Podríamos haber titulado este artículo como “El usuario, ese gran olvidado” y, es entorno a él, al protagonista indiscutible de la web, al que vamos a intentar facilitar la vida a través de estas buenas prácticas de tipografía web. Y decimos facilitar la vida porque los diseñadores, en muchas ocasiones, priorizamos la estética frente a las necesidades del usuario. ¿Y cuál es la necesidad más inmediata del usuario? ¡Encontrar lo que busca! Así que vamos a ponérselo fácil.
Varios aspectos influyen en la experiencia de usuario, y todos han de ser trabajados con el mismo cuidado: la estética, la calidad del contenido, la colocación de los elementos, la legibilidad, etc.
En este artículo nos centraremos en el uso adecuado de la tipografía web, pero antes de comenzar escribid 100 veces en la pizarra:
¡Toda decisión debe girar entorno a la LEGIBILIDAD!
(aunque sea como referencia de lo que estamos sacrificando para potenciar otros aspectos)
Tipo de fuente
En cuanto a la elección de la tipografía, siendo el primer paso lógico, enumeramos una serie de buenas prácticas:
- Cuidado con las tipografías demasiado comunes como la Arial => carecen de personalidad.
- Elegir mal la tipografía puede arruinar el diseño => intentaremos cumplir las expectativas emocionales de los usuarios finales.
- No usar demasiados tipos diferentes de fuentes => se recomiendan 3 como máximo.
- Y si vas a usar diferentes tipografías, asegúrate de que contrasten entre sí… ¿si no para qué lo haces?
Propiedades de la fuente
- Partiendo de la base de que tan sólo en España vivimos 25 millones de miopes, por favor, ¡tenednos en cuenta! Recomendamos un tamaño mínimo de 13px/14px.
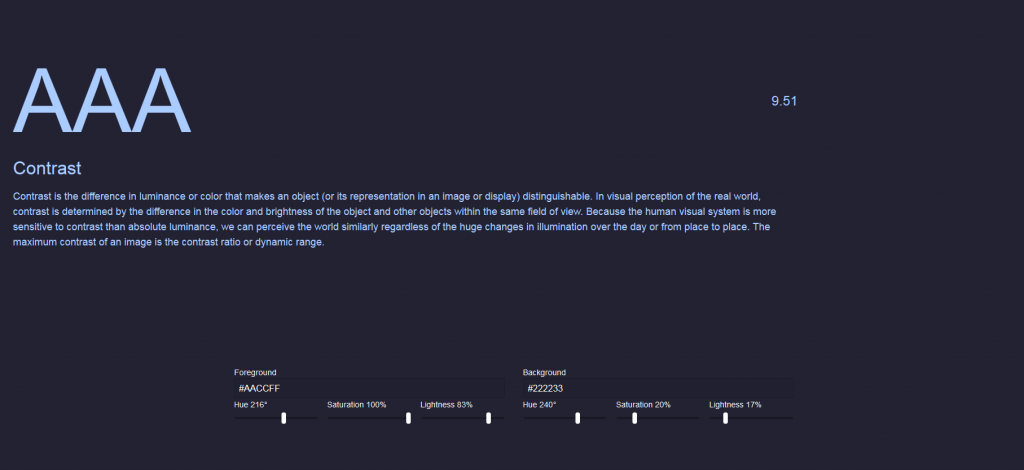
- Debemos tener especial cuidado con el contraste entre el fondo y el color de texto. Os recomendamos esta web donde podréis poner a prueba la puntuación de dicho contraste: colorable.

- Evita escribir todo en mayúsculas = ralentiza la lectura. Se suele usar para destacar mensajes cortos como pueden ser títulos, subtítulos o conceptos clave.
- Lo mismo pasa con la cursiva.
- Subrayados demasiado largos, ¡no gracias!, excepto para títulos con un tamaño de letra considerablemente grande.
Propiedades del párrafo
Una vez que ya tenemos claras las fuentes que vamos a usar, nos centraremos en la legibilidad del contenido en sí:
- Usa un interlineado adecuado => la recomendación está en una proporción de un 20% mayor que el tamaño de la letra, es decir, si estamos usando un tamaño de letra de 14px para un párrafo, el interlineado deberá ser de 14 x 1’2 = 16,8 px
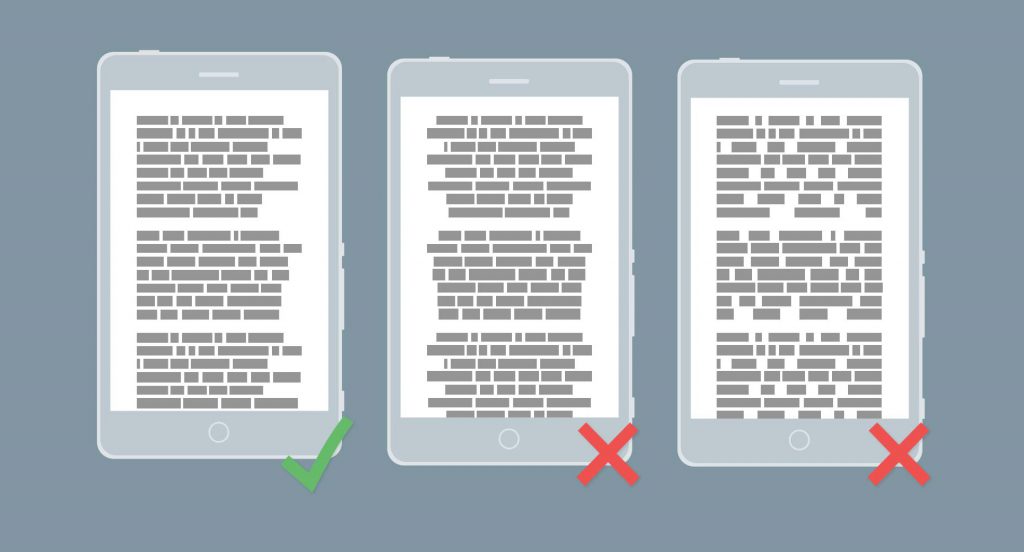
- ¡Prohibido utilizar texto justificado! El texto justificado funciona aumentando el hueco entre palabras hasta encajar la línea en las delimitaciones del párrafo. Estos huecos provocan un efecto cascada que distraen el ojo pudiendo hacer que incluso saltemos de línea involuntariamente.

- Juega con el entorno que rodea el contenido: los espacios en blanco entre párrafos ayudan a descansar la mirada y al mismo tiempo a concentrar la atención de nuestras visitas.
- La norma de oro: la longitud recomendada para un párrafo está comprendida entre 45 y 75 palabras. Más allá de allí provocarás que el usuario se haya perdido por el camino… ¡con lo que nos ha costado que lo encontrara!
- En web no se lee, «se escanea» el texto: está demostrado que tan sólo se lee un 25% del contenido completo de una web, ¡úsalo bien!
Estas son algunas de las prácticas de tipografía web que recomendamos tener en cuenta a la hora de desarrollar un proyecto. Si necesitas ayuda en el diseño de tu proyecto, contacta con nosotros, nuestro equipo de Diseño y Usabilidad estará encantado de ayudarte.
¿Quieres más información sobre nuestros servicios de UX/UI?
Contacta con nuestro equipo de User Research, User Experience y User Interface





buen trabajo! Una metodología para tener una tipografía buena y ordenada es esencial. Un saludo
Hola! Estoy leyendo el artículo con atención para hacer más cómoda la lectura a mis lectores. En el artículo veo lo siguiente:
«La norma de oro: La longitud recomendada para un párrafo está comprendida entre 45 y 75 caracteres. Más allá de allí provocarás que el usuario se haya perdido por el camino… ¡con lo que nos ha costado que lo encontrara!»
Entiendo que se refiere a «entre 45 y 75» palabras, y no caracteres, ya que 45 caracteres son unas 5 palabras más o menos. ¿Puede ser?
Algunos me dicen que el texto justificado es bueno y vengo y encuentro este articulo que me dice que no es recomendado justificar el texto. Entonces, quien tendra razon?
Resulta que, según los tipógrafos más reconocidos en el mundo (temas que se estudian en la carreras de diseño gráfico): el texto marginado a la izquierda sin justificar respeta mejor el kerning y tracking de las fuentes tipográficas (espacios interletras e interpalabra) con los que fueron diseñados y además es más cómoda y rápida su lectura.