El día 1 de diciembre fue mi primer día en Hiberus. Gracias a haber estudiado un grado superior de “Desarrollo de Aplicaciones Multiplataforma”, tuve la suerte de que Hiberus se pusiera en contacto conmigo por mis conocimientos, y me plantearan un puesto como maquetadora en Drupal.
El primer día que me hablaron de Drupal estaba muy perdida, lo único que sabía hasta ese momento era que Drupal era un CMS (un gestor de contenidos).
¿Qué es Drupal?
Drupal es un CMS (Content Management System) OpenSource o también llamado gestor de contenidos que permite construir entornos web de una manera bastante rápida y efectiva.
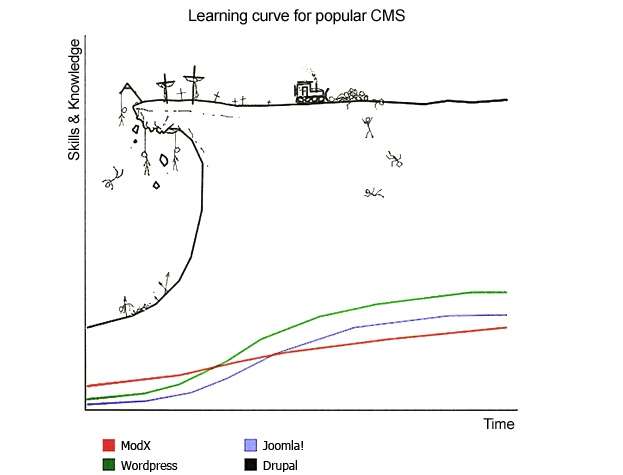
Cuándo comencé a trabajar con Drupal, un compañero me dijo: “Drupal es así, o te encanta o lo odias”. Qué razón. Más tarde me enseñaron la siguiente gráfica en la que se muestra la curva de aprendizaje de Drupal… ¿Dónde me estaba metiendo?
Poco a poco, y gracias al equipo, me fui familiarizando con los distintos términos y más habituales: tipos de contenido, vocabularios, taxonomías, vistas, presentaciones…
Hoy me gustaría comentar mi experiencia con una de las herramientas que más uso en mi día a día, Display Suite, que es la herramienta que me permite organizar la información que me dan en MockUps o PSDs para trasladarla al sitio web.
Display Suite
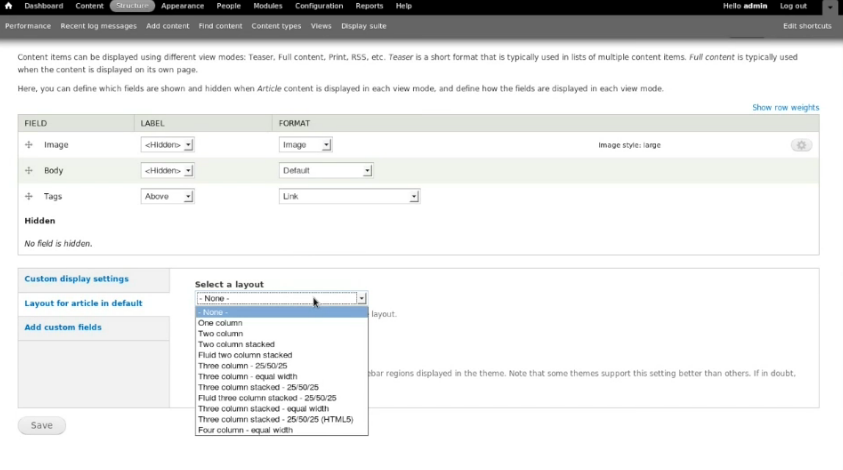
Display Suite (suite de presentación) es un conjunto de módulos que permiten modificar la presentación de las diferentes entidades y otros elementos de la página web, como vistas o formularios.
El funcionamiento de Display Suite es muy sencillo, ya que podemos especificar qué estructura va a tener cada entidad, distribuyendo así los campos en diferentes regiones (cabecera, columnas, footer, etc).
Dentro de Display suite puedes añadir campos (de código, de tipo bloque, etc.), o definir view modes los cuales son los layouts para nuestras entidades en los que se puede definir todas las regiones que se quieran.
Una vez tienes definido un view mode, simplemente tienes que ir arrastrando los campos a las regiones definidas y… ¡voilà!, la entidad se habrá distribuido de la manera que tú has especificado.
Tipos de contenido y las taxonomías
Los tipos de contenido permiten personalizar a nuestro gusto los campos que habrá disponibles y con qué nombre para que el usuario los rellene y de esa manera se forme el contenido. Por ejemplo, un tipo de contenido es el de tipo artículo, cuyos campos son el título, la fecha y el contenido del artículo.
Después de añadir los campos necesarios para el tipo de contenido, hay que gestionar la presentación del tipo de contenido con Display Suite.
Una taxonomía es un vocabulario de Drupal, la cual nos permite organizar información. Por ejemplo, un término de taxonomía sería “Ciudades” y habría que darle una descripción como puede ser “Ciudades de España”. Hay que añadir unos campos para describir la taxonomía, en este caso al ser ciudades tendrían que ser del tipo de: nombre, descripción, localización…
Después se gestiona la presentación de la taxonomía de la misma manera que el tipo de contenido, mediante Display Suite.
A partir de ahí habría que ir añadiendo términos de taxonomía que serían, por ejemplo, Madrid, Barcelona, etc.
Por otro lado, un punto importante que hay que saber a la hora de aprender Drupal, es que prácticamente toda la documentación está en inglés.
Implementando SASS
Una vez fui entendiendo la forma de maquetar en Drupal, me encontré con que en vez de maquetar con el CSS aquí se implementaba SASS. Al principio no acababa de entender bien la funcionalidad, pero al poco tiempo me di cuenta de que SASS es mucho más potente que CSS, ya que puedes anidar selectores, hacer funciones de una forma muy sencilla, etc. Por lo que estoy encantada con SASS.
Módulos de Drupal
Otra de las cosas que me llamó mucho la atención de Drupal son los módulos, ¡hay cientos!, y prácticamente los hay para todo.
Por ejemplo, Smart Trim que sirve para decir el número de carácteres exactos que quieres que se puedan escribir en un área de texto, Picture, que sirve para definir diferentes estilos de imagen dependiendo del tamaño del dispositivo en el que veamos la página web, Wysiwyg, para añadir estilos mediante clases en el propio editor de texto, etc.
En definitiva, mi experiencia con Drupal está siendo muy gratificante y enriquecedora y se que solo es el principio de un largo proceso.
¿Quieres más información sobre nuestros servicios de Drupal?
Contacta con nuestro equipo de Drupal