En el área de las TIC estamos acostumbrados a realizar nuestros proyectos con diferentes metologías de trabajo e involucrando a todas las áreas que forman parte de un proyecto, desde el planteamiento base hasta su puesta en producción (cliente, UX /UI, diseño, SEO, desarrollo, sistemas, etc. ). En unos meses el proyecto está terminado y puesto a disposición de todos los usuarios que van a poder disfrutar de nuestro nuevo producto, pero es necesario tener en cuenta que si no nos preocupamos de comprobar la accesibilidad web, no todos los usuarios podrán disfrutar de ellos.
En España hay más de 4 millones de personas con discapacidad (el informe Olivenza 2014, proporciona la cifra de 4,12 millones de personas con discapacidad en total, lo que supone aproximadamente el 9% de la población residente en España) y si no hemos pensado en ellas durante ninguna de las fases de nuestro proyecto, son 4.000.000 de usuarios que no van a poder disfrutar de nuestro producto, y no porque la temática no les interese, no les resulte útil o no les provoque curiosidad, simplemente porque no les dejamos o les ponemos pequeñas trampas para poder acceder a ellos.
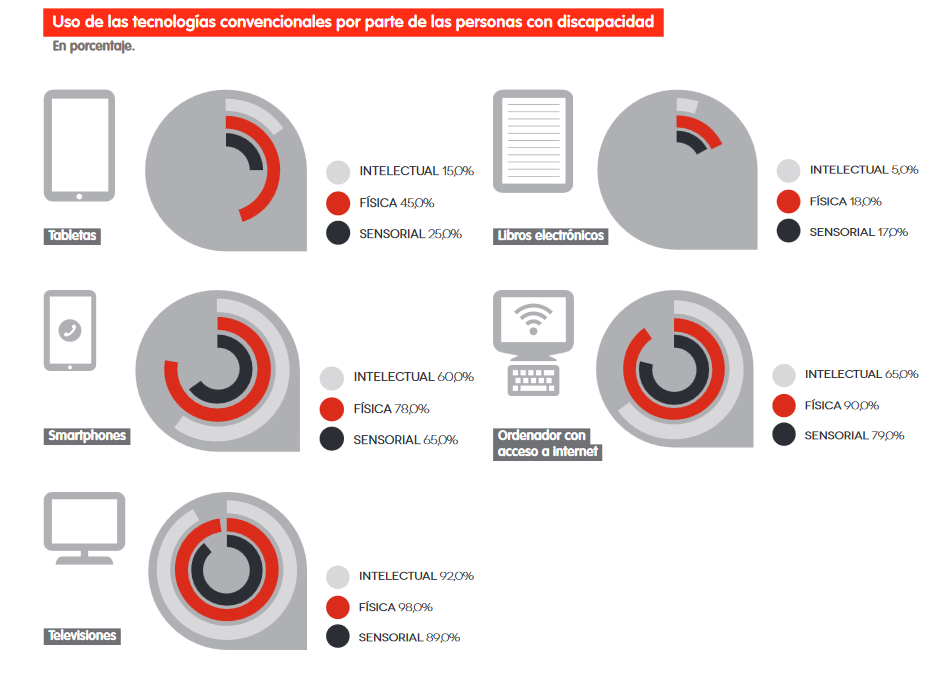
Algunas cifras del uso de la tecnología por parte de las personas con discapacidad en España, según el informe Keysight – Fundación Adecco de 2014:

Tecnología y discapacidad, Informe Keysight – Fundación Adecco
Además esta es la presencia de discapacitados en redes sociales:

Discapacidad en redes sociales
Facebook es la red con más número de usuarios con discapacidad, a pesar de que en 2010, suspendía en accesibilidad, tal y como se indicaba en este artículo de Europapress “Facebook suspende en accesibilidad” , en 2015 salieron publicaciones que aludían a sus actualizaciones en accesibilidad, al igual que otras empresas tecnológicas como Yahoo o Dropbox, que han llegado a acuerdos con instituciones para mejorar la accesibilidad de su presencia online.
Ahora podemos hacernos una idea de cuántos discapacitados hay en España, qué usan y en qué redes sociales tienen más presencia, pero, ¿qué podemos hacer nosotros en nuestros proyectos para estos 4.000.000 de usuarios?
La accesibilidad como tal no es algo sencillo que se pueda realizar sin trabajo extra, y hacer un sitio web realmente accesible requiere horas de validaciones, revisiones automáticas y manuales, en definitiva, hay que dedicarle tiempo. Sin embargo, hay pautas de accesibilidad web que podemos aplicar a nuestro trabajo, que no suponen un gran coste ni un gran esfuerzo y que van a facilitar la navegación o la comprensión del contenido en nuestras webs.
Vamos a empezar con las básicas (cualquier persona implicada en el proyecto web las puede realizar), de desarrollo (requieren que un programador las implemente), hacer el pino con las orejas (para los programadores más avanzados y/o gurús del código y el javascript)
Pautas básicas de accesibilidad web
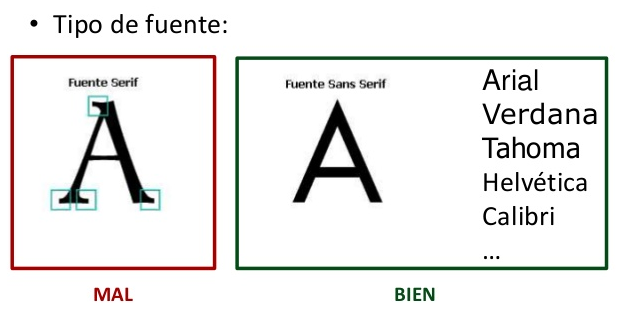
- Elección de tipografías que sean claras y que no lleven a equívocos. Hay tipografías en las que se confunden las letras por su estilo, por ejemplo la Gill Sans MT o la Lato Light. En general, se recomiendan las tipo Sans con Arial, Calibrí, Helvetica, o Verdana, pero hoy en día se van diseñando nuevas tipografías como FS Millbank (es de pago), FS Me (es de pago), Sassoon (especialmente diseñada para niños y para el aprendizaje, por ejemplo, los Cuadernillos Rubio de ortografía y caligrafía, utilizan una tipografía muy similar), que le pueden aportar a nuestras webs un punto diferencial. También las hay específicas para dilexia como son Read Regular , Lexie Readable, Tiresias. Ten en cuenta que hay algunas que cambian en función del navegador que se use, por lo tanto a la hora de elegir, recuerda este factor y comprueba que tu elección es legible en todos ellos.

Nuestra compañera Olga Carreras mostraba de una forma muy clara en uno de sus artículos estas diferencias.
- Tamaño de las tipografías. Los textos grandes son una de las tendencias webs del 2016, ¡aprovéchala! Esto además es beneficio común para cualquier par de ojos que se fije en nuestro contenido, seas un topo con gafas o de visión perfecta. Dependerá de la tipografía, pero un 20px se puede tomar de referencia.
- Usar unidades relativas en el tamaño de la fuente (em, ex,%). Con esto permitimos que el texto se pueda aumentar o disminuir según las preferencias de cualquier usuario, así como cubrimos las necesidades específicas de los que sufren deficiencias visuales (permanentes o transitorias) . Al contrario, si los usas como unidades absolutas (px, pt, pc, mm, cm, in), estás impidiendo el redimensionado de la fuente.
- Textos sin justificar. Parece una tontería, pero la justificación de textos, puede dificultar su comprensión por el efecto cascada/río que producen los espacios en blanco. Además, con la justificación les podemos complicar las cosas a usuarios con dilexia o a los usuarios que usan aumento en sus pantallas, así que no lo dudes, sin justificar. También evita el uso de saltos de línea para crear una separación visual entre los contenidos.
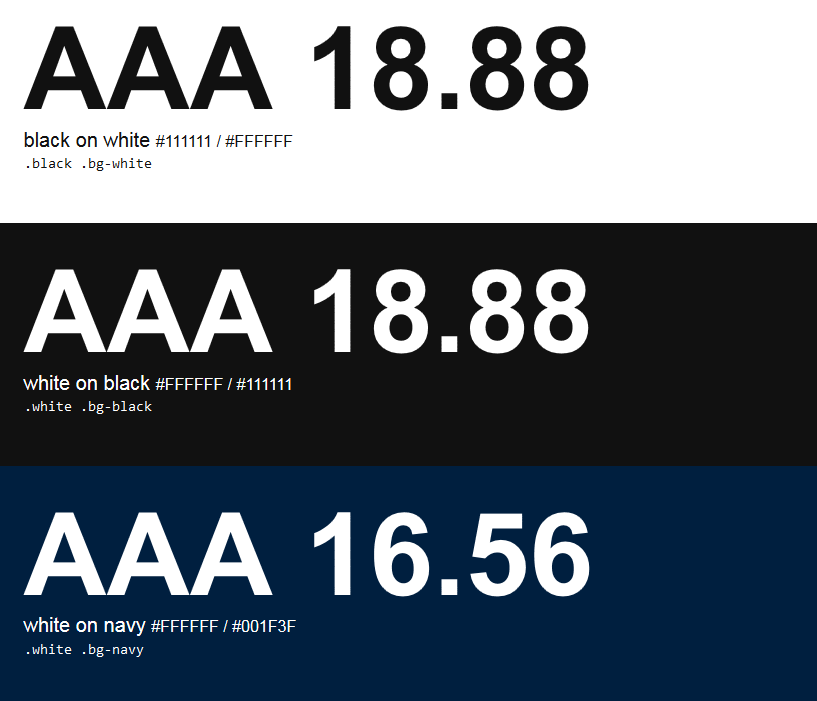
- Contraste de colores. Hay que garantizar que se tenga un contraste suficiente para que los textos se puedan diferenciar correctamente y sean legibles. Si no hay un buen contraste puede dificultar cualquier consulta, mucho más si se realiza desde un dispositivo en un día soleado. Ni qué decir de las personas diagnosticadas con daltonismo, les vamos a complicar la consulta bastante, hasta el punto de pensar que no hay texto… (puedes ver la reacción de personas con daltonismo cuando diferencian colores por primera vez en este vídeo, bonito, ¿no?).
- Recomendamos utilizar herramientas como Colorable, que permite introducir los colores del fondo y de la fuente de la página web y nos confirma si el contraste de colores de nuestra web es correcto. Además, aquí puedes ver un listado de contraste de colores recomendado para accesibilidad web.

- Transmisión de información únicamente con un cambio de color, de nuevo importante para las personas con daltonismo (El 8% de los hombres y el 0,5% de las mujeres sufre de daltonismo, en España la cifra asciende a 2.000.000 de personas) así como para las personas con problemas de agudeza visual o sensibilidad de contraste. No podemos dar información relevante sólo con un cambio de color, para muchos usuarios no será perceptible proporcionándoles confusión y una experiencia negativa en nuestra web.
- Descripción de las imágenes, asegurarnos que los elementos como imágenes o archivos de audio tienen también descripciones en texto (cómo insertar contenido multimedia en tu web, lo veremos en otro post), no sólo ayudas con tu descripción a personas que usan un lector de pantalla, sino que además les darás una alegría a tus compañeros de SEO.
- Identifica los links/enlaces con un subrayado, no sólo con el efecto hover. Si sólo pones un cambio de color, obligas a los usuarios a ir moviendo el ratón por la pantalla para saber dónde hay un link y esto, para usuarios con visión perfecta, los que no distingan colores ,ni serán conscientes de que hay un enlace…. ponlo fácil, un link, siempre con subrayado. Importante también diferenciar mediante CSS los que están leído de los que no, para que todos los usuarios los puedan diferenciar (también los que usan lectores de pantalla).
- Enlaces que se identifiquen como tal, a nivel de html deben estar marcados como y no depender de javascript, y si un párrafo contiene un enlace que hace referencia a ese párrafo, no saques el enlace a otro
 . Olvídate del “leer más”, “seguir leyendo”, “más información aquí” que nos han acompañado en infinidad de webs, y comienza a darles sentido, que describan la funcionalidad o el recurso que van a abrir. No estás ayudando en nada a alguien que usa un lector de pantalla y continuamente, cuando llega a un enlace, escucha las mismas palabras. También puedes incluir el texto en el CSS (u ocultar parte, si consideras que va a ser excesivamente largo, usa , y para que estén disponibles para los lectores de pantalla, usa “text–‐ indent” y la técnica “clip”), no uses estilos “display: none” o “visibility:hidden” para ocultar el texto, porque no será legible para los lectores de pantalla. También puedes usar controles que acortan los textos de los enlaces largos, para especificar el contenido del link. El atributo Title, no debes usarlo como única información de descripción, si no como información extra, el title se va a mostrar si nos posicionamos con el cursor sobre el enlace, pero no cuando se coge el foco tabulando con el teclado (en algunos navegadores o versiones, sólo se accede al title mediante tabulador y no sólo con el lector de pantalla). Pero si lo que queremos es cumplir el nivel AAA de accesibilidad, nuestro ganador es el atributo “aria–‐label” (este atributo sustituye al texto del enlace, mientras que el title es el que nos da la información extra del enlace).
. Olvídate del “leer más”, “seguir leyendo”, “más información aquí” que nos han acompañado en infinidad de webs, y comienza a darles sentido, que describan la funcionalidad o el recurso que van a abrir. No estás ayudando en nada a alguien que usa un lector de pantalla y continuamente, cuando llega a un enlace, escucha las mismas palabras. También puedes incluir el texto en el CSS (u ocultar parte, si consideras que va a ser excesivamente largo, usa , y para que estén disponibles para los lectores de pantalla, usa “text–‐ indent” y la técnica “clip”), no uses estilos “display: none” o “visibility:hidden” para ocultar el texto, porque no será legible para los lectores de pantalla. También puedes usar controles que acortan los textos de los enlaces largos, para especificar el contenido del link. El atributo Title, no debes usarlo como única información de descripción, si no como información extra, el title se va a mostrar si nos posicionamos con el cursor sobre el enlace, pero no cuando se coge el foco tabulando con el teclado (en algunos navegadores o versiones, sólo se accede al title mediante tabulador y no sólo con el lector de pantalla). Pero si lo que queremos es cumplir el nivel AAA de accesibilidad, nuestro ganador es el atributo “aria–‐label” (este atributo sustituye al texto del enlace, mientras que el title es el que nos da la información extra del enlace).
- Si un enlace se va abrir en una pestaña o ventana nueva del navegador, debes indicarlo. Esto es importante, de nuevo, para las personas que acceden con lectores de pantalla, si no se lo indicamos, les crearemos confusión y pensarán que o el enlace no funciona, o que no lo han seleccionado correctamente. En estos casos, en el campo “título” añade el texto “Se abre en una nueva ventana/pestaña”.
- Formularios accesibles. Si queremos que un usuario compre nuestros productos, haga un pedido o se ponga en contacto con nosotros, debemos permitirle hacerlo. Para eso debemos asegurarnos que el formulario es accesible mediante teclado y que va a dar la información correcta, para ello deberemos usar controles estándar, siempre que sea posible. En un siguiente post explicaremos todos los detalles de accesibilidad web a tener en cuenta a la hora de crear un formulario.
Hay otras muchas cosas que puedes hacer para que tu web sea accesible, pero lo iremos viendo en próximos posts. De momento comienza aplicando estas pautas, que seguro van a hacer felices a 4.000.000 de usuarios.
En hiberus somos expertos en Accesibilidad. Si necesitas es una consultoría o ayuda en el desarrollo de tu sitio web, escríbenos contándonos tu proyecto y nuestro equipo estará encantado de ayudarte.
¿Quieres más información sobre nuestros servicios de Accesibilidad Web?
Contacta con nuestro equipo de Accesibilidad




Excelente artículo, de lo mejor que he leído en cuestiones de accesibilidad en español. Saludos y esperó con ansías los siguientes posts.