Hoy en día, con la gran competencia que hay en internet, cuando un usuario accede a un comercio electrónico y percibe que su carga es lenta, existe un porcentaje muy alto de que el usuario abandone la compra. Por esa razón, cuando vamos a desarrollar un nuevo proyecto es importante tener en cuenta la velocidad de carga. Nunca hay que olvidar que es tan importante que un usuario te encuentre a través del buscador y entre a tu sitio web como que el usuario se mantenga navegando en la página.
Para que un usuario encuentre tu página web debe tener un buen posicionamiento seo y debes saber que uno de los factores que los buscadores están teniendo en cuenta a la hora de mostrar los resultados es la velocidad de carga de la web (y, con ello, asegurarse que el usuario va a tener una experiencia de navegación satisfactoria). Google tiene muy en cuenta la velocidad de carga de las páginas así como la tasa de rebote
Por estos factores, se aplica el WPO (Web Performance Optimization), en términos más coloquiales, prácticas para mejorar el tiempo de carga del comercio electrónico.
Para realizar un análisis y ejecución de WPO hay que ver de dónde partimos y a dónde queremos llegar. Por lo que debemos conocer los tiempos de carga antes de empezar el análisis y marcar así unos objetivos.
Cómo saber el tiempo de velocidad de carga de tu comercio electrónico
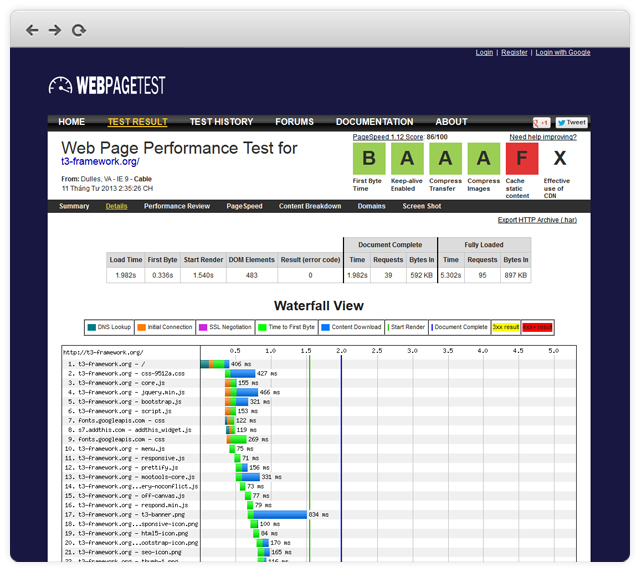
En el mercado hay muchas herramientas para realizar este trabajo. Con nuestros clientes utilizamos principalmente servicios web como:
- Web Page Performance Test
- PageSpeed Insights
- Las propias herramientas de desarrollador de los navegadores Google Chrome y Firefox.

Páginas a optimizar la velocidad de carga
Las principales páginas a optimizar corresponden aquellas páginas propias de una navegación normal de un ecommerce.
Estamos hablando de:
- Home
- Listado de productos
- Ficha de producto
- Carrito.
Tareas para de optimización WPO para ecommerce
Para cada página de un proyecto se suelen realizar las tareas que se explican a continuación:
- “Minificar” los ficheros de estilos (css) y JavaScript, o lo que viene a ser lo mismo que comprimir el código. Realizando esta acción se reduce el peso del fichero y se aceleran los tiempos de carga. Reducir estos recursos puede suponer una reducción de un 24% en algún caso.
- Cargar los ficheros JavaScript e integraciones con terceros después de que se haya cargado la página, es decir, se prioriza nuestro contenido antes que el de terceros. Esta tarea es recomendable, en la medida de lo posible, hacerla de forma asíncrona.
- Comprobar que la carga de estáticos se hace desde un servidor CDN. Los servidores de CDN están preparados para servir el contenido estático con una mayor velocidad, al identificar qué servidor es el más cercano al usuario. Es recomendable que nuestra web cuente con uno. (Llamamos contenido estático a las imágenes, JavaScript y hojas de estilos)
- Optimización de imágenes comprimiéndolas sin bajar su calidad. Existen muchas herramientas para realizar esta compresión, por ejemplo la herramienta que proporciona Google.
- Especificar la caché de navegación, es decir, aprovechar el almacenamiento en caché del navegador de los clientes para el contenido estático. Hay que establecer una fecha de caducidad o una edad máxima en las cabeceras HTTP de las peticiones de dicho contenido estático. Esta fecha le indica al navegador que dicho contenido no ha sido modificado desde la última vez que lo consultó, por lo que lo va a cargar desde su propio navegador. Con esto evitamos que se haga una petición al CDN, siendo más rápida su carga y visualización en pantalla por el usuario. Esta acción se realiza en la configuración del servidor.
- Unificar diferentes JavaScript en uno genérico de este modo solo se realiza una petición y la carga es más rápida.
- Las imágenes de los popup, carruseles o subcategorías que el usuario no visualiza en pantalla, cargarlas en el momento de su utilización, no antes. Con esto se reduce el número de peticiones al servidor.
En Hiberus Digital conocemos la importancia del WPO en un ecommerce. Nuestro equipo seguirá las fases necesarias para reducir el tiempo de carga en tres segundos y, con ello, aumentar el tráfico a la web y mejorar la experiencia del usuario.
¿Quieres más información sobre nuestros servicios de agencia digital y tecnología para ecommerce?
Contacta con nuestro equipo de hiberus digital