaciones de aprobación, y enlaces para compartir la entrada en Twitter, Facebook, LinkedIn y otros sitios de redes sociales.
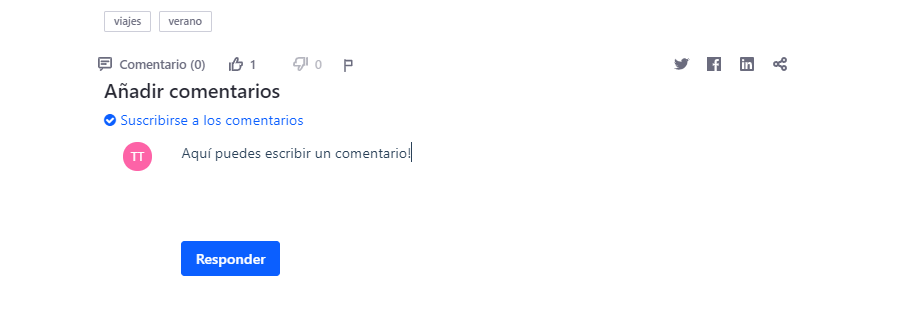
Por supuesto, haciendo clic en la entrada de blog podemos ver su contenido completo, donde podemos comentar sobre la entrada:

Opciones de visualización
Hay varias opciones de visualización que nos permiten configurar la lista para que se vea de la manera que deseemos. Para acceder basta con hacer clic en el icono de Opciones de la barra superior del widget, y seleccionar Configuración.
Dentro de estas opciones que Liferay nos brinda por defecto a través de un sencillo formulario, tenemos la opción de habilitar o deshabilitar las calificaciones y los comentarios, mostrar u ocultar el recuento de visitas para cada entrada, elegir en qué redes sociales queremos que nuestros usuarios compartan cada entrada de blog, estilos de visualización, máximo de elementos mostrados, y un sinfín de opciones más.
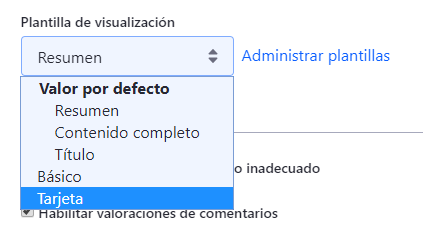
Si lo que queremos es personalizar esta visualización mediante un HTML propio, de forma que tengamos el control sobre el contenido listado para cambiar la visualización a nuestro antojo, Liferay nos permite hacerlo a través de las Plantillas de visualización (ADT), usando como lenguaje Freemarker y utilizando unas variables ya predefinidas. Si no nos atrevemos todavía a adentrarnos en el mundo de las ADT, podemos elegir entre las opciones básicas que Liferay trae preconfiguradas:

En unos pocos pasos tendríamos nuestra página de blog ya creada, y se visualizaría de esta manera:

Los blogs son una herramienta perfecta para compartir información sobre un tema y trabajar una estrategia de inbound marketing en nuestro proyecto digital. Además, si los comentarios están abiertos, nuestra comunidad podrá comentar y debatir entorno a los temas de interés.
Si quieres desarrollar tu portal en Liferay, nuestro equipo puede ayudarte. Además, si quieres leer más sobre Liferay, en nuestro blog puedes encontrar otros artículos como Liferay y los conectores a la base de datos, integraciones con Liferay, creación de temas o cómo mejorar el buscador de Liferay.
Además, si quieres conocer algunos de nuestros casos de éxito de Liferay y ejemplos de portales hechos con Liferay, puedes ver cómo lo hemos hecho para clientes como Gobierno de Aragón, El Corte Inglés o Walgreens Boots Alliance.
¿Quieres más información sobre nuestros servicios de Liferay?
Contacta con nuestro equipo de Liferay





Hola Iván, comentas que los comentarios se pueden dejar abiertos pero no he encontrado esa opción ni en DXP ni en 6.0 (trabajo con los 2). Podrías indicarme cómo hacerlo. Gracias.