Cuando pensamos en accesibilidad digital, uno de los conceptos que más se nos viene a la mente es el del texto alternativo para contenido no textual. Y no es para menos, ya que tener alternativas bien descritas es clave para ofrecer una buena experiencia a las personas que no pueden disfrutar del contenido en su formato original.
Además, un texto alternativo adecuado es necesario para cumplir el criterio 1.1.1 Contenido no textual de las WCAG y, por tanto, para cumplir el nivel A (y posteriores) de dichas recomendaciones.
Sin embargo, la tarea de crear un texto alternativo para un contenido no textual puede hacerse compleja. En este artículo, nos centraremos en las imágenes y en cómo encontrar una alternativa textual adecuada para ellas.
Tipos de imágenes
Una misma imagen en diferentes contextos puede requerir descripciones diferentes para que las personas que necesiten la alternativa textual reciban la misma información que el resto. Para determinar el texto alternativo que se le debe dar a una imagen, existen varios tipos:
- Imágenes informativas
- Imágenes funcionales
- Imágenes decorativas
- Imágenes de texto
- Imágenes complejas
Cómo redactar textos alternativos para diferentes tipos de imágenes
Imágenes informativas
El caso más sencillo son las imágenes informativas. Son aquellas imágenes cuyo contenido da información, normalmente sobre los elementos que las rodean. En un artículo web, una imagen relacionada con el texto sería una imagen informativa. Pero también lo sería un icono de casa al lado de una dirección postal, ya que podría indicar que esa dirección es el domicilio de alguien.
Para imágenes informativas, se debe describir el contenido de la imagen en el texto alternativo para transmitir la información correcta a las tecnologías que lo vayan a mostrar a la persona usuaria.

Fuente: Share America
En esta imagen, vemos a Joe Biden y Emmanuel Macron –actuales presidentes de Estados Unidos y Francia, respectivamente- sonriendo a cámara de la mano de sus esposas, Jill Biden y Brigitte Macron. O, al menos, esa podría ser una descripción válida. Pero no siempre le daremos la misma descripción a una imagen. Si colocamos esta imagen en una sección de análisis político, daremos peso a los dos presidentes, a la cámara donde se encuentran, al gesto con el que se saludan, etc. Por otra parte, si fuera parte de un artículo de moda, las primeras damas y sus vestidos pasarían a un primer plano y los mandatarios serían un elemento anecdótico en la fotografía.
Así, se debe considerar el contexto al describir una imagen informativa.
Texto alternativo para imágenes funcionales
A veces, las imágenes sustituyen texto que indica que se puede realizar una acción. Estas son las llamadas imágenes funcionales. Aunque pueden parecerse a las imágenes informativas, la diferencia está en su propósito. Lo importante de las imágenes informativas es su contenido, mientras que la parte de la relevante de las funcionales es la acción que llevan a cabo si se interactúa con ellas.
Las imágenes funcionales se suelen describir indicando la acción que se puede llevar a cabo, y no describiendo el contenido de la imagen.

Fuente: captura de una versión editada de https://www.plenainclusion.org/contacto/
En este ejemplo, la sección de “Redes sociales” de la web está compuesta por varios iconos, cada uno con un enlace a la página de la organización en esa red social. Lo que se tiene que transmitir, entonces, es el propósito que tiene cada enlace. Es decir, no es necesario describir la primera imagen como “Logo de Facebook pintado de verde”, sino que se debe describir simplemente como: “Facebook”.
Imágenes decorativas
Hay algunas imágenes que no dan información y solo tienen función estética, o dan información redundante con algún elemento de texto. En estos casos, estamos hablando de imágenes decorativas.
Por lo general, las imágenes decorativas se deben esconder de los agentes de persona usuaria, de forma que estos no las anuncien. En web, esto se consigue asignando el valor “” al atributo alt.

Fuente: captura de https://www.plenainclusion.org/contacto/
En la sección anterior, los iconos tenían que recibir el propósito del enlace como alternativa textual. Sin embargo, todo cambia si le añadimos un texto con ese mismo contenido. Ahora la información de la alternativa textual sería redundante, y tendría más sentido tratar el icono como una imagen decorativa.
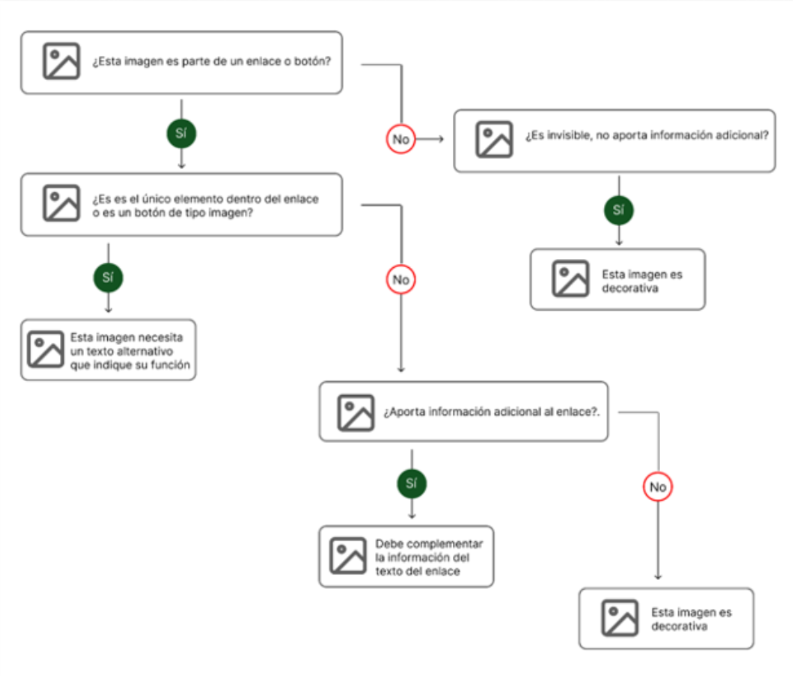
Si nos asalta la duda al decidir si una imagen es decorativa o no, podemos consultar el siguiente árbol de decisiones:

Fuente: elaboración propia
Que sigue el siguiente esquema:
- ¿Esta imagen es parte de un enlace o botón?
- Sí: ¿Es el único elemento del enlace o es un botón de tipo imagen?
- Sí: Esta imagen necesita un texto alternativo que indique su función.
- No: ¿Aporta información adicional al enlace?
- Sí: Debe complementar la información del texto del enlace.
- No: Esta imagen es decorativa
- No: ¿Es invisible, no aporta información adicional?
- Sí: Esta imagen es decorativa.
- Sí: ¿Es el único elemento del enlace o es un botón de tipo imagen?
Texto alternativo para imágenes de texto
Las imágenes que incluyen texto, si bien suelen tener un propósito parecido al de las informativas o las funcionales, se deben tratar de forma diferente. El criterio 1.4.5 de las WCAG indica que, siempre y cuando la tecnología lo permita, se deben recrear estas imágenes usando texto.
Esto es para facilitar la experiencia a las personas que necesiten hacer cambios al formato de un texto como, por ejemplo, aumentar el tamaño de la fuente del texto o añadir más espacio entre los caracteres.
Por tanto, en lugar de usar el atributo alt para estas imágenes se deben recrear con texto siempre que sea posible. O, en caso de que no lo fuera, ofrecer la misma información en formato de texto.

Fuente: W3C
Lo vemos claro en el ejemplo que da la WAI (Web Accessibility Initiative) cuando habla de este tipo de imágenes: un elemento gráfico con un eslogan que se puede replicar en texto usando las tecnologias de desarrollo disponibles.
Existen algunas excepciones: si se está intentando cumplir el nivel AA de las WCAG 2.2, 2.1 o 2.0, no es necesario usar texto si:
- La imagen es personalizable (se puede cambiar la fuente, el tamaño, el color, el fondo…)
- La presentación del texto es esencial, y no se puede alterar de ninguna manera. Un ejemplo común de esta excepción sería el logo de una página.
Ahora bien, se debe tener en cuenta que el nivel AAA (más exigente) solo admite la segunda excepción.
Imágenes complejas
Por último, encontramos las imágenes complejas. Estas son imágenes con mucha información o que, por contexto, se deben describir con mucho detalle. Como resultado, la descripción que iría en el atributo alt es demasiado larga. Se ha de tener en cuenta que los agentes de persona usuaria normalmente leen el texto por partes y permiten avanzar, retroceder o repetir un fragmento. No sucede igual con el alt de las imágenes, sino que los leen sin hacer ninguna pausa. Esto hace difícil comprender las imágenes para quien use la alternativa textual.
Como solución para este problema, se suele añadir una descripción paralela a la imagen usando elementos de texto. Se puede añadir en la misma página, escondiéndola visualmente si es necesario, o proporcionar un enlace a otra página que la contenga. En el texto alternativo de la imagen, se debe indicar que su descripción se encuentra a continuación.

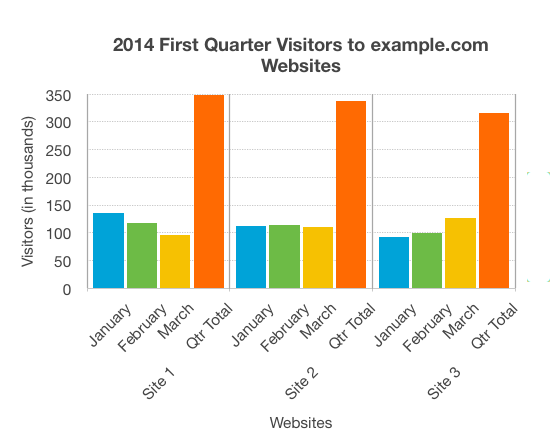
Fuente: W3C
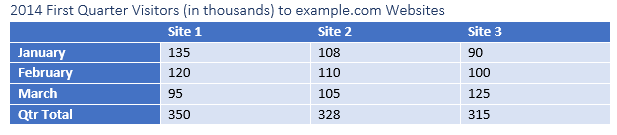
Un ejemplo de este tipo de imágenes es la gráfica que vemos aquí, y que es uno de los ejemplos de imagen compleja que ofrece la WAI. En caso de tener una gráfica como esta en nuestra web o aplicación, deberíamos ofrecer la misma información en una descripción separada de la imagen. Aunque una descripción textual sería una alternativa válida, una tabla correctamente formateada podría transmitir la información de forma mucho más eficiente:

¡Atención! Si se enlaza a otra página, no se debe indicar con un enlace en el alt. Los agentes de usuario no detectan el texto dentro del atributo alt como elementos HTML y no permitirán activar el enlace. Se debe incluir el enlace después de la imagen.
Conclusión
Después de esta lectura, esperamos que haya quedado patente la importancia de escribir alternativas textuales adecuadas para contenidos no textuales. Escribir una descripción correcta para una imagen es una tarea compleja, y se debe tener en cuenta el propósito de la imagen, además del contexto en que se encuentra. Para facilitar ese proceso, en este artículo hemos visto los tipos más comunes de imágenes, y la forma en que se deben describir o tratar:
- Imágenes informativas: transmiten una información a la persona usuaria, y su descripción depende del contexto.
- Imágenes funcionales: se pueden activar para usar o acceder a una funcionalidad, y la alternativa textual debe describir esa funcionalidad.
- Imágenes decorativas: no transmiten ninguna información, o existe contenido textual con el mismo propósito, y deben estar escondidas para los agentes de usuario.
- Imágenes de texto: su contenido principal es texto, y se deben maquetar usando elementos textuales.
- Imágenes complejas: contienen demasiada información y no es práctico usar el atributo alt, se debe ofrecer la alternativa textual de forma paralela.
En hiberus somos expertos en Accesibilidad web. Si necesitas es una consultoría o ayuda en el desarrollo de la accesibilidad de tu sitio web, escríbenos contándonos tu proyecto y nuestro equipo estará encantado de ayudarte.
¿Quieres más información sobre nuestros servicios de Accesibilidad Web?
Contacta con nuestro equipo de Accesibilidad