Los iconos son pequeños elementos de diseño, pero pueden tener un impacto enorme como elemento funcional. Para un diseñador, significa reducir una gran cantidad de información a su mínima expresión, sin duda, un gran reto.
Antes de empezar
Conseguir excelentes resultados a la hora de diseñar va mucho más allá de tu habilidad/experiencia de trabajo. Crear iconos depende de saber plantearse las preguntas correctas antes de considerar dar un solo clic. ¿Cómo? ¿Para qué? ¿Por qué? (¡Concéntrate!)
Estas simples preguntas no sólo te ayudarán a sentar una base para tener claro hasta qué punto quieres llegar; también te trazarán ciertos límites y los límites por naturaleza te ayudarán a encontrar soluciones efectivas.
Y ahora vamos con las claves…
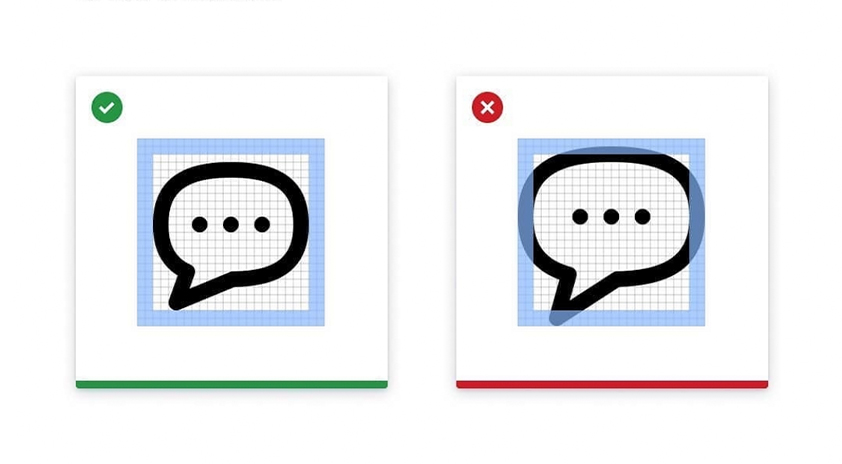
Simplicidad (KISS)
El principio KISS (del inglés Keep It Simple, Stupid!: «¡Mantenlo sencillo, estúpido!») es un acrónimo usado como principio de diseño.
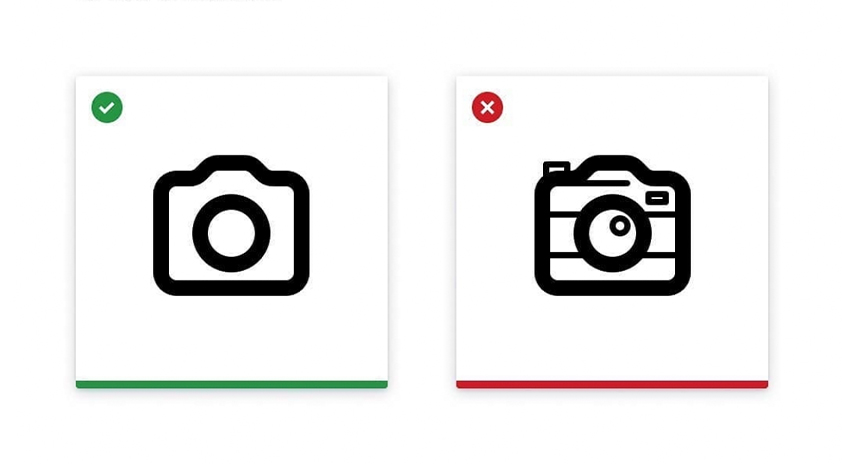
Este principio establece que la mayoría de sistemas funcionan mejor si se mantienen simples que si se hacen complejos; por ello, la simplicidad debe ser mantenida como un objetivo clave del diseño, y cualquier complejidad accidental debe ser evitada.
Un icono es una representación estilizada. No te preocupes porque sea realista, elimina los detalles innecesarios, usa formas básicas y deja solo lo esencial para que el icono sea fácilmente comprensible.

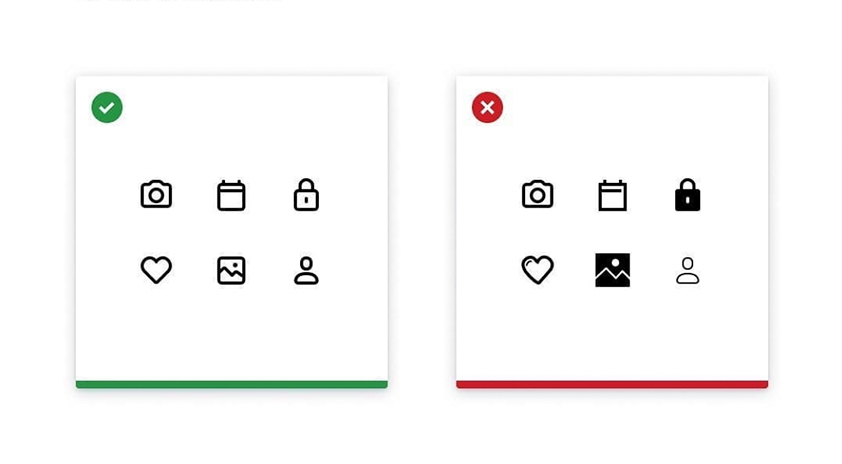
Consistencia
Tener una consistencia visual permitirá al usuario aprender rápido y tener una mejor experiencia. Es fundamental que todos los iconos de tu sistema tengan el mismo estilo para garantizar una armonía perfecta (mismas formas, relleno, grosor de trazo, tamaño).
(Cuando puedas, diséñalos desde cero; no mezcles iconos de librerías con diferentes estilos)
Claridad
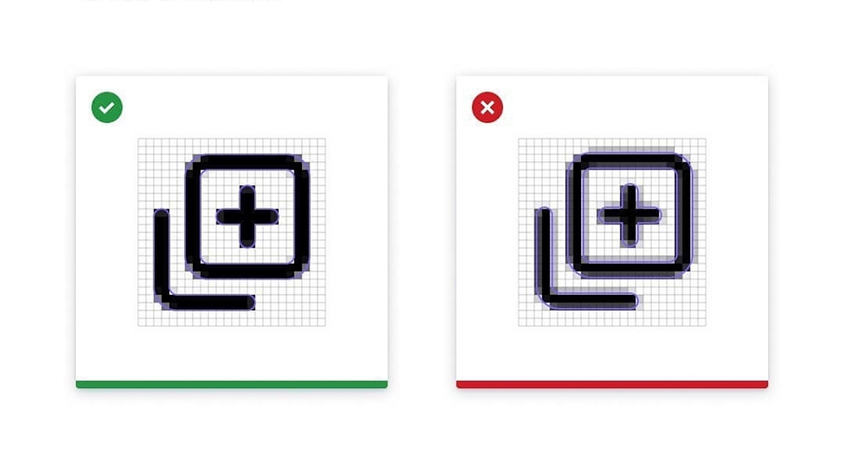
Diséñalos bajo el lema «pixel perfect«, especialmente cuando sean muy pequeños. De esta forma siempre serán nítidos y sin bordes borrosos. Ten cuidado con los medios píxeles y evita los decimales.

(También te ayudará a mantenerlos reconocibles y nítidos si los escalas).
Espacio
Asegúrate de que todas las formas de tus iconos tengan suficiente espacio. Los trazos y espacios demasiado finos harán que el icono sea más difícil de entender.

(Deja como mínimo 2px de espacio negativo)
Correcciones ópticas
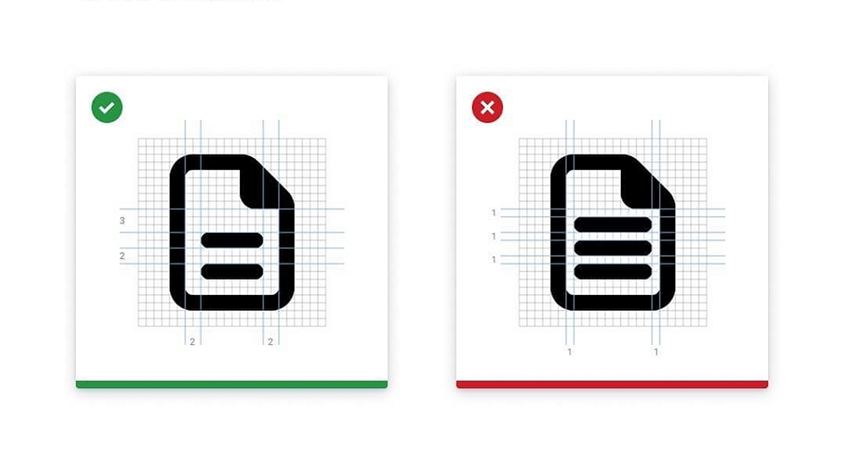
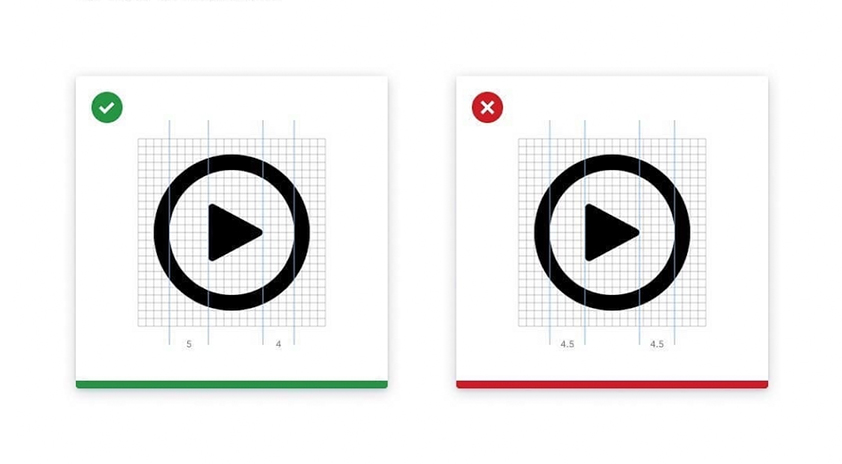
Para asegurarte de que cada icono se vea bien, haz pequeños ajustes para alinear sus elementos ópticamente y crear equilibrio. (No confíes solo en la geometría, usa tus ojos y mueve los elementos un poco si es necesario).

Dimensiones
Crea todos los iconos con el mismo tamaño. Define márgenes y un espacio que los rodee, trata de mantener los elementos dentro de los márgenes que les has asignado.
No debemos olvidar que, el objetivo principal de un icono es comunicar con claridad. En el diseño no existen puntos medios, algo funciona o no funciona. Procura siempre buscar el mejor camino en donde el lenguaje gráfico vaya muy de la mano del estético y procura resolver de forma holística cada uno de los problemas a los que te debas enfrentar, con estos consejos tendrás el camino más fácil.

¿Estás trabajando en el diseño de tu nuevo proyecto? ¿Quieres trabajar con nuestro equipo de Experiencia de Usuario y Diseño? Desde Hiberus Digital aseguramos el resultado de tu producto o servicio digital, aplicando metodologías ágiles y Design thinking que permitan definir el roadmap del proyecto. Nuestro equipo analizará tus necesidades y te asesorará en el desarrollo de tu proyecto digital. Ponte en contacto con nosotros y estaremos encantados de ayudarte.
¿Quieres más información sobre nuestros servicios de UX/UI?
Contacta con nuestro equipo de User Research, User Experience y User Interface





Un post muy pero que muy completo! Sin duda alguna el mundo de los iconos me parece realmente apasionante. Tengo ahí una espinita clavada por no haber generado todavía ningún pack de iconos propios después de tantos años dedicándome al diseño… ¡Pero algún día me lanzaré!
Hola, me ha servido esta entrada bastante. Tengo una duda y es que si lo recomendable es que TODAS las líneas de un conjunto de iconos tengan el mismo grosor. No me queda claro, y no sé si admite múltiples respuestas mi pregunta como: depende del caso, a veces… O si la respuesta es simplemente SÍ.
Un saludo!