En un mundo cada vez más impulsado por la digitalización y la necesidad de ofrecer experiencias en línea fluidas, la gestión de contenido se ha convertido en un componente crucial. Y ¿qué mejor manera de optimizar este proceso que a través de un CMS (Sistema de Gestión de Contenido) «headless» cómo lo es AEM? Si aún no estás familiarizado con este término, prepárate para sumergirte en un concepto que está transformando la forma en que se administran y entregan las experiencias digitales.
¿Qué es headless y cómo funciona?
El «head» de cualquier sistema suele ser el renderizador de salida de ese sistema, generalmente en forma de una interfaz gráfica (GUI) u otra salida gráfica. En un mundo lleno de servidores y sistemas en la nube, esta cabeza puede no ser un monitor físico, sino algo más abstracto. Imagina un servidor «headless» en un rack de algún lugar remoto, sin un monitor conectado. Para interactuar con él, debes conectarte de forma remota. En este caso, el monitor se convierte en la cabeza, ya que es responsable de renderizar la salida del servidor. Tú, como consumidor del servicio, proporcionas tu propia cabeza (el monitor) cuando te conectas de forma remota a él. El CMS sigue gestionando el contenido, pero en lugar de preocuparse por la representación final de la salida, deja esa tarea al servicio consumidor. En otras palabras, omite la cabeza. Esto simplifica el CMS al eliminar la complejidad de la presentación y traslada la responsabilidad de representar el contenido a los servicios que realmente lo necesitan y son más adecuados para dicha representación.

Pero ¿cómo se logra esto? La clave está en la exposición de un conjunto de interfaces de programación (API) robustas y flexibles que todas las experiencias pueden aprovechar. Estas API sirven como un idioma común entre los servicios, conectándolos en el ámbito mediante una entrega de contenido estandarizada, pero permitiendo la flexibilidad para implementar sus propias soluciones.
En una configuración headless, el sistema de presentación (la cabeza) está completamente desacoplado de la administración de contenido (la cola). Estos dos elementos solo interactúan mediante llamadas de API. Este desacoplamiento significa que cada servicio consumidor (el front-end) puede generar su experiencia en función del mismo contenido entregado a través de las API, lo que garantiza la reutilización del contenido y la coherencia. Además, permite que el back end, la pila de administración de contenido, se escale fácilmente horizontalmente.
Hasta aquí, hemos hablado de API en el contexto de REST (Transferencia de Estado Representativo), que ha sido fundamental en el pasado para las API de CMS. REST proporciona recursos como texto en modo sin estado, lo que permite operaciones predefinidas en ellos. Aunque REST ofrece una buena interoperabilidad entre los servicios web, puede verse limitado por solicitudes grandes y detalladas, lo que afecta el rendimiento.
Es en este punto donde entra en juego GraphQL. GraphQL también permite una transferencia sin estado, pero con un enfoque más específico y eficiente. Permite consultas más precisas, reduce el número total de consultas necesarias y mejora el rendimiento. No es de extrañar que las soluciones headless estén adoptando cada vez más las API de GraphQL para la entrega de contenido.
Ahora, adentrémonos aún más en esta fascinante transformación, considerando la combinación de REST y GraphQL como herramientas flexibles, y descubriendo cómo Adobe Experience Manager (AEM) lleva este concepto un paso más allá.

Una mezcla de REST y GraphQL: la elección inteligente
Una de las fortalezas del enfoque «headless» es su capacidad para adaptarse a diferentes necesidades. Las organizaciones modernas no solo optan por una sola solución, sino que utilizan una mezcla de REST y GraphQL, eligiendo esencialmente la mejor herramienta para el trabajo en cuestión. Esta flexibilidad permite optimizar la eficiencia y el rendimiento al máximo, garantizando una entrega de contenido ágil y efectiva.
La representación del contenido en el lado del cliente
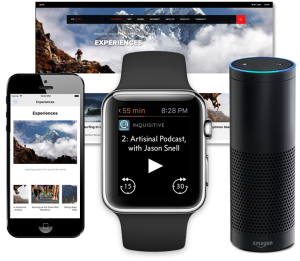
Normalmente, el contenido se representa en el lado del cliente, lo que significa que la velocidad y la eficiencia de la experiencia digital dependen en gran medida del dispositivo utilizado. Si el dispositivo es antiguo o lento, la experiencia digital también se verá afectada. Es aquí donde AEM brilla con su capacidad de adaptación.
AEM: fusionando lo mejor de ambos mundos
Adobe Experience Manager (AEM) no solo admite ambos modelos (REST y GraphQL), sino que también permite una combinación híbrida continua de los dos. Esta fusión de ventajas entre el contenido sin encabezado y la pila completa es exclusiva de AEM y ayuda a servir mejor a los consumidores de su contenido, sin importar dónde se encuentren.
Explorando niveles de integración en AEM
Para comprender mejor cómo AEM logra esta combinación híbrida, exploremos los niveles de integración que ofrece:
Nivel 1: fragmentos de contenido
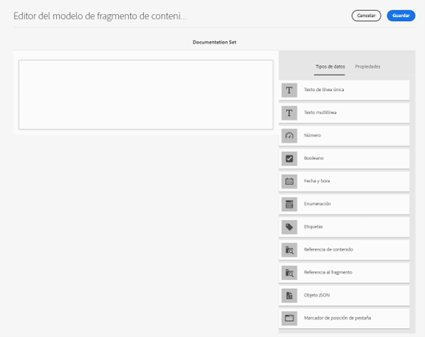
En este nivel, los Modelos de Fragmento de Contenido definen la estructura de los datos y el contenido en AEM. Estos modelos sirven como un armazón para el contenido y permiten una gestión eficiente y estructurada de los datos.
Los Fragmentos de Contenido permiten diseñar, crear, depurar y publicar contenido de manera independiente de cualquier página. Esto significa que puede preparar contenido listo para usarse en varias ubicaciones y canales. Además, estos fragmentos de contenido contienen información estructurada y se pueden entregar en formato JSON.
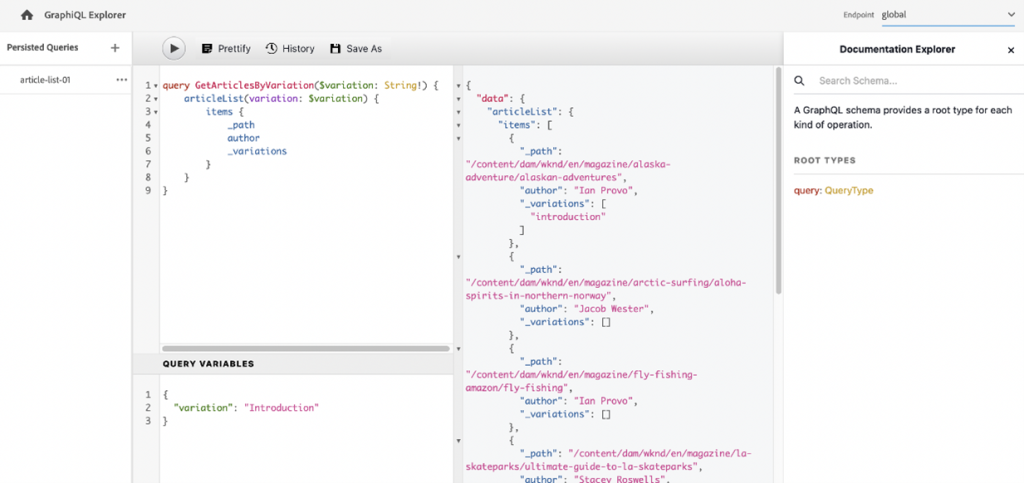
Para modificar el contenido sin problemas, AEM ofrece dos API sólidas: la API de GraphQL, que permite solicitar y acceder a fragmentos de contenido, y la API de REST de Assets, que posibilita crear y modificar fragmentos de contenido, entre otros recursos.

Nivel 2: SPA en AEM modelo híbrido
En este nivel, AEM permite que una aplicación externa (SPA) se integre de manera efectiva en su entorno, lo que habilita a los autores de contenido para ver y editar el contenido en contexto. Esto asegura que el contenido siga siendo entregado de manera eficiente sin encabezado.
Nivel 3: integración completa de SPA en AEM, modelo híbrido
Este nivel lleva la integración al siguiente nivel al permitir que la mayoría del contenido de la SPA externa se edite dentro de AEM, brindando un alto grado de flexibilidad y control sobre la experiencia del usuario.
Con estos niveles de integración en AEM, las organizaciones pueden adaptar su enfoque de administración de contenido según sus necesidades específicas, garantizando una experiencia digital excepcional y coherente en todos los canales y dispositivos. A medida que avanzamos en nuestro viaje por el mundo de CMS «headless», seguimos descubriendo cómo estas innovaciones están dando forma al futuro de la gestión de experiencias digitales.
Definiendo el objetivo principal: el porqué del contenido sin encabezado de AEM
Es crucial abordar la pregunta fundamental: «¿Qué estoy tratando de lograr con el contenido sin encabezado de AEM?». La respuesta a esta pregunta es la base de su estrategia y determinará el éxito de su enfoque. En general, el objetivo principal es tener o desarrollar en el futuro una aplicación de experiencia que haya creado con sus propias herramientas de desarrollo.
Esta aplicación de experiencia puede tomar diversas formas, como una aplicación móvil, un sitio web o cualquier otra aplicación orientada al cliente final. Lo que hace que el contenido sin encabezado de AEM sea esencial es su capacidad para alimentar esta aplicación de experiencia con contenido creado, almacenado y administrado en AEM mediante una API de última generación. Esta API se conecta al contenido sin encabezado de AEM, permitiendo recuperarlo y, en algunos casos, realizar operaciones CRUD directamente desde su aplicación de experiencia.
Prácticas recomendadas para una gestión de contenido eficiente
Para garantizar que tu estrategia de contenido sin encabezado sea eficaz, aquí hay algunas prácticas recomendadas a seguir:
- Organización del contenido: mantén tu estructura de contenido lo más simple posible para facilitar la gestión y mejorar el rendimiento. Prioriza la reutilización de contenido y agrupa contenido similar en carpetas.
- Creación de contenido: facilita la creación de contenido eliminando obstáculos innecesarios. Invita a otros colaboradores a revisar y dar comentarios para mejorar la calidad del contenido.
- Creación de contenido global: si tu contenido tiene versiones específicas para diferentes canales, considera utilizar variaciones de fragmento de contenido para simplificar la administración de cambios.
- Modelado de contenido: utiliza el modelado de datos para definir una representación simplificada de tu contenido y sus relaciones. Esto es fundamental para comprender y gestionar tu contenido de manera efectiva.

- Garantía de integridad de los datos: mantén la integridad de los datos para garantizar la precisión y coherencia del contenido a lo largo de su ciclo de vida. Esto incluye una estructura clara, validación de campos y la restricción del contenido cuando sea necesario.
- Eliminación de la redundancia de datos: evita la redundancia de datos para optimizar el rendimiento y la eficiencia de la estructura de tu contenido.
En última instancia, la implementación exitosa de una estrategia de contenido sin encabezado en AEM depende de una planificación sólida y la aplicación de prácticas recomendadas. A medida que avances en tu viaje de gestión de experiencias digitales, estas directrices serán fundamentales para ofrecer contenido de alta calidad y experiencias excepcionales a tus usuarios finales.
Desde hiberus podemos ayudarte a dar el salto de calidad que necesita tu empresa. Somos partners de Adobe, contamos con un equipo de expertos en Adobe Experience Manager y disponemos de más de 25 certificaciones en sus productos, lo que nos permite integrar soluciones como Adobe Target, Adobe Analytics y Adobe commerce.
¿Quieres más información sobre nuestros servicios de Adobe Experience Manager?
Contacta con nuestro equipo de AEM