A fecha de hoy, ya estamos acostumbrados a navegar por internet y ver una gran cantidad de información acerca del coronavirus. La mayoría de los portales webs han basado sus esfuerzos estos días en adaptar el diseño de su página para ofrecer información sobre el covid-19 a los usuarios. La causa principal de que esta información sea portada de la mayoría de webs y ocupe una posición importante en ellas, es ofrecer al usuario información actualizada y acceso directo al contenido informativo sobre coronavirus en sus portales.
Liferay ofrece multitud de posibilidades para poder visualizar información acerca del coronavirus de una manera muy fácil y sencilla y sin romper la armonía de la web:
Plantillas y estructuras: para agregar y editar información estructurada
Las famosas plantillas y estructuras en Liferay te permiten crear nuevos tipos de contenido web con su propio diseño. Es una manera rápida y fácil de mostrar información.
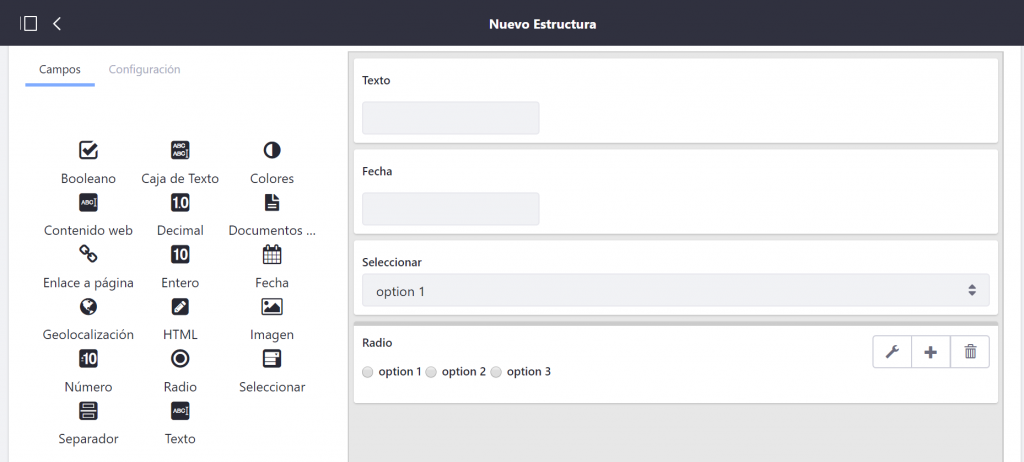
A partir de la estructura, podremos definir el tipo de elemento que queremos incorporar, como texto, imágenes, calendario, enlaces… Estos elementos que añadimos a una estructura, son campos que van a completarse a modo de formulario por los editores del portal cuando queramos crear un contenido web con dicha estructura.

Una vez creada la estructura, podremos mostrar los datos recogidos mediante las plantillas, que te permiten visualizar los datos con una composición lógica.
Para implementar el código en las plantillas de contenido web puedes usar freemerker o velocity, y además pueden contener HTML, CSS, JS, por lo que es perfecto para visualizar un contenido web, independiente del resto del portal o aprovechar hojas de estilo ya creadas para darle la misma apariencia al nuevo contenido sobre coronavirus.
Estos contenidos web, podemos incorporarlos a nuestro portal, por ejemplo, mediante un visor o un publicador de contenidos, que arrastrándolo al lugar deseado y seleccionando el contenido creado, ya tenemos un medio por el que siempre vamos a poder crear y modificar información acerca del coronavirus de una manera rápida y sencilla.
La principal ventaja de usar plantillas y estructuras es que se pueden reutilizar en varios sitios del portal, y ofreces al editor la posibilidad de organizar, crear, borrar y editar artículos o contenidos.

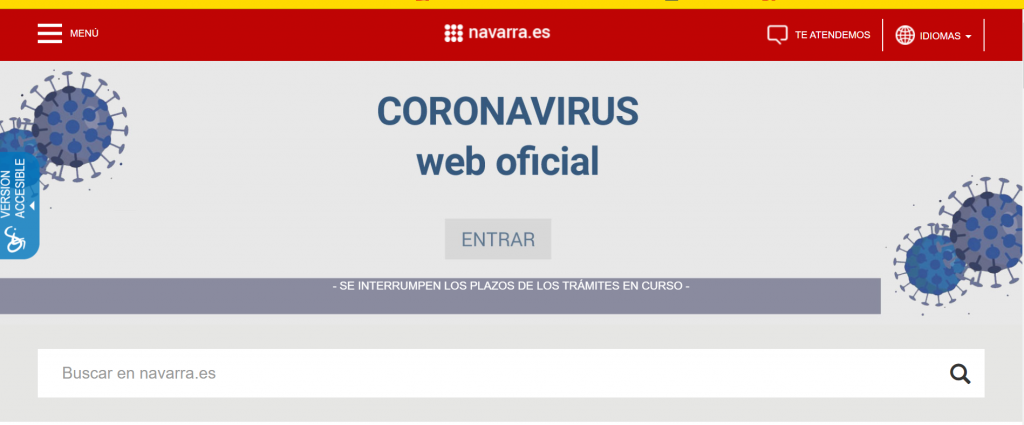
Web Oficial Coronavirus del Gobierno de Aragón
En el caso de que se quisiera que un único contenido web se visualizase en todas las páginas del portal, deberemos embeber un visor de contenido en el Theme, tal como se suele hacer con el footer o el menú de navegación. En la documentación de ayuda de Liferay encontrarás más información sobre cómo embeber un visor en el tema.
Plantillas de página: para conseguir páginas con la misma estructura
Puede ser que nos interese incorporar a nuestra web un conjunto de páginas que reúnan información del coronavirus, y crear así un espacio individual donde mostrar toda la información, pero ¿y si queremos que todas las páginas tengan los mismos componentes y presenten la misma apariencia? Pues bien, Liferay te ofrece la posibilidad de crear plantillas de páginas con el fin de que varias páginas tengan una misma composición de elementos.
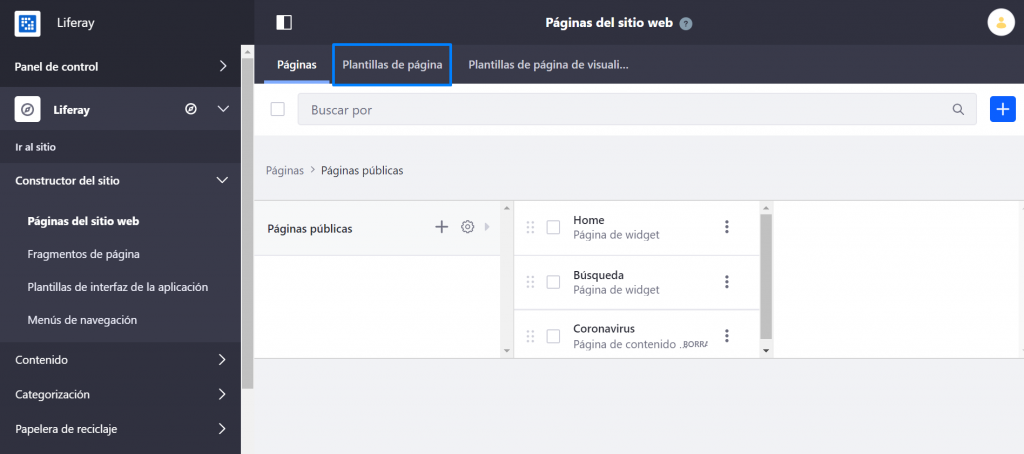
Para gestionar las plantillas de página, hay que ir al panel de administración > Páginas del sitio web > Plantillas de página:

Las plantillas de página se agrupan en colecciones. Una colección únicamente se caracteriza por tener un nombre y una descripción opcional. Toda plantilla de página creada en el portal debe estar dentro de una colección, por tanto, si no hay ninguna creada bastará con pulsar en el botón Nuevo que aparece en la pantalla.
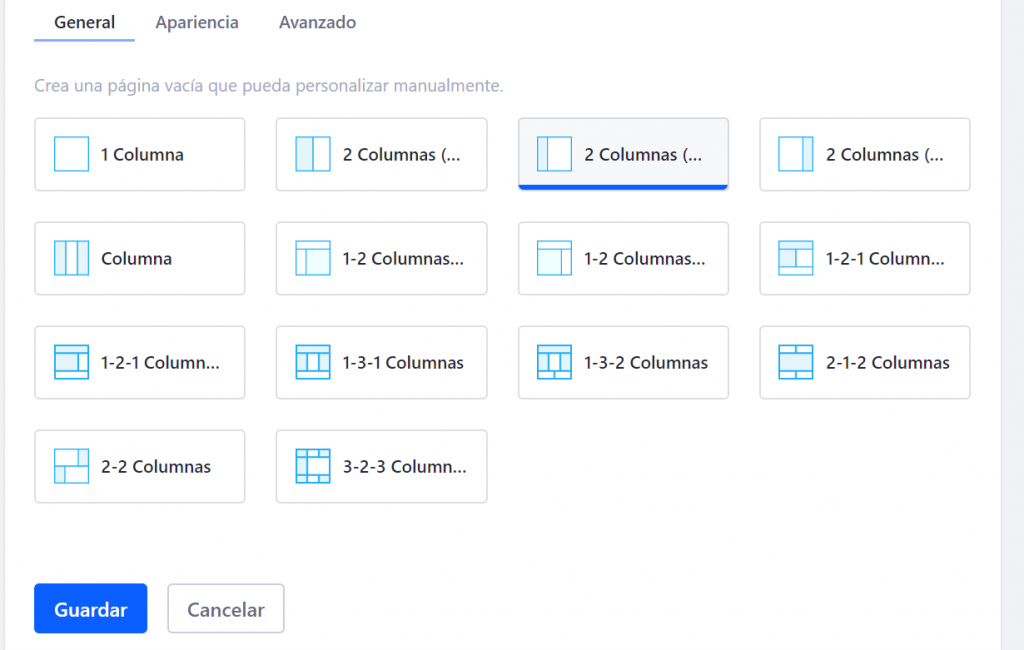
Después, es importante establecer el tipo de layout en la configuración de la página. Imagínate por ejemplo que deseas que tu grupo de páginas acerca del coronavirus presenten un menú de navegación a la izquierda, y un visor para mostrar el contenido de cada elemento del menú, a la derecha. Para eso necesitaríamos configurar nuestra plantilla de página con un layout de 2 columnas(30/70). De este modo conseguiríamos que todas nuestras páginas que creemos con esta plantilla tuviesen la misma distribución.

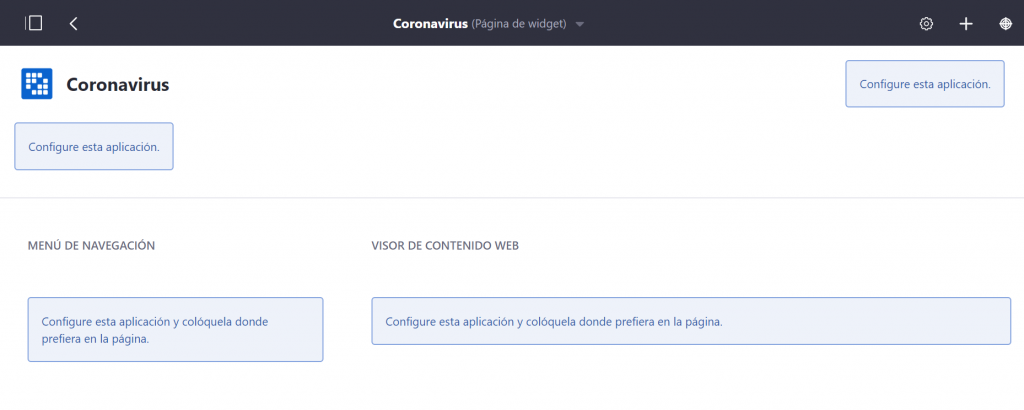
Finalmente añadiríamos los widgets que nos interesen a través del panel izquierdo de la página, pulsando el “+”.
Siguiendo con el ejemplo anterior, quedaría de la siguiente manera:

Para poder gestionar las plantillas de página y estudiar más las posibilidades que te ofrecen, puedes seguir los pasos en la documentación de ayuda sobre plantillas de página de Liferay.
Categorías y etiquetas: para organizar información del covid-19
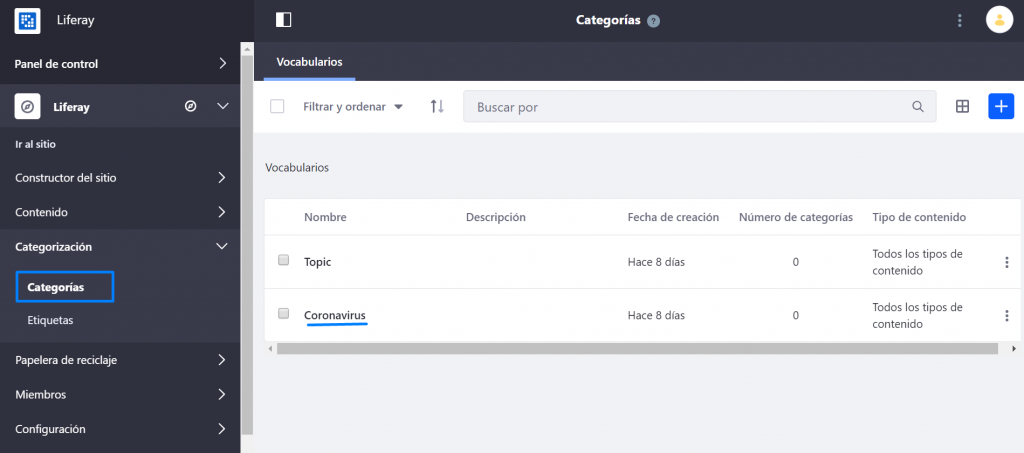
Una de las herramientas que ofrece Liferay para organizar la información del portal, son las categorías y las etiquetas. Se pueden gestionar desde el panel de control y son muy útiles a la hora de que los usuarios encuentren fácilmente el contenido que buscan.
Con las categorías se puede crear jerarquía y se agrupan por vocabularios. En el ámbito del coronavirus, podemos por ejemplo crear el vocabulario “coronavirus”, y a partir de aquí crear una serie de categorías relacionadas, por ejemplo “normativa”, “ertes e información laboral”, “teléfonos de contacto”, etc.

Las etiquetas son palabras o frases que puede adjuntar a cualquier contenido del sitio web. Etiquetar contenido hace que sus resultados de búsqueda sean más precisos y le permite utilizar herramientas como Asset Publisher para mostrar conenido de manera organizada en una página web.
Para crear tanto etiquetas como categorías, se puede hacer desde el panel de control, dando al botón superior izquierdo de “+”. Después podemos asociarlas cuando creas un contenido, en la parte de metadatos.
Las categorías y etiquetas nos van servir para tener la información del coronavirus organizada y ayudar al usuario en la búsqueda de información en el portal.
Los pasos detallados para la gestión de categorías y etiquetas se encuentran en este enlace.
Fragment: para una edición rápida
A partir de la versión 7.1 de Liferay, existen dos tipos principales de página: de widget y de contenidos.
Las páginas de widget, son aquellas que se forman con un conjunto de instancias de portlets.
Las de contenido, son las que nos interesan en esta sección para visualizar los Fragments.
A partir de la versión 7.2 de Liferay y en entornos DXP, se ha potenciado el uso de los fragmentos de página que nos permiten añadir una sección con una estructura determinada y modificar el texto en “vivo” de una manera muy rápida.
¿Cómo podemos hacer uso de los fragment de Liferay para mostrar información del coronavirus?
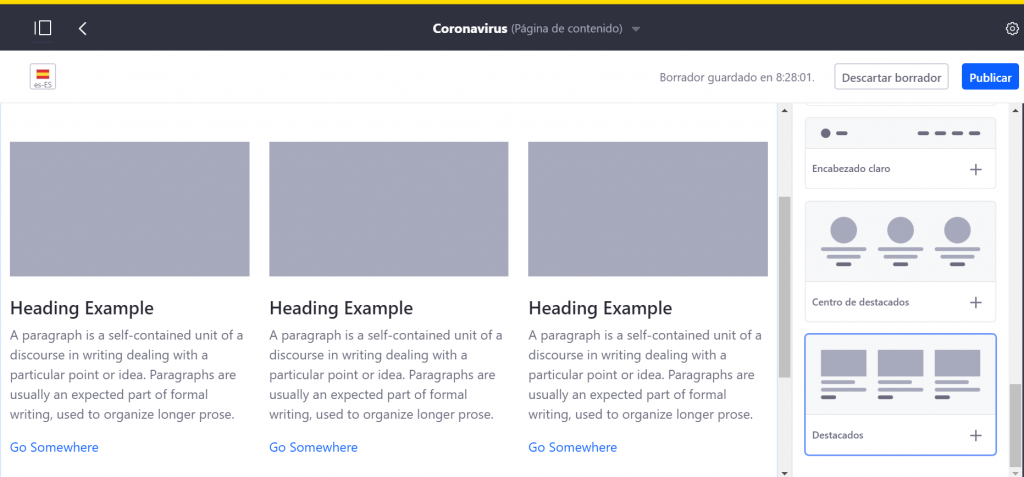
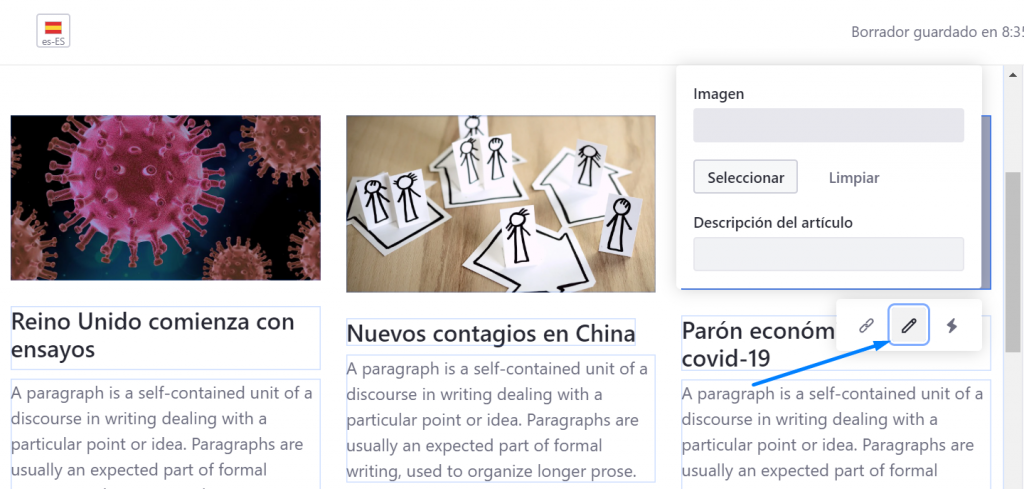
Lo primero que tendremos que hacer es crear una página de contenido y añadirle la sección que deseemos:

Después simplemente iremos añadiendo la información que nos interese en la misma página de edición, pulsando sobre el texto de muestra o sobre el lápiz que se muestra a situarte sobre algún componente que deseas cambiar.
Finalmente publicaremos nuestra página:
¿Fácil, verdad? La rapidez y la comodidad de usar fragments, convierten esta herramienta de Liferay en una buena elección para mostrar información específica del covid-19, ya que te permite modificar el contenido en la misma página de edición agilizando la tarea para publicar contenido.
Podemos consultar más información acerca de esta herramienta en la documentación de ayuda de Liferay.
Chartjs y Leafletjs: para explotar la información del covid-19
El poder visualizar datos de manera gráfica ayuda al usuario a comprender e interpretar mejor la información. Dar noticias actualizadas del coronavirus, implica una gran cantidad de comparación de datos con días anteriores, con otros países y hablamos continuamente de curvas, de estadísticas, de tiempos y los titulares se llenan de números.

La mejor manera de visualizar todos estos datos y la evolución en el tiempo de los mismos es mediante el uso de gráficas o mapas.
En esta sección hablaremos de chartjs y de Leafletjs. Ambas son librerías externas, de código abierto, que podemos utilizar en nuestro portal de Liferay para visualizar información mediante gráficos o mapas.
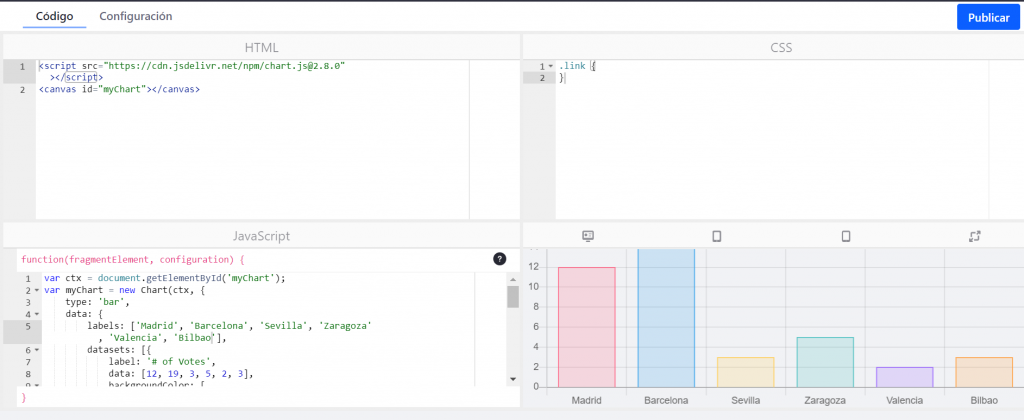
Chartjs, es una popular librería que puedes utilizar para crear gráficos de todo tipo, responsive y accesibles, sobre un canvas html5.
Para incluirla en nuestro portal Liferay de una manera muy sencilla, debes de tener un canvas vació en la página donde queramos mostrar la gráfica e incluir la librería. Por ejemplo, puedes incluirlo en una plantilla de contenido web.
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script> <canvas id="myChart"></canvas>
Los datos que van a completar la gráfica podemos ir recogiéndolos de la edición del contenido web, teniendo una estructura donde los editores vayan actualizando los datos a mostrar, o bien podemos hacer uso de un servicio externo que nos proporcione datos actualizados.
Haremos un ejemplo simple de una gráfica de barrar verticales que muestre los datos recogidos en un contenido web actualizado por los editores de nuestro portal y que muestre el número de datos confirmados en España.
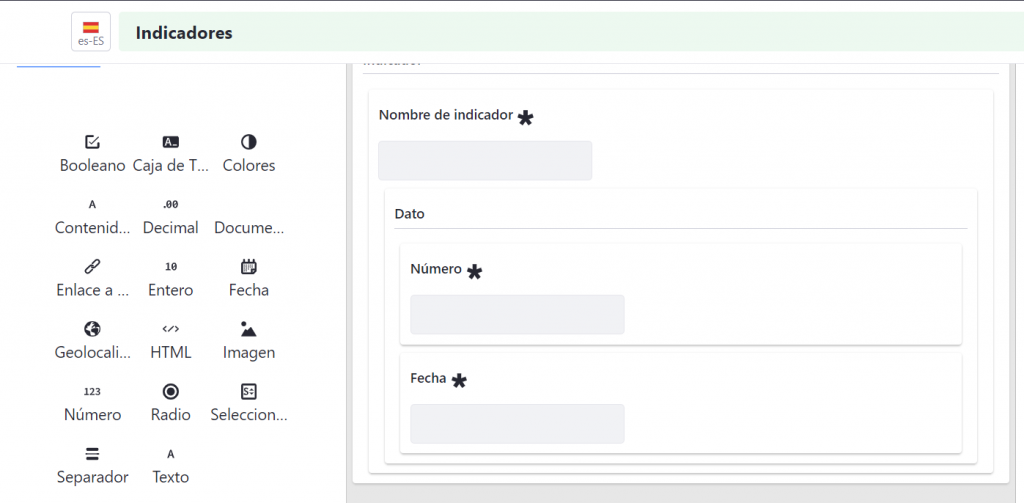
Lo primero que debemos hacer es crear una estructura para recoger los datos introducidos por los editores, por ejemplo, compuesta por campos repetibles con el nombre del indicador, el dato numérico y la fecha.

Después crearemos la plantilla para esta estructura, donde deberemos de recoger los datos introducidos y tratarlos para ser interpretados por la librería chartjs.
Es aquí donde deberemos de incluir el script para incorporar la librería, aunque se puede instalar en nuestro portal de varias maneras. Puedes consultar aquí la documentación para instalar chartjs.
var canvasData =
{
"type":"horizontalBar",
"data": {
"labels": labels,
"datasets": dataSets
},
"options": {
"scales": {
"yAxes": [{
"ticks": {
"beginAtZero": true
}
}]
}
}
};
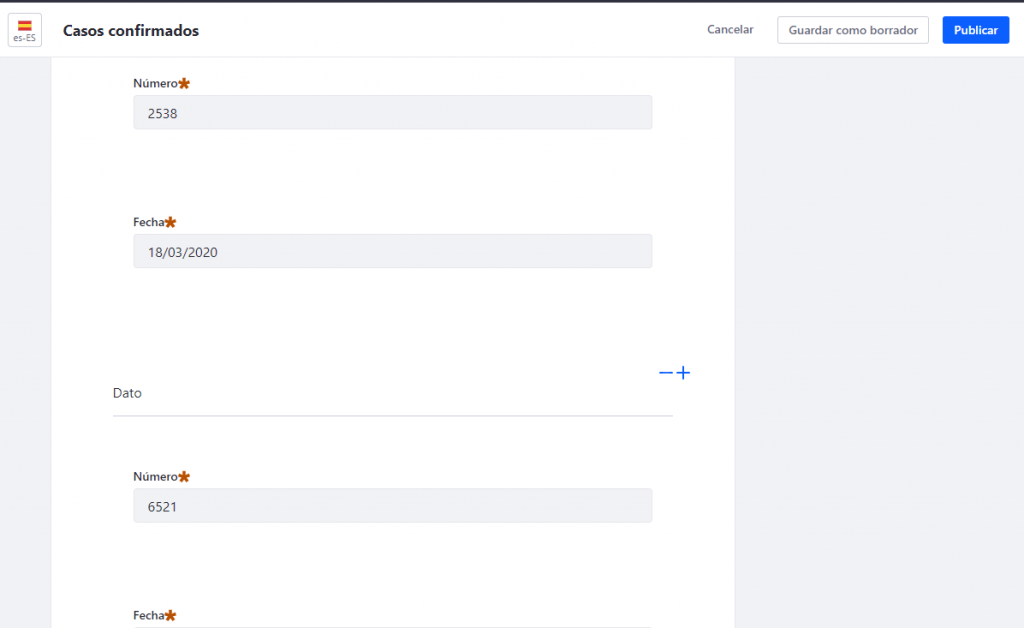
Crearemos un nuevo contenido web basado en la estructura y plantilla para mostrar la gráfica, donde iremos introduciendo nuevos datos actualizados.

Finalmente, tras publicar el contenido, lo añadiremos a un visor de contenido situándolo en la página donde deseemos mostrar el gráfico.

Otra opción más rápida en casos específicos en los que no queramos reutilizar la estructura de datos y solamente queramos visualizar un gráfico concreto, es incorporarlo mediante un fragment.
En el caso de querer mostrar la información geolocalizada en un mapa, podemos hacer uso de otras librerías de código abierto como Leafletjs( https://leafletjs.com/).
Al igual que chartjs, podemos incorporar el script para crear nuestro mapa con Leaftlet en un contenido web, donde incluiremos en el HTML , el fichero o link CSS y el javaScript con la información que deseemos, pudiendo elegir en las opciones las coordenada, la escala, el tipo de capa vectorial para mostrar información en forma de polígonos, círculos, polilíneas… y un infinito etcétera de posibilidades con el fin de crear información interactiva y visual geolocalizada.
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.css" /> <div id="map" style="height: 100%"></div> <script type="text/javascript" src="http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.js"></script>
Para ver el mapa, no basta no añadir los script que te ofrece la librería, si no que hay que hacer uso de un servidor externo para visualizar las capas del mapa de la zona que deseemos. Para ello podemos hacer uso de OpenStreetMap, que ofrece la siguiente URL para insertar la capa: ‘http://{s}.tile.osm.org/{z}/{x}/{y}.png’.
Incorporar esta herramienta en nuestro portal es muy útil para que los usuarios tengan una perspectiva localizada de la situación actual del coronavirus.
Analítica y SEO: para que nos encuentren los usuarios
No nos podemos olvidar de la analítica web y de implementar un script para medir nuestras nuevas páginas creadas sobre el coronavirus. Con un buen análisis conseguiremos analizar el comportamiento de los usuarios en nuestro portal y tener una gran fuente de información sobre qué buscan los usuarios, el número de visitas que tienen nuestras páginas, el tiempo que pasa en ellas…
Liferay permite el uso de herramientas de analítica web, como Google Analytics, explicado con más detalle un artículo sobre cómo implementar analítica web en Liferay.
Además, podemos seguir una serie de recomendaciones para tener un buen posicionamiento y que los índices de búsqueda de Google encuentren las URLs de tu portal. Algunas de ellas:
- Usa palabras clave: coronavirus, covid-19, pandemia…
- Urls con palabras concisas. Evita poner artículos o preposiciones que no aporten valor. Por ejemplo, si tienes un portal con una página de teléfonos para resolver cuestiones sobre el coronavirus, el enlace podría ser: “/teléfonos-preguntas-coronavirus”, en vez de “listado-de-telefonos-para-resolver-preguntas-sobre-coronavirus”.
- Los títulos de los artículos deben tener entre 50 y 70 caracteres.
- Escribir la información estructurada, y seguir la jerarquía de los encabezados html.
- Dar información única que no encontremos en otras webs.
- Ofrecer vídeos, imágenes, enlaces, textos en negrita
- Establecer enlaces internos entre las páginas de tu portal.
Tras años de experiencia desarrollando y explotando al máximo las capacidades que ofrece Liferay, desde Hiberus te ayudamos a implantar las soluciones de Liferay más óptimas según tu proyecto y te acompañamos durante todo el proceso de cambio. ¿Tienes alguna duda? Ponte en contacto con nosotros y estaremos encantados de ayudarte.
¿Quieres más información sobre nuestros servicios de Liferay?
Contacta con nuestro equipo de Liferay











Excelente artículo, Isabel.
Muy interesante Isabel, has hecho un gran trabajo.