En el área de Design & User Experience nos gusta trabajar con la metodología del diseño atómico, que es un sistema de trabajo que se basa en la creación de elementos modulares sencillos para crear estructuras de diseño mucho más complejas, una teoría ideada por el diseñador Brad Frost. En este post te queremos contar cómo esto ha mejorado nuestro flujo de trabajo al momento de construir un nuevo producto digital.
A Frost se le ocurrió utilizar el modelo atómico para transmitir la idea de que, tanto en el diseño como en el desarrollo, se debe trabajar desde los elementos particulares hacia los generales, creando así, todo un universo de átomos, moléculas, organismos y sistemas.
A medida que avanza el diseño y el desarrollo en entornos digitales, se palpa la necesidad de crear componentes que sean útiles para desarrollar sistemas de diseño de forma inteligente y productiva.
Es por ello que Frost, creador de esta metodología hizo una pequeña búsqueda en la química, donde parte de que toda materia (tanto sólida, liquida, gaseosa, simple, compleja, etc) está compuesta de átomos. Estos átomos se unen para formar moléculas, que a su vez se unen para formar sistemas más complejos y así sucesivamente.
Átomos
Un átomo es aquel elemento que por sí solo no tiene sentido. Un ejemplo claro de átomos puede ser un título, un texto, un icono o un color. Es el elemento más pequeño que necesita estar acompañado por otros átomos para que tenga coherencia.
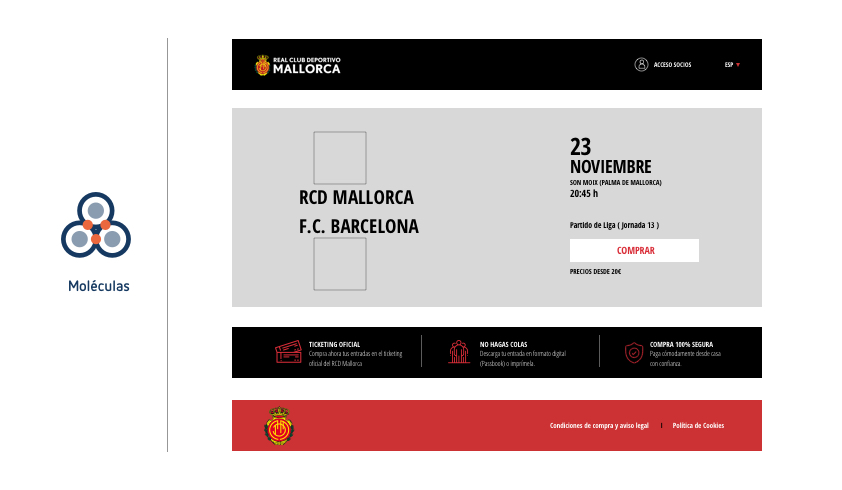
Moléculas
Como en química, las moléculas surgen de la unión de los átomos. Una molécula es aquel elemento que puede utilizarse de forma autónoma, debido a que ya ofrece información suficiente y puede funcionar como una unidad. Si llevamos el ejemplo a una interfaz, una molécula podría representar un header, un footer o un post.
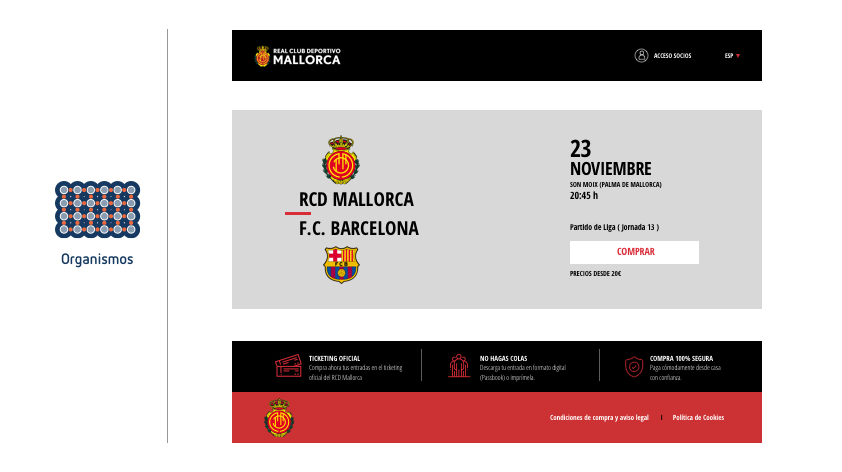
Organismos
Los “organismos de la interfaz” son formados por el conjunto de moléculas y átomos, unidos para formar una sección más compleja. Estos organismos ya ofrecen una experiencia completa para el usuario.
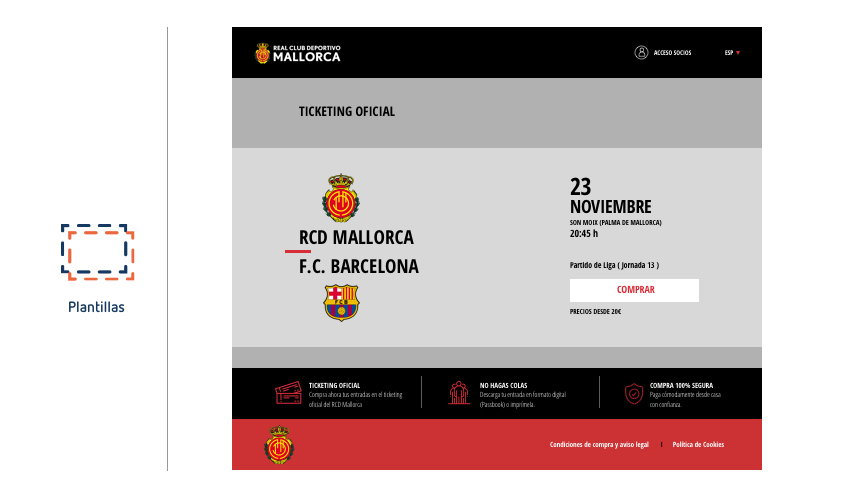
Plantilla
Las plantillas organizan los organismos y se enfocan en la estructura del contenido en lugar del contenido final de la página. Si lo traspasamos a un producto digital; como por ejemplo una web, el organismo comprendería las páginas que la conforman: la “Home”, la página de “Contacto”, etc. Es en este punto donde la interfaz comienza a tener sentido propio.
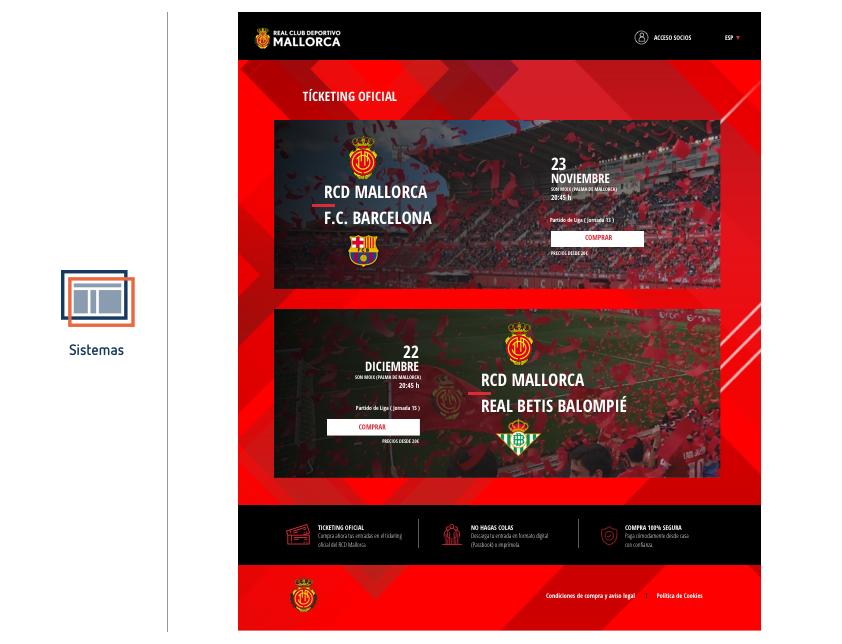
Sistema
El sistema se conforma con el conjunto de organismos. Por ejemplo, un conjunto de páginas formaría la web. El conjunto de pantallas y acciones construye una app. El sistema, por lo tanto, sería la suma del todo lo anterior. Es el resultado final; la web, la aplicación, el software o cualquier producto digital que estemos desarrollando.
Diseñando cada interfaz con este sistema, nos aseguramos que sea consistente todo el tiempo, es decir, que un botón siempre se vea y sienta de la misma manera, que los formularios se vean y comporten igual y pensar que cada uno cumpla una sola función.
Un sistema de diseño es igual de importante y muy parecido a la documentación de cualquier framework, librería o código. Va a ser la respuesta a muchas preguntas comunes entre el equipo.
Desde Hiberus Digital aseguramos el resultado de tu producto o servicio digital, aplicando metodologías ágiles y Design thinking que permitan definir el roadmap del proyecto. Nuestro equipo analizará tus necesidades y te asesorará en el desarrollo de tu proyecto digital. Ponte en contacto con nosotros y estaremos encantados de ayudarte.