En este artículo vamos a ver qué es Gulp, cómo añadirlo a nuestro workflow, cuáles son los paquetes imprescindibles de NPM y cómo configurar tareas en gulpfile.js.
¿Qué es Gulp?
GULP es una herramienta de construcción y automatización de tareas para desarrolladores web. Facilita y agiliza tareas repetitivas como la minificación de archivos, la compilación de preprocesadores CSS (como Sass o LESS), la optimización de imágenes, y la recarga automática del navegador, entre otras. Utiliza un sistema basado en flujos de trabajo y dependencias de nodos, permitiendo escribir tareas en JavaScript y ejecutarlas en una secuencia específica, lo que simplifica la gestión y el mantenimiento del código del proyecto. GULP es especialmente popular en el desarrollo frontend por su eficiencia y flexibilidad.
Cómo instalar GULP
Vamos a instalar todo lo necesario para que funcione y vamos a ver cómo funciona NPM y el package.json que son los pilares básicos para utilizar Gulp.
- Node: Lo primero es tener instalado Node.js en nuestro equipo, para ello nos vamos a la web de Node.js y descargamos la version «Recommended for most users», a día de hoy es la 4.4.7. A la vez que instalamos node.js también instalamos NPM.
- NPM: NPM es el gestor de paquetes de node. Gracias a NPM tenemos a nuestra disposición miles de librerías para usar en nuestros proyectos. Si la versión de NPM que instalamos con Node.js está desactualizada así que lo primero que vamos a hacer es instalar la última versión.
- package.json: El package.json es un archivo en formato JSON que almacena la información del proyecto como el nombre, repositorio, descripción, licencia, dependencias etc…
Cómo creamos nuestro archivo .json
Para crear este archivo vamos desde la consola a la raíz del directorio de nuestro proyecto y escribimos lo siguiente
npm init
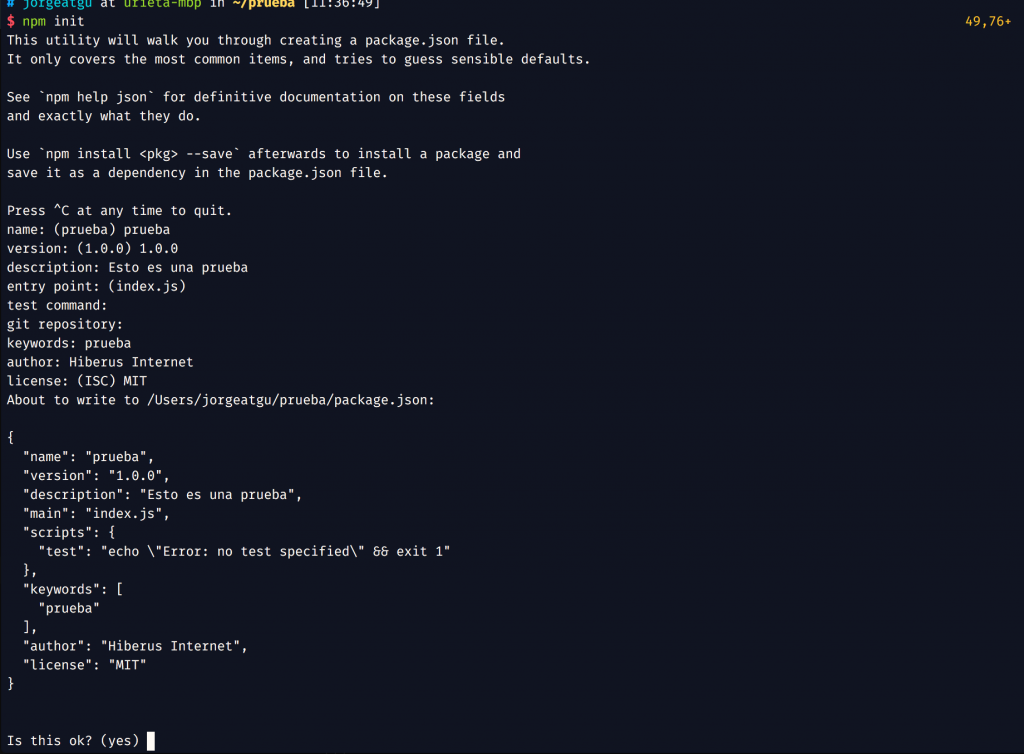
La consola nos hará una serie de preguntas como las que vemos en la imagen

terminal-npm-init
Una vez terminado el proceso se habrá creado un archivo con el nombre package.json
Si lo abrimos con nuestro editor de código veremos lo siguiente
{
"name": "prueba",
"version": "1.0.0",
"description": "Esto es una prueba",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"prueba"
],
"author": "Hiberus Digital",
"license": "MIT"
}
Cómo instalar paquetes de NPM
Los paquetes de NPM los podemos instalar de maneral global o local. Para instalar de manera global utilizamos -g para instalarlos de manera local utilizamos –save o -D.
Para instalar un paquete de NPM vamos a la consola y escribimos lo siguiente
npm install npm -g
Vamos a diseccionar el comando.
[npm] Siempre que vayamos a instalar un paquete de NPM empezamos con npm
[install] para que instale el paquete, podemos sustituir install por i y así no tenemos que estar escribiendo install todo el rato.
[nombre-del-paquete] en este caso es Gulp
[-g | –save ] Aquí indicamos como queremos instalar el paquete de manera global o local.
Si instalamos todos los paquetes de manera local con –save o -S se añade una nueva sección a nuestra package.json, aquí se irán añadiendo todos los paquetes que vamos instalando.
"dependencies": {
"gulp-postcss": "^6.1.1"
}
Esto es fundamental, por eso es muy importante instalar todas las dependencias con -S para que todas se añadan a la sección de dependencies. Si se nos olvida -S no quedara constancia en el package.json de que estamos utilizando este paquete. Si una persona se descarga el proyecto y hace un npm i se instalará todas las dependencias que se han añadido a la sección de dependencies.
Comandos de NPM cruciales
De ahora en adelante tendremos que familiarizarnos con una serie de comandos de NPM:
- npm init que como ya hemos visto sirve para inicializar el package.json
- npm i [nombre del paquete] [–save | -D] para instalar los paquetes como dependencias en nuestro package.json
- npm uninstall –save [nombre del paquete] para desinstalar de manera local un paquete en concreto
- npm help para mostrar una lista con todos los comandos disponibles
Paquetes imprescindibles para Gulp
BrowserSync
Es un paquete con la cual vamos a levantar un servidor que irá actualizando el proyecto conforme vayamos haciendo cambios en nuestros archivos. También nos ofrece la posibilidad de crear un servicio que levantara todo nuestro proyecto con una URL, la cual podemos pasar al cliente para que vaya viendo como avanza el proyecto. Genial para presentaciones.
- Gulp Imagemin: Es un paquete para optimizar todo el apartado gráfico de nuestra web, desde las imágenes hasta toda la iconografía de nuestra web.
- Gulp Newer: Este paquete la vamos a enlazar con otras tareas. Por ejemplo si estamos usando imagemin para optimizar nuestras imágenes newer se encargará de optimizar solamente las nuevas imágenes que vayamos añadiendo a nuestro proyecto. Así no estará continuamente optimizando todas.
- Gulp SASS: Es un paquete para compilar tus archivos de SASS.
- Gulp rename: Es un paquete para renombrar fácilmente cualquier archivo de nuestro proyecto.
- Gulp Notify: Es un paquete para mostrar notificaciones en los diferentes sistemas operativos. Así no tienes que estar constantemente pendiente del terminal para ver las notificaciones.
- Gulp Autoprefixer: Es un paquete para olvidarnos de añadir todos los prefijos para que algunas propiedades de CSS funcionen en todos y cada uno de los navegadores modernos.
- Gulp CSSnano: Es un paquete para optimizar todos nuestros archivos de CSS.
Tareas NPM
Vamos a asociar a todos estos paquetes que hemos instalado a una serie de tareas.
Vamos a dividir nuestro gulpfile.js en tres partes. La primera de ellas es la que hace referencia a los paquetes que vamos a utilizar. Para ello vamos a declarar las variables de cada paquete. Para este ejemplo vamos a usar algunos de los paquetes de NPM que vimos en el anterior artículo: BrowserSync y SASS.
var gulp = require('gulp'),
sass = require('gulp-sass'),
newer = require('gulp-newer'),
imagemin = require('gulp-imagemin'),
browserSync = require("browser-sync");
En primer lugar siempre haremos referencia a Gulp, y después referencia a los paquetes que hayamos instalado.
Ahora vamos a ver la segunda parte, vamos a configurar las diferentes tareas para cada paquete, vamos a ir viendo una a una. En la documentación de cada paquete nos suele venir la tarea por defecto. Podemos copiar de allí y luego modificarla a nuestro gusto.
SASS
Vamos a ver la tarea para compilar SASS. Para lanzarla tendremos que ir a la consola y escribir gulp sass
gulp.task('sass', function () {
return gulp.src('./sass/**/*.scss')
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('./css'));
});
Podemos cambiar el nombre de la tarea por el que nosotros queramos, para cambiarlo solamente tendremos que sustituir sass por la palabra que nosotros queramos. Si lo vas a cambiar lo mejor es elegir un nombre que haga referencia a la tarea.
return gulp.src('./sass/*.scss')
Aquí vamos a añadir la ruta donde esta alojados nuestros SASS. En este caso compilara cualquier archivo con la extensión scss que este dentro de la carpeta SASS
.pipe(gulp.dest('./css'));
Y aquí añadimos la ruta donde irá el CSS compilado. En este caso se alojará en la carpeta CSS.
Tarea BrowserSync
Ahora vamos a ver la tarea para lanzar un servidor con todo nuestro proyecto.
gulp.task("browserSync", function() {
browserSync({
server: {
baseDir: "./"
}
})
});
Aquí simplemente le vamos a indicar la ruta donde se aloja nuestro proyecto.
Cómo crear nuestras propias tareas
Ahora vamos con la última parte. En esta vamos a crear nuestra propia tarea de Gulp. Vamos a usar el watch de Gulp. Lo que hace el watch es vigilar la carpeta y cada vez que hagamos un cambio en un archivo vuelve a lanzar las tareas. Vamos a ver un ejemplo:
//Watch task
gulp.task("watch", ["browserSync"], function() {
gulp.watch('sass/*.scss', ['sass']);
gulp.watch(["./*.html", "css/*.css", "js/*.js"]).on("change", browserSync.reload);
});
Cada vez que se haga un cambio en cualquier archivo SCSS que este dentro de la carpeta SASS el watch lanzará la tarea SASS. En la siguiente linea le decimos que cada vez que se haga un cambio en un HTML, CSS o JS se refresque BrowserSync, así veremos en la web los cambios que vamos haciendo en el proyecto.
Gulpfile
Y ya por último vamos a ver como quedaría todo nuestro gulpfile.js
«`
var gulp = require(‘gulp’),
sass = require(‘gulp-sass’),
browserSync = require(«browser-sync»);
gulp.task(‘sass’, function () {
return gulp.src(‘./sass/**/*.scss’)
.pipe(sass().on(‘error’, sass.logError))
.pipe(gulp.dest(‘./css’));
});
gulp.task(«browserSync», function() {
browserSync({
server: {
baseDir: «./»
}
})
});
//Watch task
gulp.task(«watch», [«browserSync»], function() {
gulp.watch(‘sass/.scss’, [‘sass’]);
gulp.watch([«./.html», «css/.css», «js/.js»]).on(«change», browserSync.reload);
});
Desde nuestra Agencia Digital, nuestros expertos en Usabilidad, Diseño y Multimedia, damos formación a equipos para entornos de front para agilizar el proceso de trabajo. ¿Te ayudamos?
¿Quieres más información sobre nuestros servicios de UX/UI?
Contacta con nuestro equipo de User Research, User Experience y User Interface



